Key value
A key value pair is the easiest way to visually represent any data.
Usage
When to use
Use a key value pair in the following cases:
- When you need to display data in a consistent way.
- When you need to visually associate a key with a value.
- When you need to decrease the lookup time for a value.
Types
There are the following key value pair types:
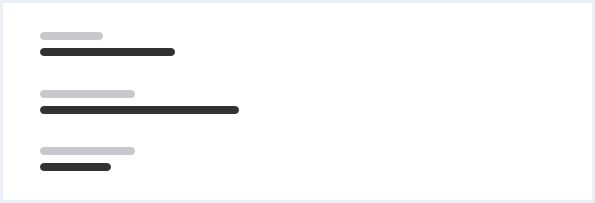
Key above value
Use this type if the key has an equal importance to the value.

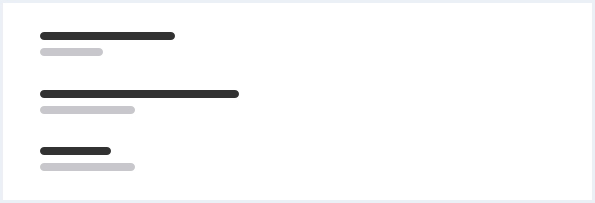
Key below value
Use this type if you want to emphasize the value.

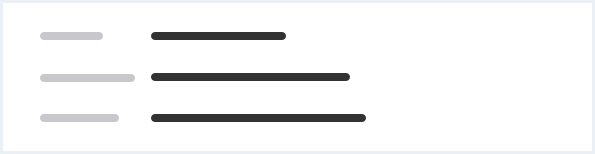
Key next to value
Use this type if you want to create a list with many items.

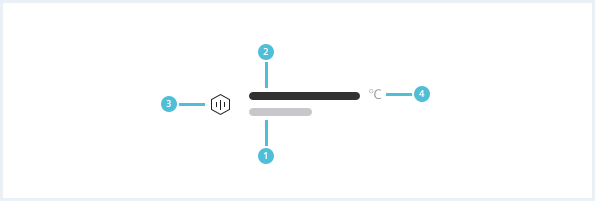
General construction
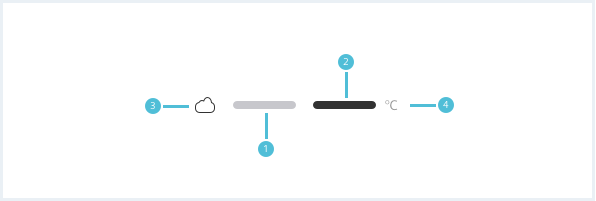
A key value pair consists of the following elements:


Various value types:

1. Key
- The key is a field name, identifier or attribute.
- The key is muted text.
2. Value
- The value is the content of the key field. It is the data that is being stored and identified.
