Overview-detail
Use this pattern to display domain objects with moderate amount of data.
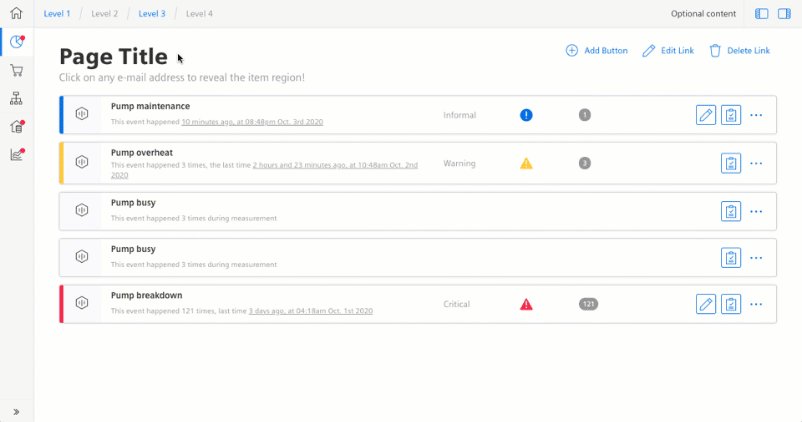
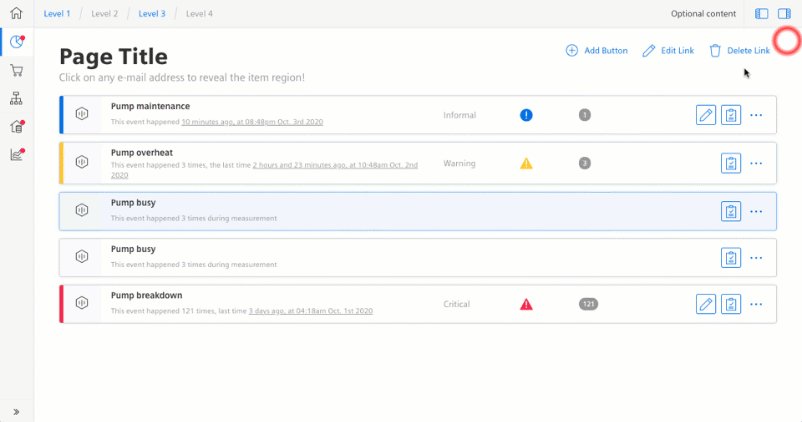
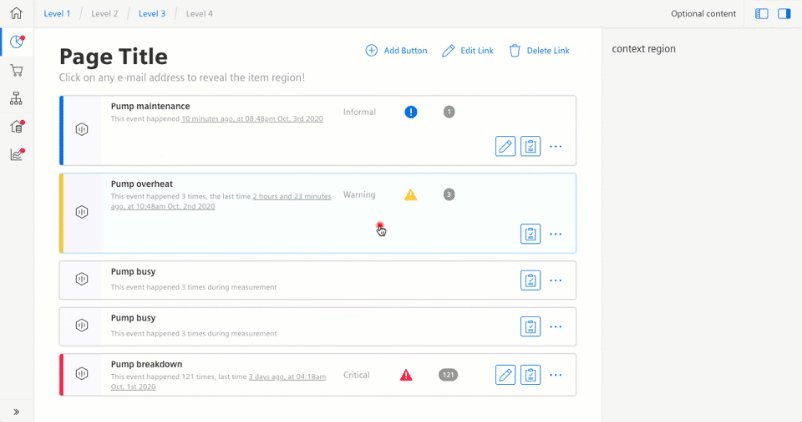
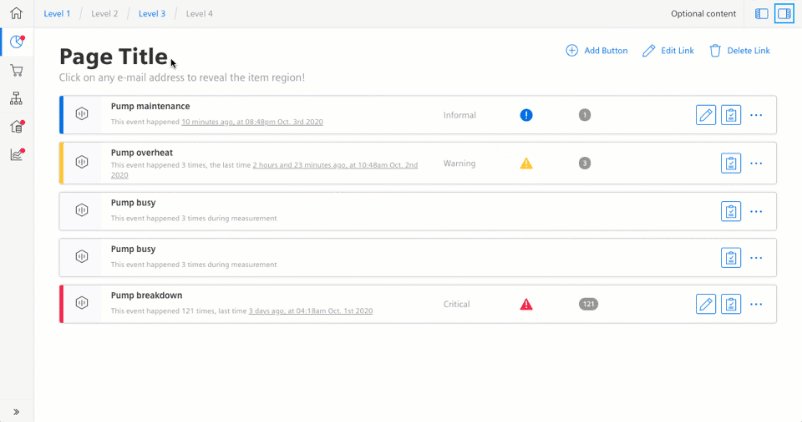
The overview-detail pattern is used when you want to initially display a set of domain objects with moderate amount of details for each object. Users can interact with the object to navigate or reveal more details in the item region to the right side:
The item region can be used to display (and preview) further properties of the selected object as well as present the most important interactions for the object such as e.g.
