Typography
Typography is an essential component of a clear and efficient user interface.
Usage
Typography helps create a visual hierarchy in designs. The Insights Hub UX Toolkit supports the Siemens Sans font. However, the font can be changed according to individual CI specifications.
Font weight

The font weight can be applied individually to the respective typography types via utility classes as required.
Font size
Font sizes are defined by using a modular scale described below. It creates a visually compelling and readable hierarchy of text elements while ensuring optimal usability across devices and screen sizes.
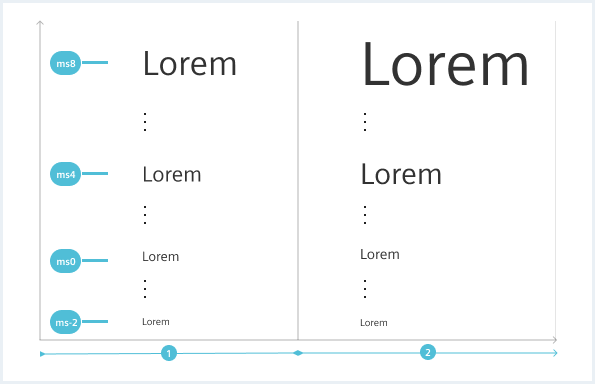
Typography scale
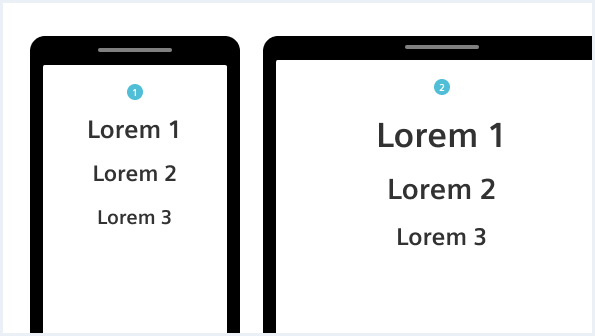
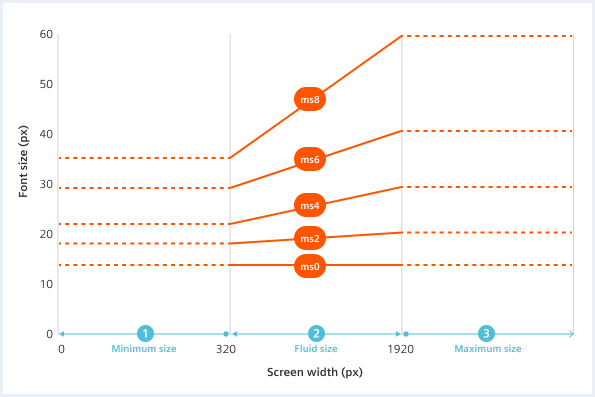
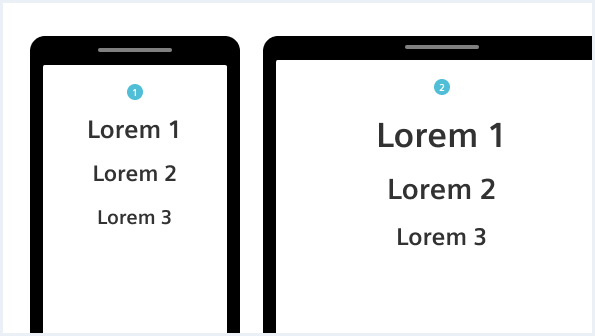
The type system is defined by a fluid type scale. Each modular step has a minimum, a variable and a maximum font size. This creates a set of font size variables that scale linearly between the minimum and maximum viewport sizes. The base font size is not affected.

For screen widths up to 600px, the minimum font size and scaling factor (×1.125) are used. Up to a screen width of 1280px, the font size and scaling factor scale linearly. From a width of 1280px, the maximum font size and the upper scaling factor (×1.25) are used.