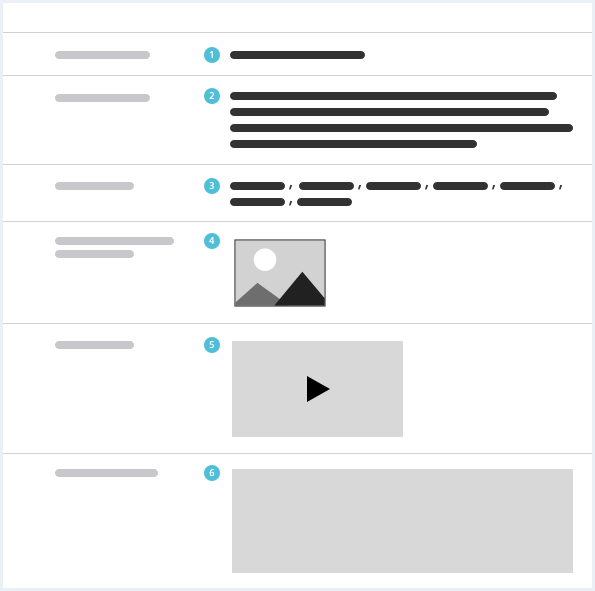
- The value can be:
- Plain text single line
- Plain text multiline
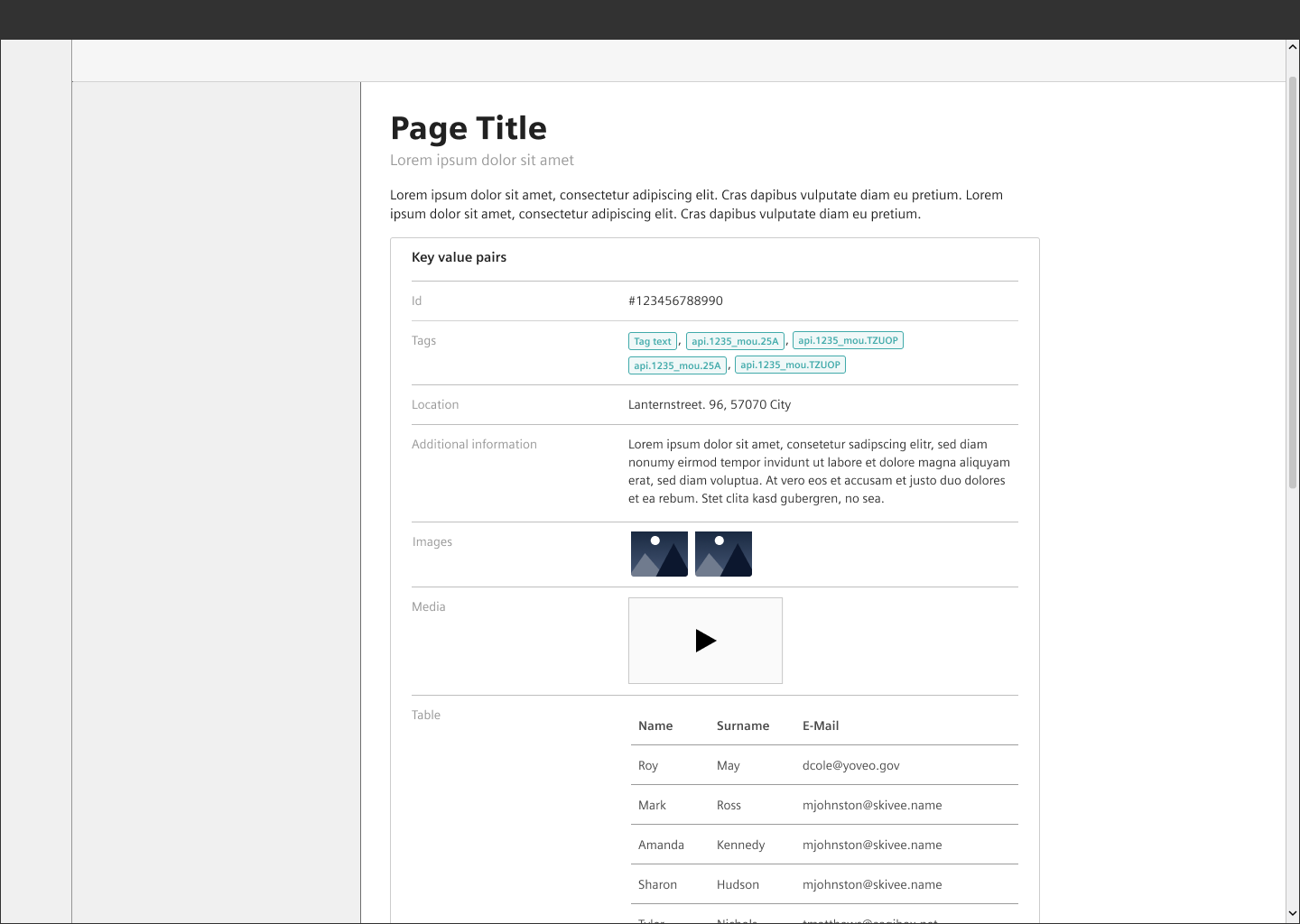
- Array of items, for example lists, categories (tags or badges)
- Image
- Video
- Any generic entity, lists, tables or another key value pair.