- edit
- delete
- clone
- copy etc
- and eventually further navigation into the object’s details
The objects in the main region can be arranged in any of the following ways: cards, list, tables, depending on use case and context.

Overview-detail
<div class="appWrapper has-appBarAdvanced has-appBarAdvanced-collapsed">
<div class="appWrapper__regions has-appHeader has-contextRegion has-leadingRegion contextRegion-is-expanded appWrapper__regions--pushLayout">
<section class="appHeader">
<div class="appHeader__breadcrumb">
<div class="breadcrumb">
<div class="breadcrumb__item">
<a href="#">Level 1</a>
</div>
<div class="breadcrumb__item">
Level 2
</div>
<div class="breadcrumb__item">
<a href="#">Level 3</a>
</div>
<div class="breadcrumb__item is-current">
<a href="#">Level 4</a>
</div>
</div>
</div>
<div class="appHeader__content">
Optional content
</div>
<div class="appHeader__viewToggler">
<button class="button button--ghost has-icon-only button--leading" id="toggleLeadingRegionDemo">
<span aria-hidden="true" class="iconUxt"></span>
</button>
<button class="button button--ghost has-icon-only button--context" id="toggleContextRegionDemo">
<span aria-hidden="true" class="iconUxt is-flipped-horizontal"></span>
</button>
</div>
</section>
<section class="leadingRegion">
<div class="listNavigation">
<div class="listNavigation__lists">
<div class="listNavigation__header">
List navigation header 1
</div>
<ul class="listNavigation__list">
<li class="list__item">
<a href="#" class="item__link">
<div class="item__icon">
<span class="iconUxt person" aria-hidden="true"></span>
</div>
<div class="item__content">
<h4 class="label">List item A</h4>
<div class="description">This is a list item. There is a status set to indicate something important.</div>
</div>
<div class="item__metaInfo">
<span class="iconUxt exclamationDiamond filled has-color-warning" aria-hidden="true"></span>
</div>
</a>
</li>
<li class="list__item">
<a href="#" class="item__link">
<div class="item__icon">
<span class="iconUxt person" aria-hidden="true"></span>
</div>
<div class="item__content">
<h4 class="label">List item A</h4>
<div class="description">This is a list item and there is a status set to indicate something important.</div>
</div>
<div class="item__metaInfo">
<span class="iconUxt exclamationDiamond filled has-color-warning" aria-hidden="true"></span>
</div>
</a>
</li>
<li class="list__item list__item--oneLine">
<a href="#" class="item__link">
<div class="item__content">
<h4 class="label">List item one line</h4>
<div class="description">This is a one line list item with some descriptional text.</div>
</div>
<div class="item__metaInfo">
</div>
</a>
</li>
<li class="list__item list__item--twoLine">
<a href="#" class="item__link">
<div class="item__content">
<h4 class="label">List item two line</h4>
<div class="description">This is a two line list item with some descriptional text. Curabitur aliquet ac ante vel rhoncus. Aliquam mauris nisl, rutrum quis sem aliquam. Morbi enim nisi, pretium ac felis vitae, luctus molestie elit. </div>
</div>
<div class="item__metaInfo">
</div>
</a>
</li>
<li class="list__item list__item--threeLine">
<a href="#" class="item__link">
<div class="item__content">
<h4 class="label">List item three line</h4>
<div class="description">This is a one line list item with some descriptional text. Nulla facilisi. Integer nec tincidunt orci. Maecenas semper rutrum massa sit amet hendrerit. Curabitur aliquet ac ante vel rhoncus. Aliquam mauris nisl, rutrum quis sem aliquam. Donec euismod, nibh a ultricies fermentum, justo erat tincidunt quam.</div>
</div>
<div class="item__metaInfo">
</div>
</a>
</li>
<li class="list__item list__item--twoLine has-overflowIndicator">
<a href="#" class="item__link">
<div class="item__content">
<h4 class="label">List item two line with overflow indicator</h4>
<div class="description">This is a two line list item with some descriptional text. Curabitur aliquet ac ante vel rhoncus. Aliquam mauris nisl, rutrum quis sem aliquam. Morbi enim nisi, pretium ac felis vitae, luctus molestie elit. </div>