- Small screens modular scale (×1.125)
- Medium screens fluid scale (×1.126 to ×1.24)
- Large screens modular scale (×1.25)
How to scale
The framework scales typography by using CSS variables depending on your screen size. To scale a value by a factor of 1.2, you simply need to multiply the original value by 1.2.
For example: The next bigger font size ms1 of the base is calculated by 14px (1rem) x 1.2 = 16.8px (1.2rem). The line-height then would be 16.8px x 1.32 = 22.176px.
Types
We categorize the following typography types:
- headline
- subtitle
- paragraph
- lists
- unordered list
- ordered list
- inline list
- definition list
- hyperlink
- key value
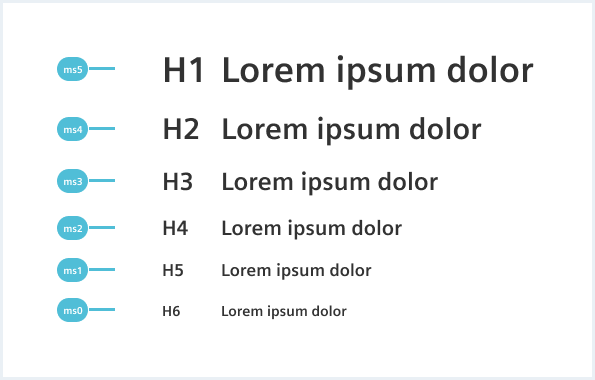
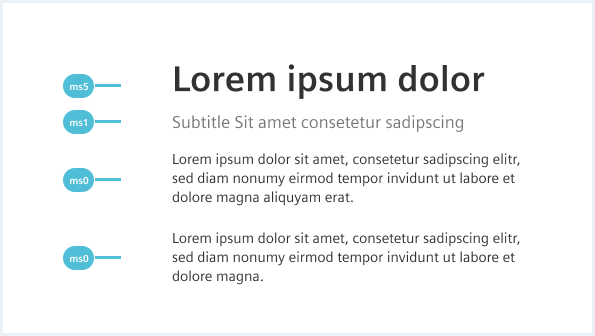
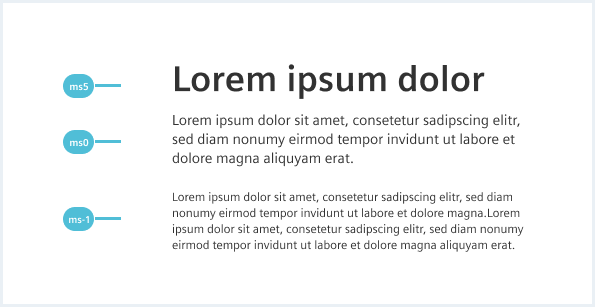
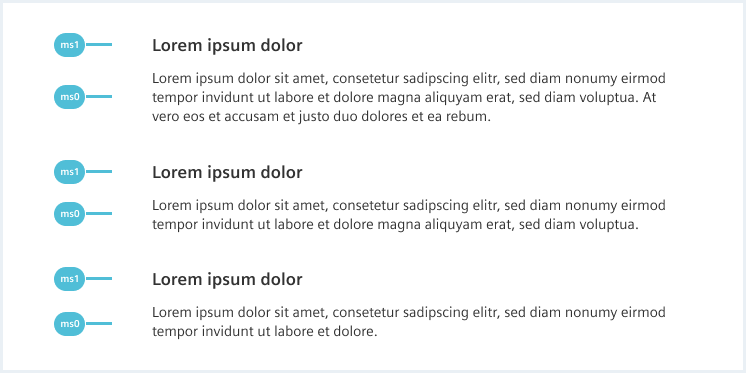
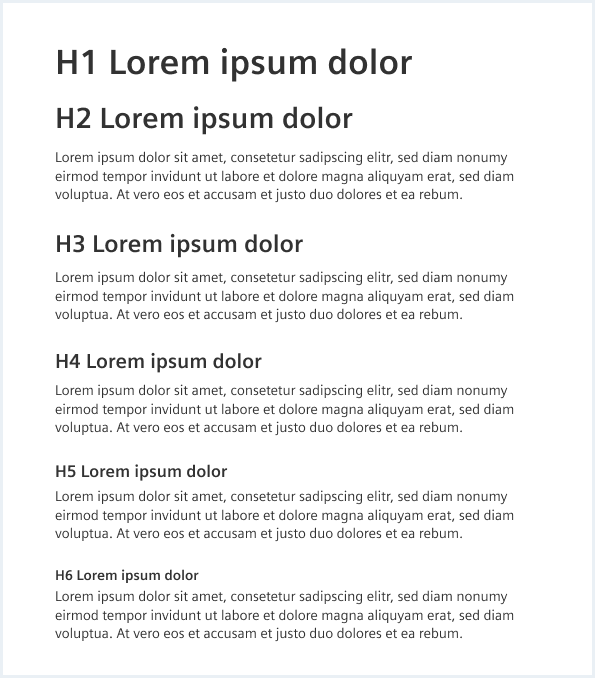
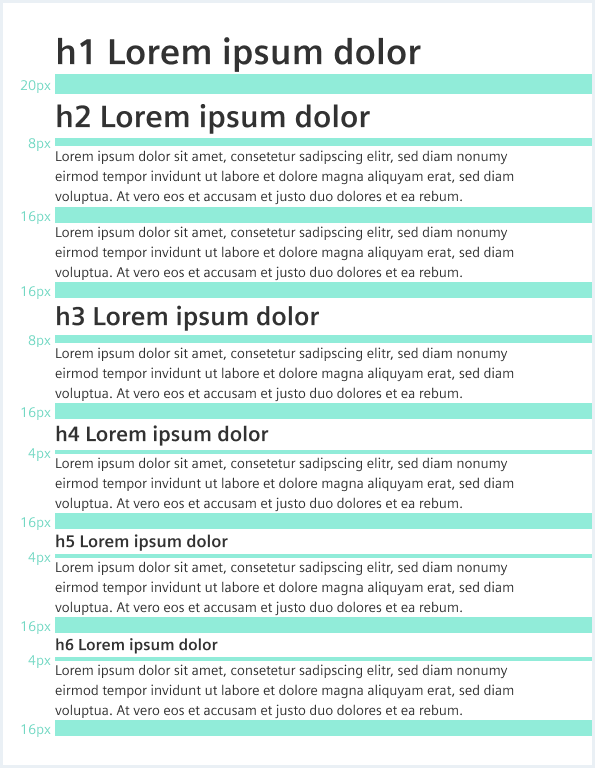
Headline
The different headline sizes and weights provide a structure you should use while designing your app.