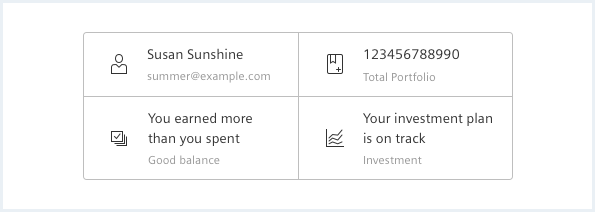
3. Supporting visual
- A supporting visual may be an icon, pictogram (for example avatar) or image.
- A supporting visual is optional.
4. Unit
- A unit is, for example, meters, seconds, hours etc.
- A unit is recommended but not required.
Options
The following key value pair options are available:
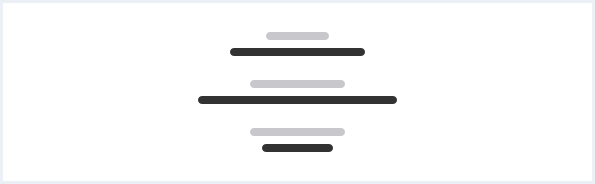
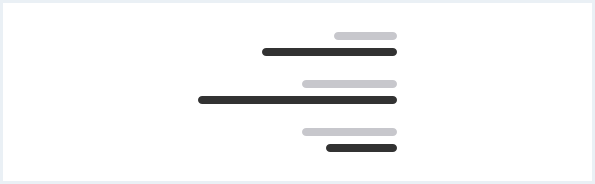
Alignment
By default, all types of key value pairs are aligned left. It can also be aligned center or right.


Scaling
- Key and value can have an individual font size.
- The font size of a key is never bigger than the value.
- The font size of a value can be as big as required for good information structure and readability.
- The font size of the unit can be
- half of the value.
- the same as the value.
- the same as the key.

Font weight level
Weight level makes it possible to emphasize the information according to their importance. There are three available font weights.

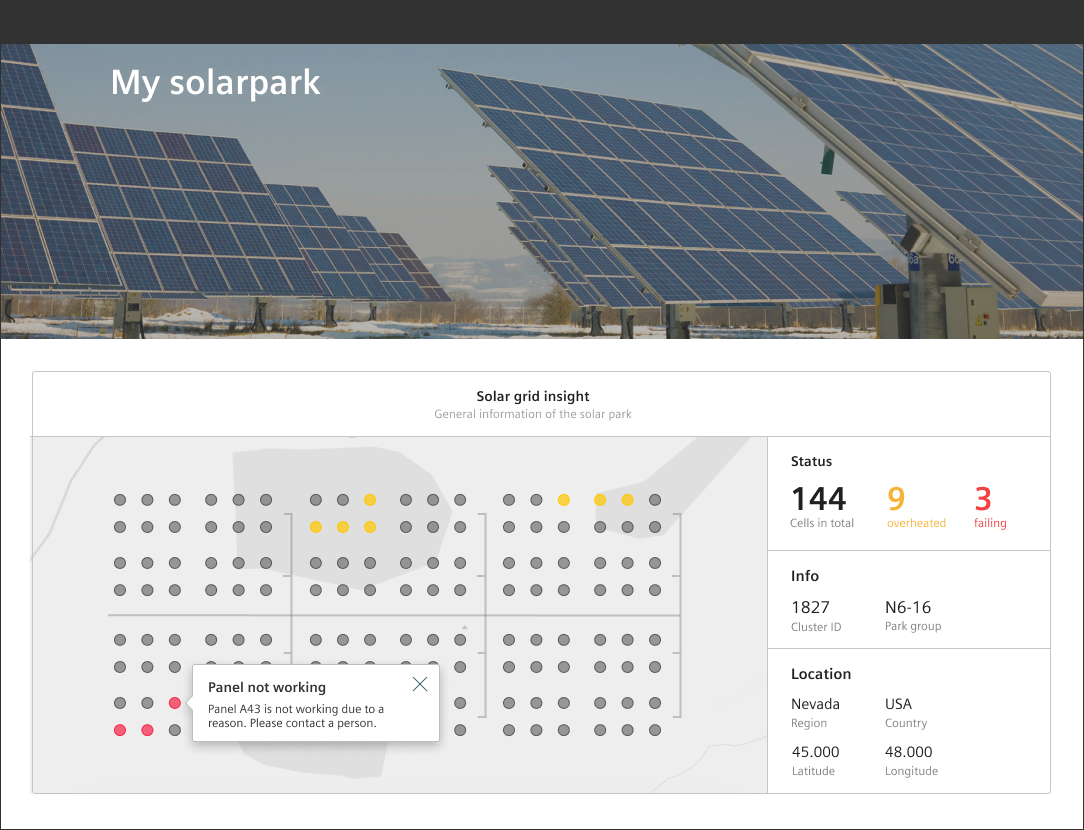
Custom color
Use a custom color to additionally highlight the content.

Behavior