</div>
<div class="item__metaInfo">
</div>
</a>
</li>
<li class="list__item list__item--threeLine has-overflowIndicator">
<a href="#" class="item__link">
<div class="item__content">
<h4 class="label">List item three line with overflow indicator</h4>
<div class="description">This is a one line list item with some descriptional text. Nulla facilisi. Integer nec tincidunt orci. Maecenas semper rutrum massa sit amet hendrerit. Curabitur aliquet ac ante vel rhoncus. Aliquam mauris nisl, rutrum quis sem aliquam. Donec euismod, nibh a ultricies fermentum, justo erat tincidunt quam.</div>
</div>
<div class="item__metaInfo">
<span class="iconUxt star" aria-hidden="true"></span>
</div>
</a>
</li>
<li class="list__item">
<a href="#" class="item__link is-disabled">
<div class="item__icon">
<span class="iconUxt person" aria-hidden="true"></span>
</div>
<div class="item__content">
<h4 class="label">List item, disabled</h4>
<div class="description">This is a list item. There is a status set to indicate something important.</div>
</div>
<div class="item__metaInfo">
<span class="iconUxt exclamationDiamond filled has-color-warning" aria-hidden="true"></span>
</div>
</a>
</li>
<li class="list__item">
<a href="#" class="item__link is-current">
<div class="item__icon">
<span class="iconUxt person" aria-hidden="true"></span>
</div>
<div class="item__content">
<h4 class="label">List item, current</h4>
<div class="description">This is a list item. There is a status set to indicate something important.</div>
</div>
<div class="item__metaInfo">
</div>
</a>
</li>
<li class="list__item">
<a href="#" class="item__link">
<div class="item__icon">
<span class="iconUxt person" aria-hidden="true"></span>
</div>
<div class="item__content">
<h4 class="label">List item A</h4>
<div class="description">This is a list item. There is a status set to indicate something important.</div>
</div>
<div class="item__metaInfo">
<span class="iconUxt exclamationDiamond filled has-color-warning" aria-hidden="true"></span>
</div>
</a>
</li>
<li class="list__item">
<a href="#" class="item__link">
<div class="item__icon">
<span class="iconUxt person" aria-hidden="true"></span>
</div>
<div class="item__content">
<h4 class="label">List item A</h4>
<div class="description">This is a list item and there is a status set to indicate something important.</div>
</div>
<div class="item__metaInfo">
<span class="iconUxt exclamationDiamond filled has-color-warning" aria-hidden="true"></span>
</div>
</a>
</li>
<li class="list__item list__item--oneLine">
<a href="#" class="item__link">
<div class="item__content">
<h4 class="label">List item one line</h4>
<div class="description">This is a one line list item with some descriptional text.</div>
</div>
<div class="item__metaInfo">
</div>
</a>
</li>
<li class="list__item list__item--twoLine">
<a href="#" class="item__link">
<div class="item__content">
<h4 class="label">List item two line</h4>
<div class="description">This is a two line list item with some descriptional text. Curabitur aliquet ac ante vel rhoncus. Aliquam mauris nisl, rutrum quis sem aliquam. Morbi enim nisi, pretium ac felis vitae, luctus molestie elit. </div>
</div>
<div class="item__metaInfo">
</div>
</a>
</li>
<li class="list__item list__item--threeLine">
<a href="#" class="item__link">
<div class="item__content">
<h4 class="label">List item three line</h4>
<div class="description">This is a one line list item with some descriptional text. Nulla facilisi. Integer nec tincidunt orci. Maecenas semper rutrum massa sit amet hendrerit. Curabitur aliquet ac ante vel rhoncus. Aliquam mauris nisl, rutrum quis sem aliquam. Donec euismod, nibh a ultricies fermentum, justo erat tincidunt quam.</div>
</div>
<div class="item__metaInfo">
</div>
</a>
</li>
<li class="list__item list__item--twoLine has-overflowIndicator">
<a href="#" class="item__link">
