Stepper
A wizard or stepper displays progress through a sequence of logical and numbered steps.
Usage
When to use
Use a stepper in the following cases:
- When inputs should be split into meaningful pieces.
- When it is a longer process.
Avoid using a stepper in the following cases:
- When listing dynamic objects (better use collapsible containers).
- When information pieces are not connected to each other (better use cards, tabs or any other pattern that suits your use case).
- When the process is system-based and no user input is required (better use a progress bar).
Types
Depending on the individual use case we provide three different stepper variants:
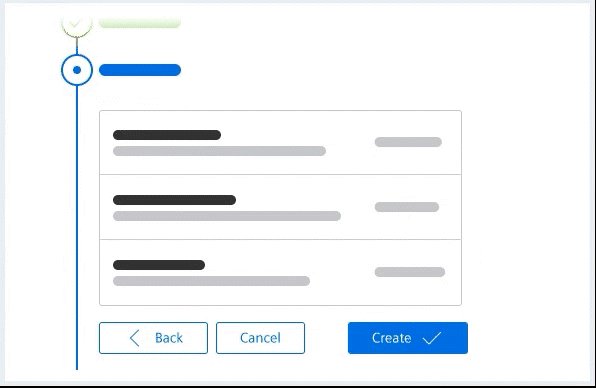
Simple stepper
- Use a simple stepper to visually group information (e.g. form elements) for better guidance.
- Use a simple stepper to present inputs of a single form without any conditional logic.

The stepper items are placed on the section heading; form elements should be visually grouped by using a fieldset or card.
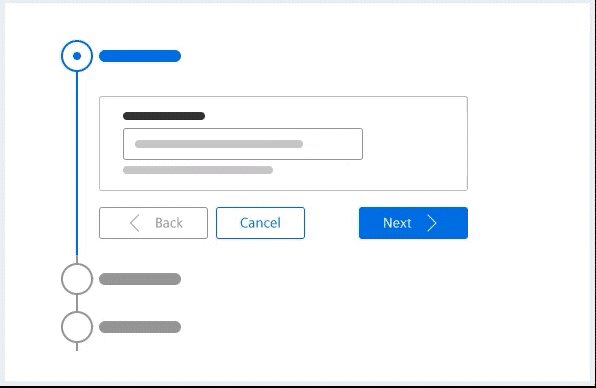