On small screen sizes, key value pairs that are next to each other rearrange to one below the other.


Do’s & Don’ts


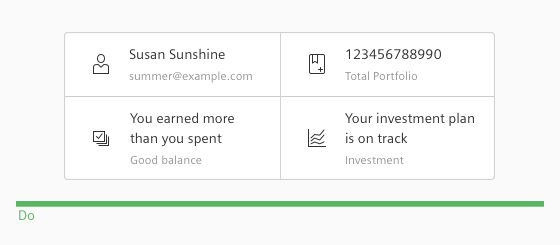
- Ensure consistency.
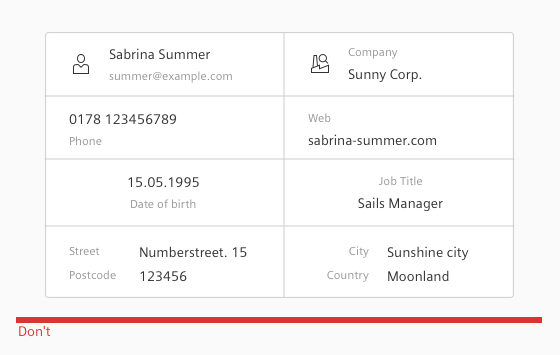
- Do not mix too many types and options in one context.
Style
This chapter shows several key value pair styles in the User Experience Toolkit.
Overview













Typography
The following table gives reference to the different font sizes and weights:
| Name | State | Font-family | Font-size | Line-height | Text-align |
|---|---|---|---|---|---|
| Key | below, above | Siemens Sans Roman | 12px | 16px | left, center, right |
| Key | next to each other | Siemens Sans Roman | 14px | 20px | left, center, right |
| Value | all | Siemens Sans Roman | 14px | 20px | left, center, right |
| Unit | all | Siemens Sans Roman | Refer to corresponding value | Refer to corresponding value | left |
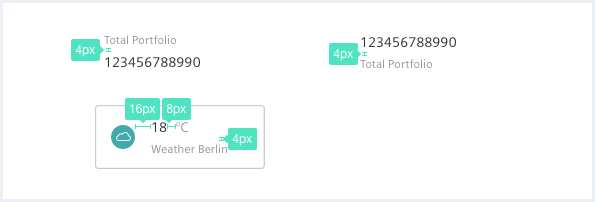
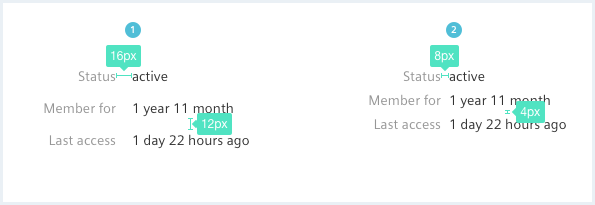
Sizing and spacing
The following measurements show the dimensions for this component:
All outer spacings are dependent on the wrapper element (list, table, container …).
