Map
Use a map to display a geographic map based on OpenStreetMap..
Usage
When to use
Use a map in the following cases:
- Use a map to find a place.
- Use a map to locate an object, e.g. an asset.
- Use a map to get directions.
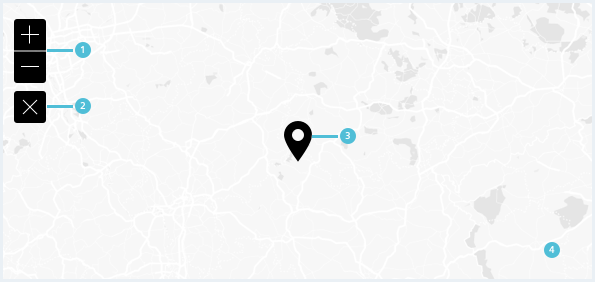
General construction
A map consists of the following elements:

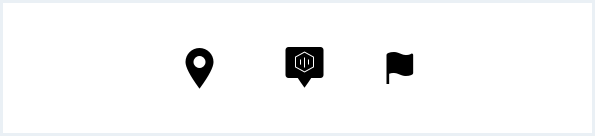
Custom markers
Map markers can be customized with custom markers:

Behavior
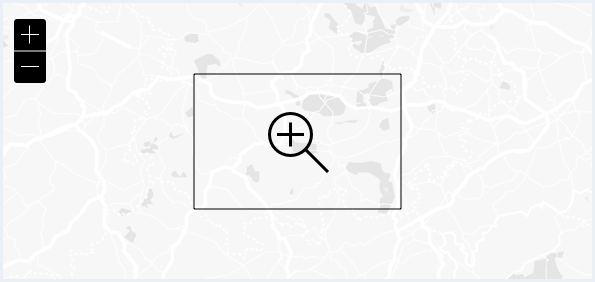
Zoom in - Zoom out

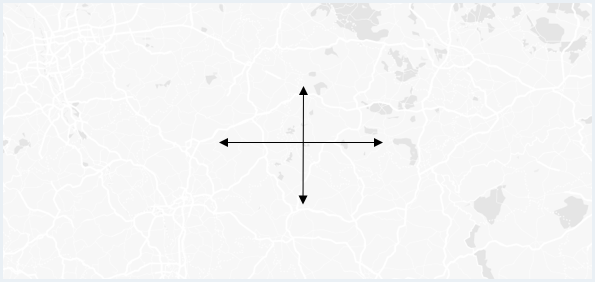
Panning

Reset to initial view
This control is only present if the view state changed (zoom level changed, viewport changed due to panning or e.g. browser resize).

Map component
Please note: The map component(s) will not work in the archive/offline version of the User Experience Toolkit website due to map key restrictions.
Simple map
Map with custom marker
Documentation
Detailed information can be found at the Web Components documentation.