<div class="item__content">
<h4 class="label">List item two line with overflow indicator</h4>
<div class="description">This is a two line list item with some descriptional text. Curabitur aliquet ac ante vel rhoncus. Aliquam mauris nisl, rutrum quis sem aliquam. Morbi enim nisi, pretium ac felis vitae, luctus molestie elit. </div>
</div>
<div class="item__metaInfo">
</div>
</a>
</li>
<li class="list__item list__item--threeLine has-overflowIndicator">
<a href="#" class="item__link">
<div class="item__content">
<h4 class="label">List item three line with overflow indicator</h4>
<div class="description">This is a one line list item with some descriptional text. Nulla facilisi. Integer nec tincidunt orci. Maecenas semper rutrum massa sit amet hendrerit. Curabitur aliquet ac ante vel rhoncus. Aliquam mauris nisl, rutrum quis sem aliquam. Donec euismod, nibh a ultricies fermentum, justo erat tincidunt quam.</div>
</div>
<div class="item__metaInfo">
<span class="iconUxt star" aria-hidden="true"></span>
</div>
</a>
</li>
<li class="list__item">
<a href="#" class="item__link is-disabled">
<div class="item__icon">
<span class="iconUxt person" aria-hidden="true"></span>
</div>
<div class="item__content">
<h4 class="label">List item, disabled</h4>
<div class="description">This is a list item. There is a status set to indicate something important.</div>
</div>
<div class="item__metaInfo">
<span class="iconUxt exclamationDiamond filled has-color-warning" aria-hidden="true"></span>
</div>
</a>
</li>
<li class="list__item">
<a href="#" class="item__link is-current">
<div class="item__icon">
<span class="iconUxt person" aria-hidden="true"></span>
</div>
<div class="item__content">
<h4 class="label">List item, current</h4>
<div class="description">This is a list item. There is a status set to indicate something important.</div>
</div>
<div class="item__metaInfo">
</div>
</a>
</li>
</ul>
<div class="listNavigation__header">
Very simple List navigation
</div>
<ul class="listNavigation__list">
<li class="list__item">
<a href="#" class="item__link">
<div class="item__icon">
<span class="iconUxt person" aria-hidden="true"></span>
</div>
<div class="item__content">
<h4 class="label">List item A</h4>
<div class="description">This is a list item. There is a status set to indicate something important.</div>
</div>
<div class="item__metaInfo">
<span class="iconUxt arrowSingleRight" aria-hidden="true"></span>
</div>
</a>
</li>
<li class="list__item">
<a href="#" class="item__link">
<div class="item__icon">
<span class="iconUxt person" aria-hidden="true"></span>
</div>
<div class="item__content">
<h4 class="label">List item B</h4>
<div class="description">This is a list item. There is a status set to indicate something important.</div>
</div>
<div class="item__metaInfo">
<span class="iconUxt star has-color-info-dark" aria-hidden="true"></span>
</div>
<div class="item__metaInfo">
<span class="iconUxt arrowSingleRight" aria-hidden="true"></span>
</div>
</a>
</li>
<li class="list__item">
<a href="#" class="item__link">
<div class="item__icon">
<span class="iconUxt person" aria-hidden="true"></span>
</div>
<div class="item__content">
<h4 class="label">List item C</h4>
<div class="description">This is a list item. There is a status set to indicate something important.</div>
</div>
<div class="item__metaInfo">
<span class="iconUxt star has-color-info-dark" aria-hidden="true"></span>
</div>
</a>
</li>
<li class="list__item">
<a href="#" class="item__link">
<div class="item__icon">
<span class="iconUxt person" aria-hidden="true"></span>
</div>
<div class="item__content">
<h4 class="label">List item D</h4>
<div class="description">This is a list item and there is a status set to indicate something important.</div>
</div>
<div class="item__metaInfo">
<span class="iconUxt exclamationDiamond filled has-color-warning" aria-hidden="true"></span>
</div>
</a>
</li>
<li class="list__item">
<a href="#" class="item__link">
<div class="item__content">
