Breadcrumb
A breadcrumb indicates the location of the user within a navigation's hierarchy.
Usage
When to use
Use a breadcrumb in the following cases:
- When the app has more than two navigation levels.
- When there is a large amount of hierarchically structured content.
General construction
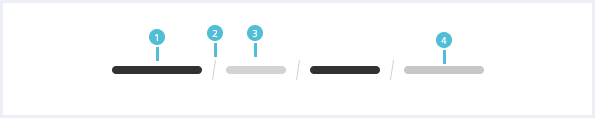
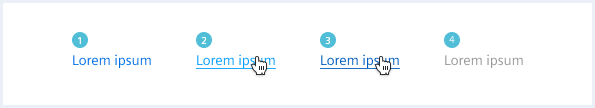
A breadcrumb consists of the following elements:

1. Clickable item
- Each item represents a single section in a hierarchical path.
- A clickable item contains a link to its corresponding page in the hierarchy. The text of the item is the same as the title of the destination page.
2. Separator
- It separates the breadcrumb items from each other.
3. Not clickable item (optional)
- A not clickable item is a structural container in the hierarchy which is not reachable by the user.
4. Current page (optional)
- The current page is the last item of the breadcrumb.
- It is a not clickable item.
Behavior
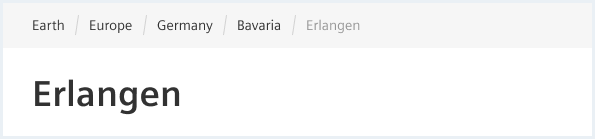
Breadcrumb
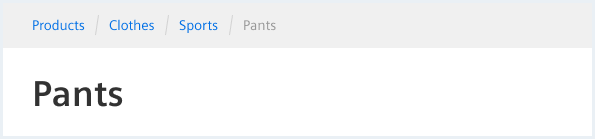
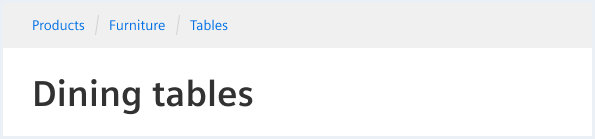
The path shows every level from the first page of the application to the current page.

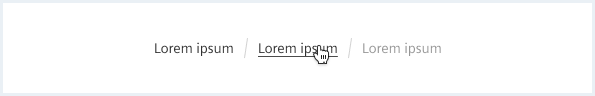
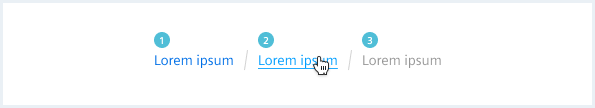
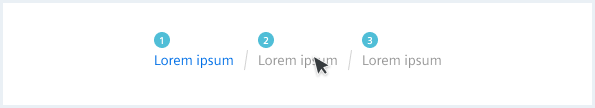
Interaction
- A clickable item contains a link to a page.

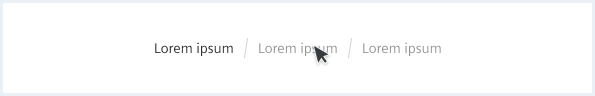
- A not clickable item is just a structural level without reachable content.

- The last item of a breadcrumb can indicate the current page. If so it is not clickable and displays the current page’s title.

- A separator is not clickable.

Placement
The breadcrumb is usually located in the app header bar. It is placed above the page title.

Do’s & Don’ts


- Show a breadcrumb only when hierarchical navigation is possible.
- Do not use a breadcrumb if the navigation’s hierarchy contains only one level.
Style
This chapter shows several breadcrumb styles in the User Experience Toolkit.
Overview
Item states



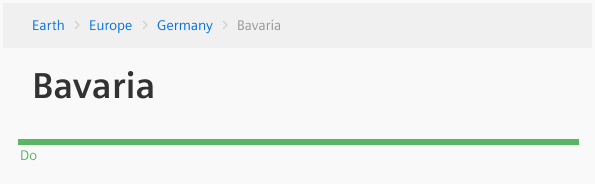
Examples


Typography
The following table gives reference to the different font sizes and weights:
| Name | State | Font-family | Font-size | Line-height | Text-align | Modification |
|---|---|---|---|---|---|---|
| Item | default | Siemens Sans Roman | 14px | 20px | left | |
| Item | mouseover, pressed | Siemens Sans Roman | 14px | 20px | left | Underline |
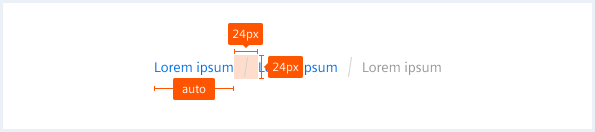
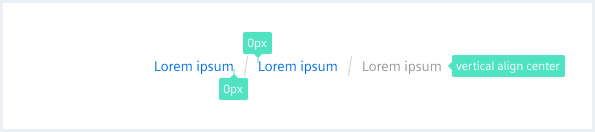
Sizing and spacing
The following measurements show the dimensions for this component:


To see a detailed explanation of all existing helper and size classes, please refer to the usage table below.
Due to technical limitations, this CSS implementation does not support breadcrumb items ending in special characters.
Breadcrumb
<ul class="breadcrumb">
<li class="breadcrumb__item">
<a href="#">List Breadcrumb 1</a>
</li>
<li class="breadcrumb__item">
<a href="#">List Breadcrumb 2</a>
</li>
<li class="breadcrumb__item">
<a href="#">List Breadcrumb 3</a>
</li>
<li class="breadcrumb__item is-current">
List Breadcrumb 4
</li>
</ul>
<div class="breadcrumb">
<div class="breadcrumb__item">
<a href="#">Breadcrumb 1</a>
</div>
<div class="breadcrumb__item">
Breadcrumb 2
</div>
<div class="breadcrumb__item">
<a href="#">Breadcrumb 3</a>
</div>
<div class="breadcrumb__item is-current">
<a href="#">Breadcrumb 4</a>
</div>
</div>
Breadcrumb overflow variants
<div class="breadcrumb">
<div class="breadcrumb__item">
<a href="#">Breadcrumb 1</a>
</div>
<div class="breadcrumb__item">
Breadcrumb 2
</div>
<div class="breadcrumb__item">
<a href="#">Breadcrumb 3</a>
</div>
<div class="breadcrumb__item">
<a href="#">Breadcrumb 4</a>
</div>
<div class="breadcrumb__item">
<a href="#">Breadcrumb 5</a>
</div>
<div class="breadcrumb__item">
<a href="#">Breadcrumb 6</a>
</div>
<div class="breadcrumb__item">
<a href="#">Breadcrumb 7</a>
</div>
<div class="breadcrumb__item is-current">
<a href="#">Breadcrumb X</a>
</div>
</div>
<div class="breadcrumb breadcrumb--centered">
<div class="breadcrumb__item">
<a href="#">Breadcrumb 1</a>
</div>
<div class="breadcrumb__item">
Breadcrumb 2
</div>
<div class="breadcrumb__item">
<a href="#">Breadcrumb 3</a>
</div>
<div class="breadcrumb__item">
<a href="#">Breadcrumb 4</a>
</div>
<div class="breadcrumb__item">
<a href="#">Breadcrumb 5</a>
</div>
<div class="breadcrumb__item">
<a href="#">Breadcrumb 6</a>
</div>
<div class="breadcrumb__item">
<a href="#">Breadcrumb 7</a>
</div>
<div class="breadcrumb__item is-current">
<a href="#">Breadcrumb X</a>
</div>
</div>
<div class="breadcrumb breadcrumb--right">
<div class="breadcrumb__item">
<a href="#">Breadcrumb 1</a>
</div>
<div class="breadcrumb__item">
Breadcrumb 2
</div>
<div class="breadcrumb__item">
<a href="#">Breadcrumb 3</a>
</div>
<div class="breadcrumb__item">
<a href="#">Breadcrumb 4</a>
</div>
<div class="breadcrumb__item">
<a href="#">Breadcrumb 5</a>
</div>
<div class="breadcrumb__item">
<a href="#">Breadcrumb 6</a>
</div>
<div class="breadcrumb__item">
<a href="#">Breadcrumb 7</a>
</div>
<div class="breadcrumb__item is-current">
<a href="#">Breadcrumb X</a>
</div>
</div>
Usage
| Element | Class | Description |
|---|---|---|
.breadcrumb .breadcrumb__item | Or any tag with .is-current | Visually styles the currently selected / active breadcrumb item. |
.breadcrumb | .breadcrumb--centered | "Cuts off" the breadcrumbs item between first and last breadcrumb item, shortened with ellipsis. |
.breadcrumb | .breadcrumb--right | "Cuts off" the breadcrumbs item on the right, shortened with ellipsis. |