Subtitle
A subtitle is smaller than a headline. It is a single line that is usually used in combination with a h1 headline.

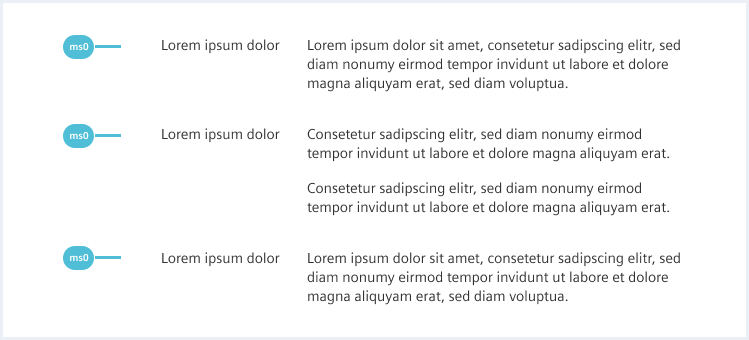
Paragraph
Use a paragraph for longer text sections. There are two sizes available.

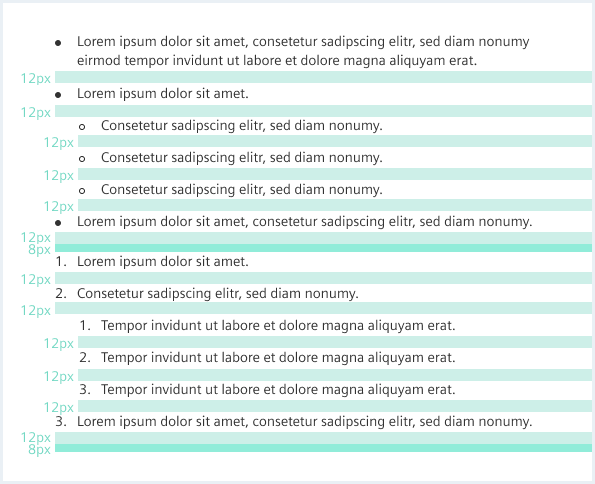
Lists
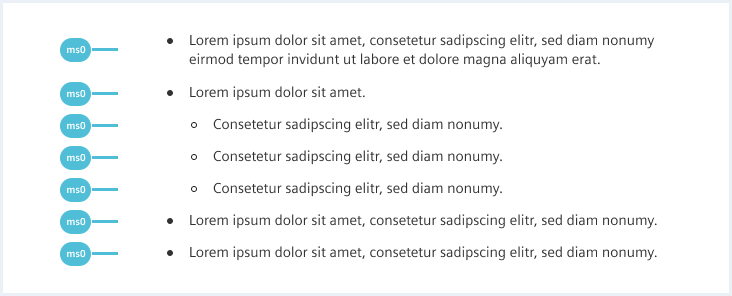
Unordered list
Use an unordered list when the order of the items doesn’t matter.

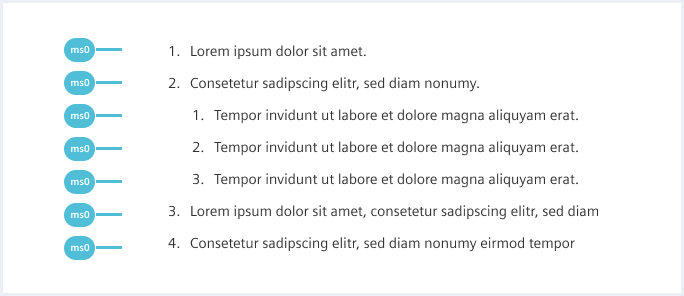
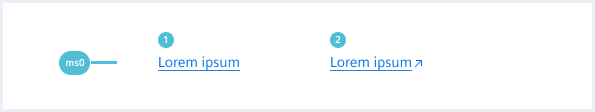
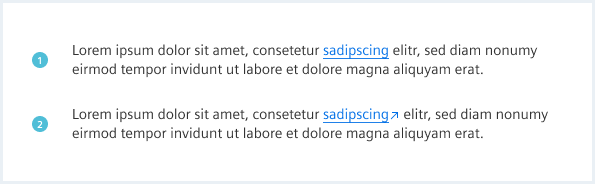
Ordered list
Use an ordered list when the order of the items matters.

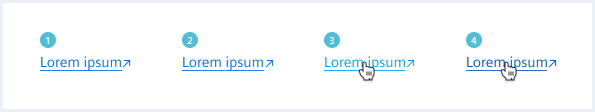
Inline list
Use an inline list to create a horizontal list.

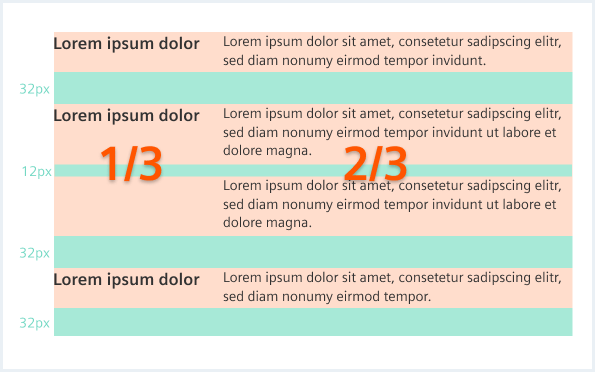
Definition list
Use a definition list to display name-value pairs, like in a glossary. It can also have an inline style.