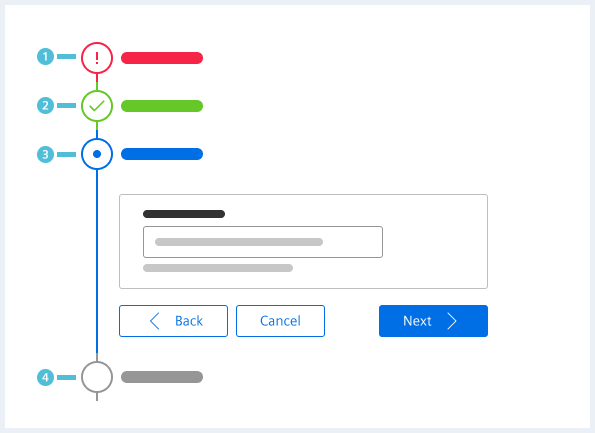
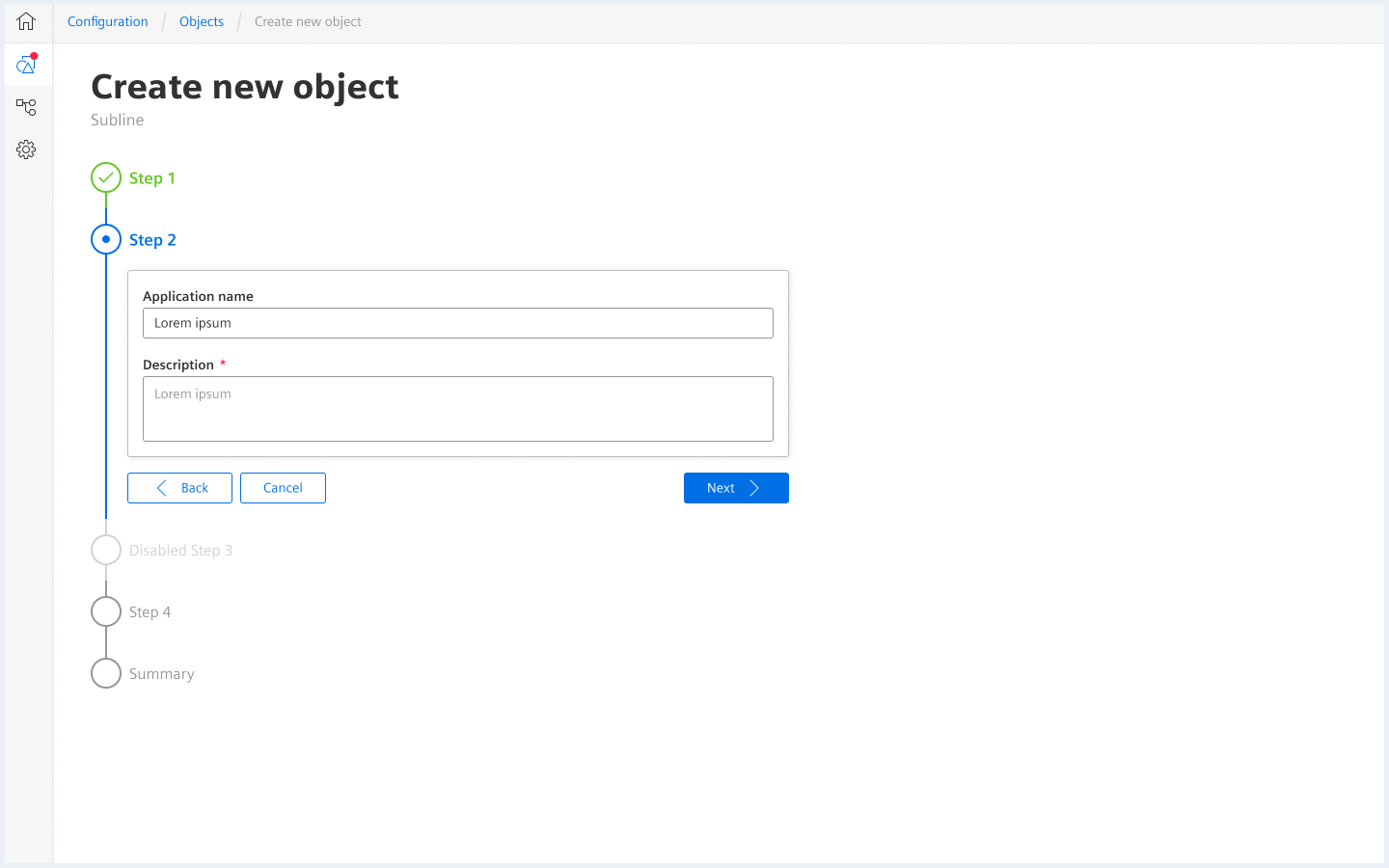
Advanced stepper
- Use an advanced stepper to create a guided process through multiple steps.
- An advanced stepper is suited to be used in layouts with limited space (e.g. dialog).
- Don’t use an advanced stepper for complex content that needs a lot of space.

The advanced stepper is focusing on splitting information into meaningful pieces. In contrast to the simple stepper, the user can focus on one (sub)task at a time.
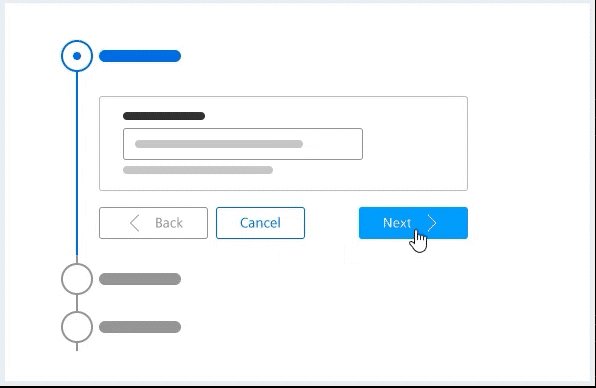
The user can navigate either by using the buttons or stepper headers:
- Next buttons navigate to the next step (changes to a confirm/save/submit button on the last step).
- Back buttons navigate to the previous step (disabled on the first step).
- Cancel buttons navigate back to the previous screen and deletes all prior input.
- Confirm/save/submit buttons navigate back to the previous screen as well.
- Subsequent steps are generally disabled.
- Navigating back to an already completed step keeps the inserted data and the step itself as active.