<h4 class="label">List item A</h4>
<div class="description">This is a list item. There is no icon or status indicator set.</div>
</div>
</a>
</li>
<li class="list__item">
<a href="#" class="item__link">
<div class="item__content">
<h4 class="label">List item A</h4>
<div class="description">This is a list item. There is no icon or status indicator set.</div>
</div>
</a>
</li>
<li class="list__item">
<a href="#" class="item__link">
<div class="item__icon">
<span class="iconUxt person" aria-hidden="true"></span>
</div>
<div class="item__content">
<h4 class="label">List item B</h4>
<div class="description">This is a list item. There is a status set to indicate something important.</div>
</div>
<div class="item__metaInfo">
<span class="iconUxt star has-color-info-dark" aria-hidden="true"></span>
</div>
<div class="item__metaInfo">
<span class="iconUxt arrowSingleRight" aria-hidden="true"></span>
</div>
</a>
</li>
<li class="list__item">
<a href="#" class="item__link">
<div class="item__icon">
<span class="iconUxt person" aria-hidden="true"></span>
</div>
<div class="item__content">
<h4 class="label">List item C</h4>
<div class="description">This is a list item. There is a status set to indicate something important.</div>
</div>
<div class="item__metaInfo">
<span class="iconUxt star has-color-info-dark" aria-hidden="true"></span>
</div>
</a>
</li>
<li class="list__item">
<a href="#" class="item__link">
<div class="item__icon">
<span class="iconUxt person" aria-hidden="true"></span>
</div>
<div class="item__content">
<h4 class="label">List item D</h4>
<div class="description">This is a list item and there is a status set to indicate something important.</div>
</div>
<div class="item__metaInfo">
<span class="iconUxt exclamationDiamond filled has-color-warning" aria-hidden="true"></span>
</div>
</a>
</li>
<li class="list__item">
<a href="#" class="item__link">
<div class="item__content">
<h4 class="label">List item A</h4>
<div class="description">This is a list item. There is no icon or status indicator set.</div>
</div>
</a>
</li>
<li class="list__item">
<a href="#" class="item__link">
<div class="item__content">
<h4 class="label">List item A</h4>
<div class="description">This is a list item. There is no icon or status indicator set.</div>
</div>
</a>
</li>
</ul>
</div>
</div>
</section>
<section class="mainRegion">
<div class="contentHeader">
<div class="contentHeader__header">
<h1 class="header__headline">Page Title</h1>
<div class="header__subline">Click on any e-mail address to reveal the item region!</div>
</div>
<div class="contentHeader__actions">
<button class="button button--secondaryContentAction">
<span class="iconUxt addCircle" aria-hidden="true"></span>
Add Button
</button>
<a class="button button--secondaryContentAction" href="#">
<span class="iconUxt edit" aria-hidden="true"></span>
Edit Link
</a>
<a class="button button--secondaryContentAction" href="#">
<span class="iconUxt delete" aria-hidden="true"></span>
Delete Link
</a>
</div>
</div>
<div class="list">
<ul class="list__list">
<li class="list__item is-info">
<div class="item__icon">
<span class="iconUxt asset" aria-hidden="true"></span>
</div>
<div class="item__content">
<div class="content__column content__column--primary has-default-width-50 sm-60 xs-100">
<h4 class="item__title">
Pump maintenance
</h4>
<div class="item__description">
This event happened <a href="#">10 minutes ago, at 08:48pm Oct. 3rd 2020</a>
</div>
</div>
<div class="content__column has-default-width-10 xl-10 xs-hide sm-hide">
<div class="item__meta">
Informal
</div>
</div>
<div class="content__column has-default-width-10 sm-10">
<i aria-hidden="true" class="iconUxt attention filled has-color-primary"></i>
</div>
<div class="content__column has-default-width-10 sm-10">
<span class="badge has-bgColor-base600 has-color-base1000">
1
</span>
</div>
<div class="content__column has-default-width-20 has-alignment-right">
<button class="button button--secondary has-icon-only">