Key above and below value

Key next to value

- Standard spacing
- These are the default spacings.
- Compact spacing
- Use compact spacing if there is less space like in a list item or table row.
- Individual spacing
- Can be an increment of 4px.
- Use this spacing for key value pairs with individual font size.
To see a detailed explanation of all existing helper classes, please refer to the usage table below.
Key value pairs, key above
<div class="keyValueList">
<div class="keyValueWrapper">
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--column">
<div class="keyValue__key">
ID
</div>
<div class="keyValue__value">
core.basicedgeapplication
</div>
</div>
</div>
<div class="keyValueWrapper">
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--column">
<div class="keyValue__key">
Name
</div>
<div class="keyValue__value">
BasicEdgeApplication
</div>
</div>
</div>
<div class="keyValueWrapper">
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--column">
<div class="keyValue__key">
Description
</div>
<div class="keyValue__value">
Represents the root asset type for all edge applications
</div>
</div>
</div>
</div><div class="keyValueList">
<div class="keyValueWrapper">
<span class="keyValueWrapper__icon iconUxt asset filled" aria-hidden="true"></span>
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--column">
<div class="keyValue__key">
ID
</div>
<div class="keyValue__value">
core.basicedgeapplication
</div>
</div>
</div>
<div class="keyValueWrapper">
<span class="keyValueWrapper__icon iconUxt asset filled" aria-hidden="true"></span>
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--column">
<div class="keyValue__key">
Name
</div>
<div class="keyValue__value">
BasicEdgeApplication
</div>
</div>
</div>
<div class="keyValueWrapper">
<span class="keyValueWrapper__icon iconUxt asset filled" aria-hidden="true"></span>
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--column">
<div class="keyValue__key">
Description
</div>
<div class="keyValue__value">
Represents the root asset type for all edge applications
</div>
</div>
</div>
</div>Key value pairs, key below
<div class="keyValueList">
<div class="keyValueWrapper">
<span class="keyValueWrapper__icon iconUxt asset filled" aria-hidden="true"></span>
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--column">
<div class="keyValue__value">
core.basicedgeapplication
</div>
<div class="keyValue__key">
ID
</div>
</div>
</div>
<div class="keyValueWrapper">
<span class="keyValueWrapper__icon iconUxt asset filled" aria-hidden="true"></span>
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--reverse">
<div class="keyValue__value">
BasicEdgeApplication
</div>
<div class="keyValue__key">
Name
</div>
</div>
</div>
<div class="keyValueWrapper">
<span class="keyValueWrapper__icon iconUxt asset filled" aria-hidden="true"></span>
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--reverse">
<div class="keyValue__value">
Represents the root asset type for all edge applications
</div>
<div class="keyValue__key">
Description