Hyperlink
Use a hyperlink to reference to another internal or external site.

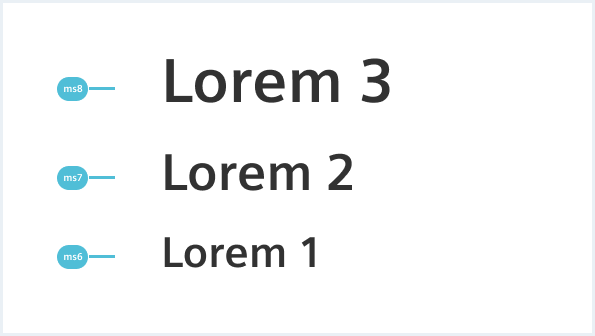
Key value
Using the scale factor mentioned above, key value sizes can easily be adjusted to any desired size, allowing for greater flexibility in design and ensuring optimal readability for all viewers. This is particularly important for KPIs, as they need to be easily readable and comprehensible to effectively communicate key information.

Style
This chapter shows several typography styles in the User Experience Toolkit.
Overview




Typography
The following tables give reference to the different font sizes and weights. Line-height is font-size * 1.32
Type scale from -2 to +8
| Scale | Font size on small screens | Font size on big screens |
|---|---|---|
| ms-2 | 11.06px | 9.72px |
| ms-1 | 12.44px | 11.67px |
| ms0 | 14.00px | 14.00px |
| ms1 | 15.75px | 16.8px |
| ms2 | 17.72px | 20.16px |
| ms3 | 19.93px | 24.19px |
| ms4 | 22.43px | 29.03px |
| ms5 | 25.23px | 34.84px |
| ms6 | 28.38px | 41.80px |
| ms7 | 31.93px | 50.16px |
| ms8 | 35.92px | 60.2px |

Headlines
| Name | Font-family | Scale (font-size) | Text-align |
|---|---|---|---|
| Headline h1 | Siemens Sans Bold | ms5 (25.23 - 34.84px) | left |
| Headline h2 | Siemens Sans Bold | ms4 (22.43 - 29.03px) | left |
| Headline h3 | Siemens Sans Bold | ms3 (19.93 - 24.19px) | left |
| Headline h4 | Siemens Sans Bold | ms2 (17.72 - 20.16px) | left |
| Headline h5 | Siemens Sans Bold | ms1 (15.75 - 16.80px) | left |
| Headline h6 | Siemens Sans Bold | ms0 (14px) | left |
| Subtitle | Siemens Sans Bold | ms2 (17.72 - 20.16px) | left |
Paragraphs
| Name | Font-family | Font-size | Text-align |
|---|---|---|---|
| Paragraph | Siemens Sans Roman | Font-size of body element (default 16px) | left |
| Small paragraph | Siemens Sans Roman | ms-1 (12.44 - 11.67px) | left |
Inline text elements
Inline text elements have the same font size as the corresponding paragraph.
| Name | Font-variant |
|---|---|
| Strong text | Bold |
| Emphasized text | Italic |
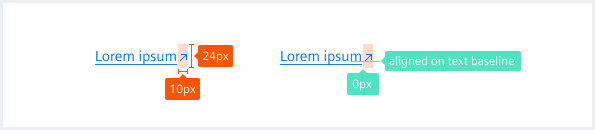
Sizing and spacing
The following measurements show the dimensions for this component:




Siemens Sans web-font
A zip file containing the font files, CSS and SCSS code snippets is available for download here.
Without included Siemens web-font, the CSS Framework will fallback on a web-safe (sans / sans-serif) font.
Headline h1
This is a headline of first order
<h1>This is a <em>headline</em> of first order</h1><div class="h1">This is a div styled as <span class="em">headline</span> of first order</div>Headline h2
This is a headline of second order
<h2>This is a <em>headline</em> of second order</h2><div class="h2">This is a div styled as <span class="em">headline</span> of second order</div>Headline h3
This is a headline of third order
<h3>This is a <em>headline</em> of third order</h3>Headline h3
<div class="h3">This is a div styled as <span class="em">headline</span> of third order</div>
Headline h4
This is a headline of fourth order
<h4>This is a <em>headline</em> of fourth order</h4>
<div class="h4">This is a div styled as <span class="em">headline</span> of fourth order</div>
Headline h5
This is a headline of fifth order
<h5>This is a <em>headline</em> of fifth order</h5>
<div class="h5">This is a div styled as <span class="em">headline</span> of fifth order</div>
Headline h6
This is a headline of sixth order
This is a headline of sixth order without standard margin
<h6>This is a <em>headline</em> of sixth order</h6>
<div class="h6">This is a div styled as <span class="em">headline</span> of sixth order</div>
<h6 class="has-margin-0">This is a headline of sixth order without standard margin</h6>
<div class="h6 has-margin-0">This is a div styled as headline of sixth order without standard margin</div>
Subheadline
<div class="subheadline">This is a div styled as a subheadline</div>
Usage
| Element | Class | Description |
|---|---|---|
h1, h2, h3, h4, h5, h6 | .has-margin-0 | Removes the default margin of the headline element(s) and sets it to 0px. |
.h1, .h2, .h3, .h4, .h5, .h6 | .has-margin-0 | Removes the standard margin of the headline elements and sets it to 0px. |
Paragraph
This is a paragraph element. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Phasellus ut massa id enim faucibus interdum a vehicula leo. Fusce et sodales ante.
<p>
This is a paragraph element. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Phasellus ut massa id enim faucibus interdum a vehicula leo. Fusce et sodales ante.
</p><div class="p">
This is a div styled as a paragraph element. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Phasellus ut massa id enim faucibus interdum a vehicula leo. Fusce et sodales ante.
</div>Small paragraph
This is a small paragraph element. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Phasellus ut massa id enim faucibus interdum a vehicula leo. Fusce et sodales ante.
<p class="p--small">
This is a small paragraph element. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Phasellus ut massa id enim faucibus interdum a vehicula leo. Fusce et sodales ante.
</p>
<div class="p p--small">
This is a div styled as a small paragraph element. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Phasellus ut massa id enim faucibus interdum a vehicula leo. Fusce et sodales ante.
</div>
Usage
| Element | Class | Description |
|---|---|---|
p, .p | .p--small | Applies a smaller font size to the paragraph element. |
Hyperlinks
Duis mollis, est non internal hyperlink, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Another internal link cras justo odio, dapibus ac facilisis in, egestas eget quam.
<p>
Duis mollis, est non <a href="#">internal hyperlink</a>, nisi erat porttitor ligula, eget lacinia odio sem nec elit. <a href="#" target="_blank">Another internal link cras justo odio</a>, dapibus ac facilisis in, egestas eget quam.
</p>
Duis mollis, est non internal hyperlink, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Another internal link cras justo odio, dapibus ac facilisis in, egestas eget quam.
<p class="p">
Duis mollis, est non <a href="#" class="a">internal hyperlink</a>, nisi erat porttitor ligula, eget lacinia odio sem nec elit. <a href="#" class="a" target="_blank">Another internal link cras justo odio</a>, dapibus ac facilisis in, egestas eget quam.
</p>
External hyperlinks
Justo Amet Ridiculus Tellus Fusce absolute hyperlink, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Another absolute hyperlink cras justo odio, dapibus ac facilisis in, egestas eget quam. Aenean lacinia bibendum nulla sed consectetur. Maecenas sed diam eget risus varius blandit sit amet non magna.
<p>
Justo Amet Ridiculus Tellus Fusce <a href="https://www.mindsphere.io" class="is-external" rel="noopener noreferrer">absolute hyperlink</a>, nisi erat porttitor ligula, eget lacinia odio sem nec elit. <a href="https://www.mindsphere.io" target="_blank" class="is-external" rel="noopener noreferrer">Another absolute hyperlink</a> cras justo odio, dapibus ac facilisis in, egestas eget quam.