<span class="iconUxt edit" aria-hidden="true"></span>
</button>
<button class="button button--secondary has-icon-only">
<span class="iconUxt clipboardCheck" aria-hidden="true"></span>
</button>
<button class="button button--ghost has-icon-only">
<span class="iconUxt bold more" aria-hidden="true"></span>
</button>
</div>
</div>
</li>
<li class="list__item is-warning">
<div class="item__icon">
<span class="iconUxt asset" aria-hidden="true"></span>
</div>
<div class="item__content">
<div class="content__column content__column--primary has-default-width-50 sm-60 xs-100">
<h4 class="item__title">
Pump overheat
</h4>
<div class="item__description">
This event happened 3 times, the last time <a href="#">2 hours and 23 minutes ago, at 10:48am Oct. 2nd 2020</a>
</div>
</div>
<div class="content__column has-default-width-10 xl-10 xs-hide sm-hide">
<div class="item__meta">
Uncritical
</div>
</div>
<div class="content__column has-default-width-10 sm-10">
<i aria-hidden="true" class="iconUxt errorAlert filled has-color-warning"></i>
</div>
<div class="content__column has-default-width-10 sm-10">
<span class="badge has-bgColor-base600 has-color-base1000">
3
</span>
</div>
<div class="content__column has-default-width-20 has-alignment-right">
<button class="button button--secondary has-icon-only">
<span class="iconUxt clipboardCheck" aria-hidden="true"></span>
</button>
<button class="button button--ghost has-icon-only">
<span class="iconUxt bold more" aria-hidden="true"></span>
</button>
</div>
</div>
</li>
<li class="list__item">
<div class="item__icon">
<span class="iconUxt asset" aria-hidden="true"></span>
</div>
<div class="item__content">
<div class="content__column content__column--primary has-default-width-50 sm-60 xs-100">
<h4 class="item__title">
Pump busy
</h4>
<div class="item__description">
This event happened 3 times during measurement
</div>
</div>
<div class="content__column has-default-width-10 xl-10 xs-hide sm-hide">
<div class="item__meta">
</div>
</div>
<div class="content__column has-default-width-10 sm-10">
</div>
<div class="content__column has-default-width-10 sm-10">
</div>
<div class="content__column has-default-width-20 has-alignment-right">
<button class="button button--secondary has-icon-only">
<span class="iconUxt clipboardCheck" aria-hidden="true"></span>
</button>
<button class="button button--ghost has-icon-only">
<span class="iconUxt bold more" aria-hidden="true"></span>
</button>
</div>
</div>
</li>
<li class="list__item">
<div class="item__icon">
<span class="iconUxt asset" aria-hidden="true"></span>
</div>
<div class="item__content">
<div class="content__column content__column--primary has-default-width-50 sm-60 xs-100">
<h4 class="item__title">
Pump busy
</h4>
<div class="item__description">
This event happened 3 times during measurement
</div>
</div>
<div class="content__column has-default-width-10 xl-10 xs-hide sm-hide">
<div class="item__meta">
</div>
</div>
<div class="content__column has-default-width-10 sm-10">
</div>
<div class="content__column has-default-width-10 sm-10">
</div>
<div class="content__column has-default-width-20 has-alignment-right">
<button class="button button--secondary has-icon-only">
<span class="iconUxt clipboardCheck" aria-hidden="true"></span>
</button>
<button class="button button--ghost has-icon-only">
<span class="iconUxt bold more" aria-hidden="true"></span>
</button>
</div>
</div>
</li>
<li class="list__item is-error">
<div class="item__icon">
<span class="iconUxt asset" aria-hidden="true"></span>
</div>
<div class="item__content">
<div class="content__column content__column--primary has-default-width-50 sm-60 xs-100">
<h4 class="item__title">
Pump breakdown
</h4>
<div class="item__description">
This event happened 121 times, last time <a href="#">3 days ago, at 04:18am Oct. 1st 2020</a>
</div>
</div>
<div class="content__column has-default-width-10 xl-10 xs-hide sm-hide">
<div class="item__meta">
Critical
</div>