</div>
</div>
</div>
</div>
Key value pairs, key next to
<div class="keyValueList">
<div class="keyValueWrapper">
<span class="keyValueWrapper__icon iconUxt asset filled" aria-hidden="true"></span>
<div class="keyValueWrapper__keyValue">
<div class="keyValue__key">
ID
</div>
<div class="keyValue__value">
core.basicedgeapplication
</div>
</div>
</div>
<div class="keyValueWrapper">
<span class="keyValueWrapper__icon iconUxt asset filled" aria-hidden="true"></span>
<div class="keyValueWrapper__keyValue">
<div class="keyValue__key">
Name
</div>
<div class="keyValue__value">
BasicEdgeApplication
</div>
</div>
</div>
<div class="keyValueWrapper">
<span class="keyValueWrapper__icon iconUxt asset filled" aria-hidden="true"></span>
<div class="keyValueWrapper__keyValue">
<div class="keyValue__key">
Description
</div>
<div class="keyValue__value">
Represents the root asset type for all edge applications
</div>
</div>
</div>
</div>Key value with supporting visuals in different types
<div class="keyValueWrapper">
<span class="keyValueWrapper__icon iconUxt asset filled" aria-hidden="true"></span>
<div class="keyValueWrapper__keyValue">
<div class="keyValue__key">
Asset Instance Upgrade ("next to")
</div>
<div class="keyValue__value">
180<span class="keyValue__unit">EUR
</span>
</div>
</div>
</div>
<div class="keyValueWrapper">
<span class="keyValueWrapper__icon iconUxt asset filled" aria-hidden="true"></span>
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--column">
<div class="keyValue__key">
Asset Instance Upgrade ("below")
</div>
<div class="keyValue__value">
180<span class="keyValue__unit">EUR
</span>
</div>
</div>
</div>
<div class="keyValueWrapper">
<span class="keyValueWrapper__icon iconUxt asset filled" aria-hidden="true"></span>
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--reverse">
<div class="keyValue__key">
Asset Instance Upgrade ("below, reversed")
</div>
<div class="keyValue__value">
180<span class="keyValue__unit">EUR
</span>
</div>
</div>
</div>
Key value alignment options
<div class="keyValueList">
<div class="keyValueWrapper has-alignment-right">
<span class="keyValueWrapper__icon iconUxt package" aria-hidden="true"></span>
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--reverse">
<div class="keyValue__key">
Agents Upgrade
</div>
<div class="keyValue__value keyValue__value--bolder">
350<span class="keyValue__unit">€</span>
</div>
</div>
</div>
<div class="keyValueWrapper has-alignment-center">
<span class="keyValueWrapper__icon iconUxt asset filled" aria-hidden="true"></span>
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--reverse">
<div class="keyValue__key">
Asset Instance Upgrade
</div>
<div class="keyValue__value keyValue__value--bolder">
190<span class="keyValue__unit">€
</span>
</div>
</div>
</div>
<div class="keyValueWrapper">
<span class="keyValueWrapper__icon iconUxt types" aria-hidden="true"></span>
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--reverse">
<div class="keyValue__key">
Asset Type Upgrade
</div>