Aenean lacinia bibendum <a href="#" class="is-external">nulla sed consectetur</a>. Maecenas sed diam eget risus varius blandit sit amet non magna.
</p>
Justo Amet Ridiculus Tellus Fusce absolute hyperlink, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Another absolute hyperlink cras justo odio, dapibus ac facilisis in, egestas eget quam. Aenean lacinia bibendum nulla sed consectetur. Maecenas sed diam eget risus varius blandit sit amet non magna.
<p class="p">
Justo Amet Ridiculus Tellus Fusce <a href="https://www.mindsphere.io" class="a is-external" rel="noopener noreferrer">absolute hyperlink</a>, nisi erat porttitor ligula, eget lacinia odio sem nec elit. <a href="https://www.mindsphere.io" target="_blank" class="a is-external" rel="noopener noreferrer">Another absolute hyperlink</a> cras justo odio, dapibus ac facilisis in, egestas eget quam.
Aenean lacinia bibendum <a href="#" class="a is-external">nulla sed consectetur</a>. Maecenas sed diam eget risus varius blandit sit amet non magna.
</p>
Emphasized text
<div>
<em>This is a text in an em element.</em> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</div>
<div>
<span class="em">This is a text in a div styled as an em element.</span> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</div>
<div>
<span class="i">This is a text in a div styled as an em element.</span> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</div>
Marked text
<div>
<mark>This is a text in a mark element.</mark> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</div>
<div>
<span class="mark">This is a text in a div styled as a mark element.</span> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</div>
Small text
<div>
<small>This is a text in a small element.</small> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</div>
<div>
<span class="small">This is a text in a div styled as a small element.</span> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</div>
Strong text
<div>
<strong>This is a text in a strong element.</strong> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</div>
<div>
<span class="strong">This is a text in a div styled as a strong element.</span> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</div>
<div>
<span class="b">This is a text in a div styled as a strong element.</span> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</div>
Unordered list
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
- List Item 2
- List Item 3
- Nested List Item with a very long line which
breaks/wraps into a new line - Nested List Item
- Nested List Item
- List Item 4
- List Item 5
- List Item 6, this
breaks into a new line - List Item 7
<ul>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</li>
<li>List Item 2</li>
<li>List Item 3</li>
<ul>
<li>Nested List Item with a very long line which <br />breaks/wraps into a new line</li>
<li>Nested List Item</li>
<li>Nested List Item</li>
</ul>
<li>List Item 4</li>
<li>List Item 5</li>
<li>List Item 6, this <br /> breaks into a new line</li>
<li>List Item 7</li>
</ul>
Ordered list
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
- List Item 2
- Nested List Item
- Nested List Item
breaking / wrapping into a new line - Nested List Item
- List Item 4
- List Item 5
- List Item 6; this item has so much text
that it breaks into a new line - List Item 7
<ol>
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</li>
<li>List Item 2</li>
<ol>
<li>Nested List Item</li>
<li>Nested List Item<br />breaking / wrapping into a new line</li>
<li>Nested List Item</li>
</ol>
<li>List Item 4</li>
<li>List Item 5</li>
<li>List Item 6; this item has so much text <br />that it breaks into a new line</li>
<li>List Item 7</li>
</ol>
Definition list
- Definition List: Term
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
- Definition List: Term
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
<dl>
<dt>
Definition List: Term
</dt>
<dd>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</dd>
<dt>
Definition List: Term
</dt>
<dd>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</dd>
</dl>
Code snippets, monospace font
This is a paragraph element. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin 200.162 little lorem ipsums on 12/05/2021 pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Phasellus ut massa id enim faucibus interdum a vehicula leo. Fusce et sodales ante.
<p>
This is a paragraph element. Lorem <code> ipsum dolor sit amet</code>, consectetur adipiscing elit. Proin <code class="code">200.162</code> little lorem ipsums on <code>12/05/2021</code> pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Phasellus ut massa id enim faucibus interdum a vehicula leo. Fusce et sodales ante.
</p>