</div>
<div class="content__column has-default-width-10 sm-10">
<i aria-hidden="true" class="iconUxt errorAlert filled has-color-error"></i>
</div>
<div class="content__column has-default-width-10 sm-10">
<span class="badge has-bgColor-base600 has-color-base1000">
121
</span>
</div>
<div class="content__column has-default-width-20 has-alignment-right">
<button class="button button--secondary has-icon-only">
<span class="iconUxt edit" aria-hidden="true"></span>
</button>
<button class="button button--secondary has-icon-only">
<span class="iconUxt clipboardCheck" aria-hidden="true"></span>
</button>
<button class="button button--ghost has-icon-only">
<span class="iconUxt bold more" aria-hidden="true"></span>
</button>
</div>
</div>
</li>
</ul>
</div>
</section>
<section class="contextRegion">context region</section>
<section class="itemRegion">
<div class="itemRegion__actions">
<button class="button button--ghost has-icon-only toggleItemRegion">
<span aria-hidden="true" class="iconUxt cancel"></span>
</button>
</div>
<div class="itemRegion__content">
<p>Some details about the current object.</p>
<p>And some other details.</p>
<p>Maybe some stats, further links and aggegated stats.</p>
<p>All these are shown here, for more information there is a "Details" button below.</p>
</div>
<div class="itemRegion__actions">
<a class="button button--primary has-icon-right" href="#">Details</a>
</div>
</section>
</div>
<nav class="appBarAdvanced">
<div class="appBarAdvanced__inner">
<div class="appBarAdvanced__header">
<!-- optional header -->
</div>
<ul class="appBarAdvanced__content">
<li class="level1 is-home">
<a href="#" class="item__link">
<div class="item__icon">
<i aria-hidden="true" class="iconUxt home"></i>
</div>
<span class="item__title">Home</span>
</a>
</li>
<li class="level1 is-active">
<a href="#" class="item__link">
<div class="item__icon has-notification">
<i aria-hidden="true" class="iconUxt chartPie"></i>
</div>
<span class="item__title">Issues</span>
<span class="badge">31</span>
</a>
<ul class="level2">
<li class="subitem">
<a href="#">Details</a>
</li>
<li class="subitem">
<a href="#">Activity</a>
</li>
</ul>
</li>
<li class="level1">
<a href="#" class="item__link">
<div class="item__icon">
<i aria-hidden="true" class="iconUxt shoppingCart"></i>
</div>
<span class="item__title">Activity</span>
</a>
<ul class="level2">
<li class="subitem">
<a href="#">Details</a>
</li>
<li class="subitem">
<a href="#">Activity</a>
</li>
</ul>
</li>
<li class="level1">
<a href="#" class="item__link">
<div class="item__icon">
<i aria-hidden="true" class="iconUxt hierarchy"></i>
</div>
<span class="item__title">Members</span>
</a>
<ul class="level2">
<li class="subitem">
<a href="#">Details</a>
</li>
<li class="subitem">
<a href="#">Activity</a>
</li>
</ul>
</li>
<li class="level1 has-separator">
<a href="#" class="item__link">
<div class="item__icon has-notification">
<i aria-hidden="true" class="iconUxt subtenant4"></i>
</div>
<span class="item__title">Settings</span>
<span class="badge">12</span>
</a>
<ul class="level2">
<li class="subitem">
<a href="#">Details</a>
</li>
<li class="subitem">
<a href="#">Activity</a>
</li>
</ul>
</li>
<li class="level1">
<a href="#" class="item__link">
<div class="item__icon has-notification">
<i aria-hidden="true" class="iconUxt chartTrend"></i>
</div>
<span class="item__title"> Tools </span>
<span class="badge">4</span>
</a>
<ul class="level2">
<li class="subitem">
<a href="#"> Details </a>
</li>
<li class="subitem">
<a href="#"> Activity </a>
</li>
</ul>
</li>
</ul>
<div class="appBarAdvanced__footer">
<a href="#" id="appBar--expander">
<!-- optional expand / collapse label -->
<span class="item__title">Collapse</span>
</a>
</div>
</div>
</nav>
</div>
<script
type="text/javascript"
src="https://static.eu1.mindsphere.io/osbar/v4/js/main.min.js"
></script>
<script>
_msb.init({
title: "App Layout",
showLegal: true,
polyfills: {
promise: true,
},
});
window.onload = function (e) {