<div class="keyValue__value keyValue__value--bolder">
60<span class="keyValue__unit">€
</span>
</div>
</div>
</div>
</div>
Key value with scaling options
<div class="containergroup">
<div class="container">
<div class="container__content">
<div class="keyValueWrapper keyValueWrapper--large">
<span class="keyValueWrapper__icon iconUxt package" aria-hidden="true"></span>
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--reverse">
<div class="keyValue__key">
Agents Upgrade
</div>
<div class="keyValue__value keyValue__value--bolder">
360<span class="keyValue__unit">€</span>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="container__content">
<div class="keyValueWrapper keyValueWrapper--medium">
<span class="keyValueWrapper__icon iconUxt asset filled" aria-hidden="true"></span>
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--reverse">
<div class="keyValue__key">
Asset Instance Upgrade
</div>
<div class="keyValue__value keyValue__value--bolder">
180<span class="keyValue__unit">€
</span>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="container__content">
<div class="keyValueWrapper keyValueWrapper--medium">
<span class="keyValueWrapper__icon iconUxt types" aria-hidden="true"></span>
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--reverse">
<div class="keyValue__key">
Asset Type Upgrade
</div>
<div class="keyValue__value keyValue__value--bolder">
60<span class="keyValue__unit">€
</span>
</div>
</div>
</div>
</div>
</div>
</div>
Key value in container
<div class="container">
<div class="container__content">
<div class="keyValueWrapper">
<span class="keyValueWrapper__icon iconUxt asset filled" aria-hidden="true"></span>
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--reverse">
<div class="keyValue__key">
ID
</div>
<div class="keyValue__value keyValue__value--bolder">
core.basicedgeapplication
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="container__content">
<div class="keyValueWrapper">
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--column">
<div class="keyValue__key">
Name
</div>
<div class="keyValue__value keyValue__value--bold">
Basic Edge Application
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="container__content">
<div class="keyValueWrapper">
<div class="keyValueWrapper__keyValue">
<div class="keyValue__key">
Description
</div>
<div class="keyValue__value">
Represents the root asset type for all edge applications
</div>
</div>
</div>
</div>
</div>
Key value with custom color in container
<div class="containergroup">
<div class="container">
<div class="container__content">
<div class="keyValueWrapper keyValueWrapper--large">
<span class="keyValueWrapper__icon iconUxt errorAlert filled has-color-forced-error" aria-hidden="true"></span>
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--reverse">
<div class="keyValue__key">ERROR
</div>
<div class="keyValue__value has-color-forced-error">34
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="container__content">
<div class="keyValueWrapper keyValueWrapper--large">