// polyfill for closest() - IE11 does not support that out of the box
if (!Element.prototype.matches) {
Element.prototype.matches =
Element.prototype.msMatchesSelector ||
Element.prototype.webkitMatchesSelector;
}
if (!Element.prototype.closest) {
Element.prototype.closest = function (s) {
var el = this;
do {
if (Element.prototype.matches.call(el, s)) return el;
el = el.parentElement || el.parentNode;
} while (el !== null && el.nodeType === 1);
return null;
};
}
// toggle expand / collapse feature of sidebar
var toggle = document.querySelector("#appBar--expander");
var appWrapper = document.querySelector(".appWrapper");
toggle.addEventListener("click", function () {
// appBar.classList.toggle("has-appBarAdvanced-collapsed");
appWrapper.classList.toggle("has-appBarAdvanced-collapsed");
var elems = document.querySelectorAll(".appBarAdvanced .level1");
for (var i = 0; i < elems.length; i++) {
elems[i].classList.remove("is-shown");
}
});
// set active state of item on click
var level1links = document.querySelectorAll(".appBarAdvanced .item__link");
for (var i = 0; i < level1links.length; i++) {
level1links[i].addEventListener("click", function (event) {
for (var j = 0; j < level1links.length; j++) {
level1links[j].parentElement.classList.remove("is-active");
}
event.target.closest(".level1").classList.add("is-active");
event.target.blur();
event.target.parentNode.parentNode.blur(); // needed for collapsed mode
event.preventDefault();
});
}
// add class to show submenu on hover
var timerHover;
var collapsedAppBarElements = document.querySelectorAll(
".has-appBarAdvanced-collapsed .appBarAdvanced .level1"
);
var collapsedAppBarLinks = document.querySelectorAll(
".has-appBarAdvanced-collapsed .appBarAdvanced .level1 a"
);
for (var i = 0; i < collapsedAppBarLinks.length; i++) {
collapsedAppBarLinks[i].addEventListener("mouseenter", function (event) {
clearTimeout(timerHover);
for (var j = 0; j < collapsedAppBarElements.length; j++) {
collapsedAppBarElements[j].classList.remove("is-shown");
}
event.target.closest(".level1").classList.add("is-shown");
});
}
// hide all possible open items on mouse-leave, but wait for a split second
// to avoid unintentional mouseleave events
var appBar = document.querySelector(".appBarAdvanced");
appBar.addEventListener("mouseleave", function () {
timerHover = setTimeout(function () {
for (var j = 0; j < collapsedAppBarElements.length; j++) {
collapsedAppBarElements[j].classList.remove("is-shown");
}
}, 100);
});
var regionsWrapper = document.querySelector(".appWrapper__regions");
// functionality to hide context and/or leading region through button
var toggleLeading = document.querySelector("#toggleLeadingRegionDemo");
toggleLeading.addEventListener("click", function () {
regionsWrapper.classList.toggle("leadingRegion-is-expanded");
});
var toggleContext = document.querySelector("#toggleContextRegionDemo");
toggleContext.addEventListener("click", function () {
regionsWrapper.classList.toggle("contextRegion-is-expanded");
});
// functionality to toggle item region
var toggleItem = document.querySelectorAll(".list__list > .list__item");
var itemRegion = document.querySelector(".itemRegion");
for (var i = 0; i < toggleItem.length; i++) {
toggleItem[i].addEventListener("mouseenter", function () {
this.classList.add("is-hovered");
});
toggleItem[i].addEventListener("mouseleave", function () {
this.classList.remove("is-hovered");
});
toggleItem[i].addEventListener("click", function () {
if (this.classList.contains('is-selected')) {
this.classList.remove("is-selected");
itemRegion.classList.remove("is-shown");
} else {
for (var j = 0; j < toggleItem.length; j++) {
toggleItem[j].classList.remove("is-selected");
}
this.classList.add("is-selected");
itemRegion.classList.add("is-shown");
}
});
}
var toggleItemClose = document.querySelector(".toggleItemRegion");
toggleItemClose.addEventListener("click", function() {
itemRegion.classList.remove("is-shown");
});
};
</script>