<span class="keyValueWrapper__icon iconUxt attention filled has-color-forced-warning" aria-hidden="true"></span>
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--reverse">
<div class="keyValue__key">WARNING
</div>
<div class="keyValue__value has-color-forced-warning">10
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="container__content">
<div class="keyValueWrapper keyValueWrapper--large">
<span class="keyValueWrapper__icon iconUxt information filled has-color-forced-info" aria-hidden="true"></span>
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--reverse">
<div class="keyValue__key">INFORMATION
</div>
<div class="keyValue__value has-color-forced-info">580
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="container__content">
<div class="keyValueWrapper keyValueWrapper">
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--column">
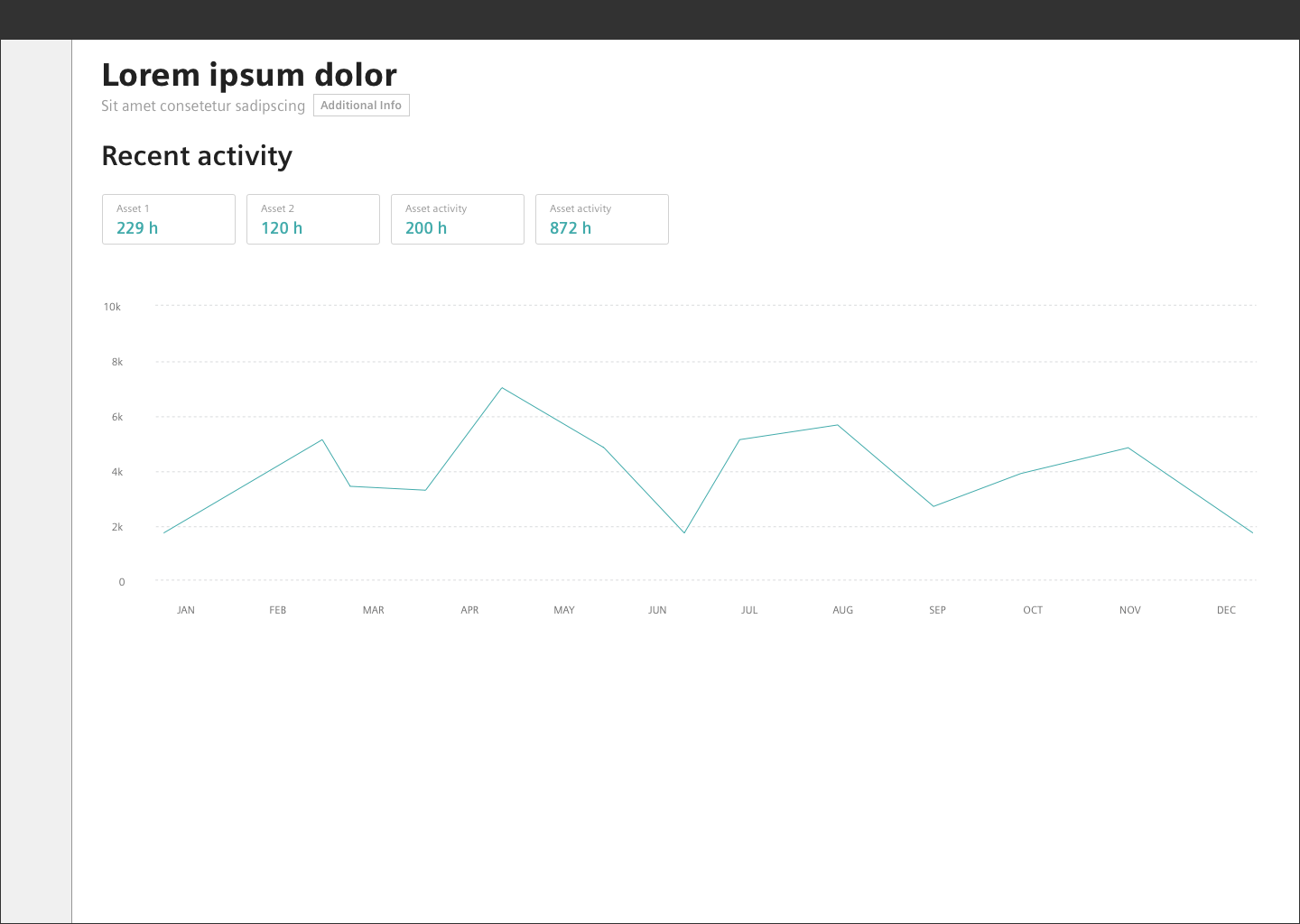
<div class="keyValue__key">Asset 1
</div>
<div class="keyValue__value has-color-forced-warning-dark">
229<span class="keyValue__unit">h
</span>
</div>
</div>
</div>
<hr class="content__divider" />
<div class="keyValueWrapper keyValueWrapper">
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--column">
<div class="keyValue__key">Asset 2
</div>
<div class="keyValue__value has-color-forced-success-dark">
120<span class="keyValue__unit">h
</span>
</div>
</div>
</div>
<hr class="content__divider" />
<div class="keyValueWrapper keyValueWrapper">
<div class="keyValueWrapper__keyValue keyValueWrapper__keyValue--column">
<div class="keyValue__key">Asset activity
</div>
<div class="keyValue__value has-color-forced-error-dark">
200<span class="keyValue__unit">h
</span>
</div>
</div>
</div>
</div>
</div>
Usage
| Element | Class | Description |
|---|---|---|
.keyValueWrapper__keyValue | .keyValue--reverse | Displays the value above the key. By default, the key is above the value. |
.keyValueWrapper__keyValue | .keyValueWrapper__keyValue--column | Displays the key above or below the value. By default, the key is positioned horizontally next to the value. |
.keyValueWrapper | .has-alignment-center | The key value pair will be horizontally centered. If this modifier class is not used, the key value pair is left aligned by default. |
.keyValueWrapper | .has-alignment-right | The key value pair will be horizontally right aligned. If this modifier class is not used, the key value pair is left aligned by default. |
.keyValueWrapper | .keyValueWrapper--large | Applies a very big font-size to the key value pair. |
.keyValueWrapper | .keyValueWrapper--medium | Applies a bigger font-size to the key value pair. |
.keyValue__value | .keyValue__value--bold | Applies a bold/700 font weight just for the value. By default, a regular font weight is used. |
.keyValue__value | .keyValue__value--bolder | Applies a bolder/900 font weight just for the value. By default, a regular font weight is used. |
.keyValue__value | .has-color-forced-<color name> | Forces a different foreground color for the value. Any of the color-force helper classes can be used. |