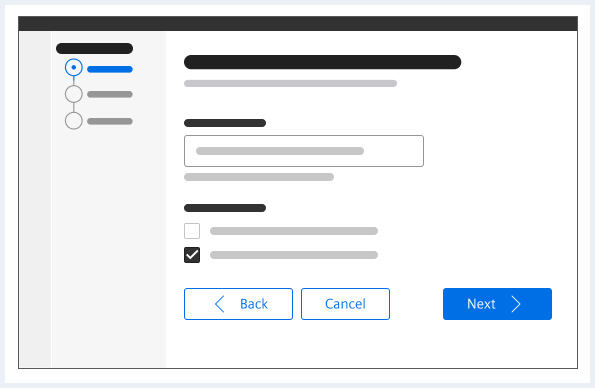
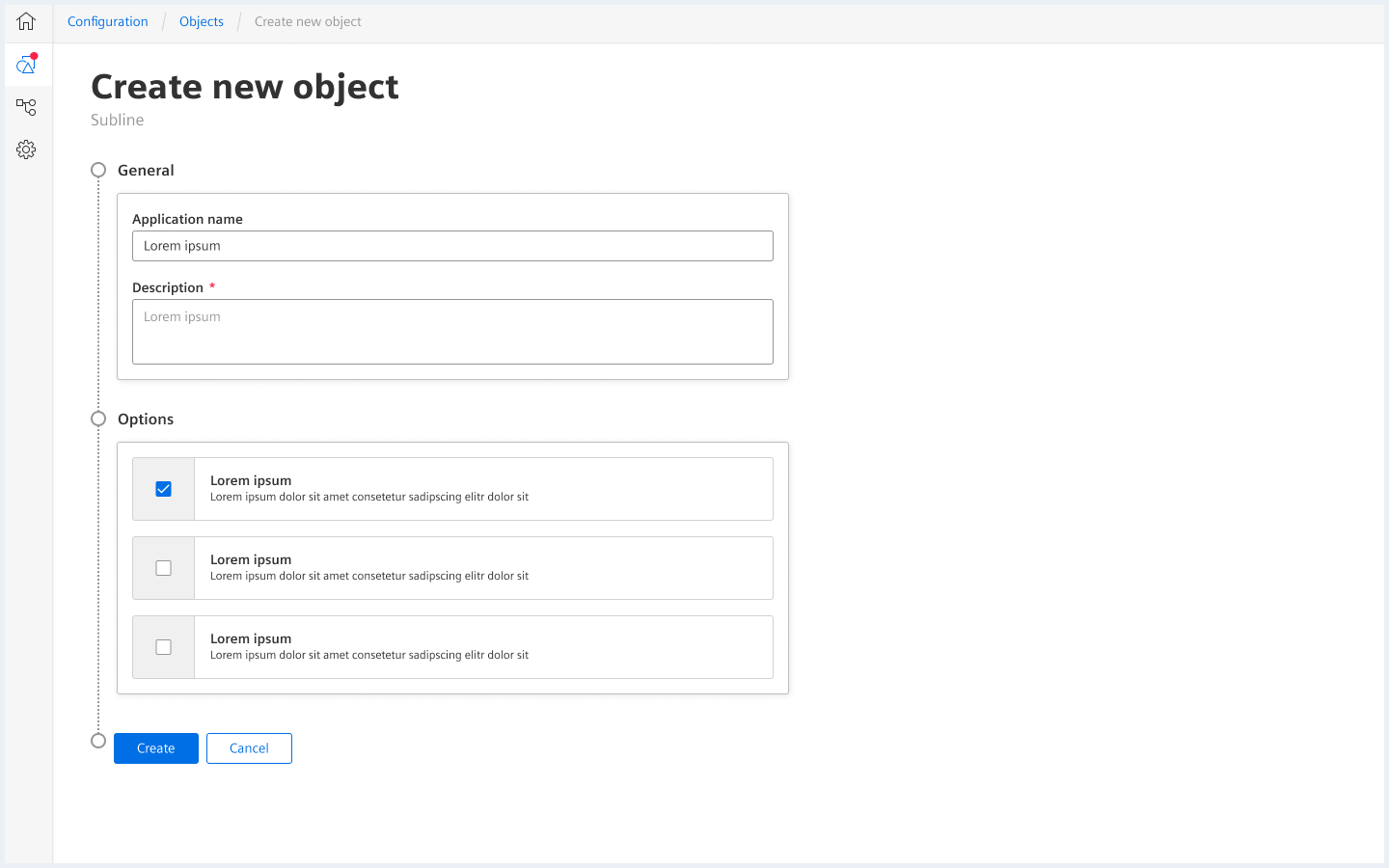
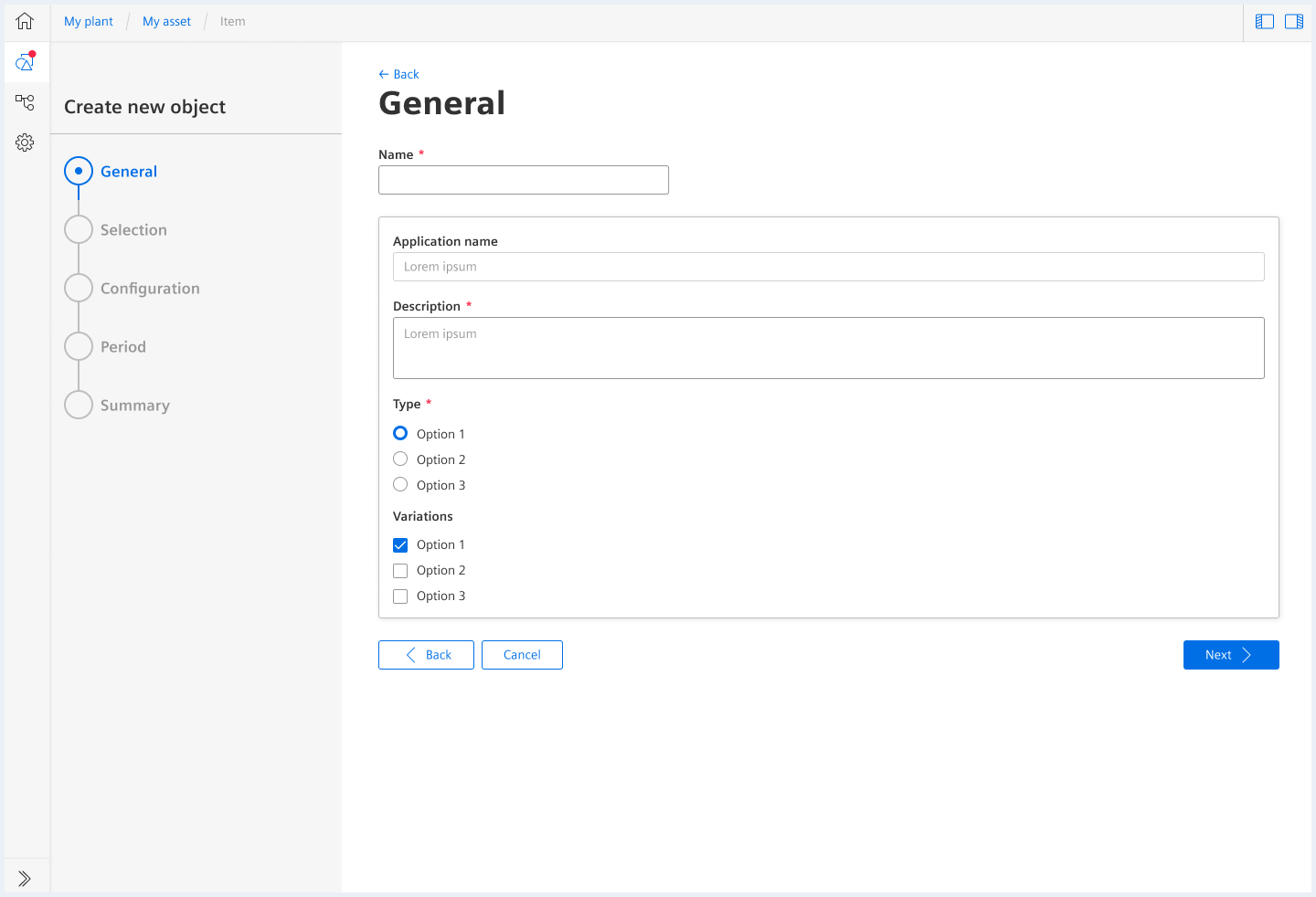
Split view stepper
- Use a split-view stepper to create guidance through extensive processes with multiple steps.

The split-view stepper works similar to the advanced stepper described above. The main difference is that the stepper items for the split view stepper are placed on the left. The page title represents the current active step.
If the step title is rather long, a shorter label can be used in the leading region; the more descriptive / longer label is used in the main region instead.
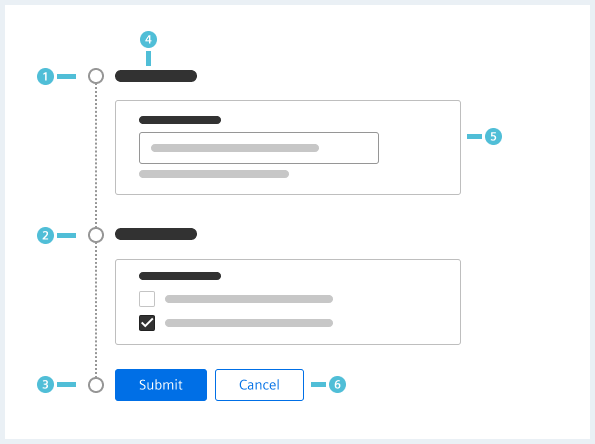
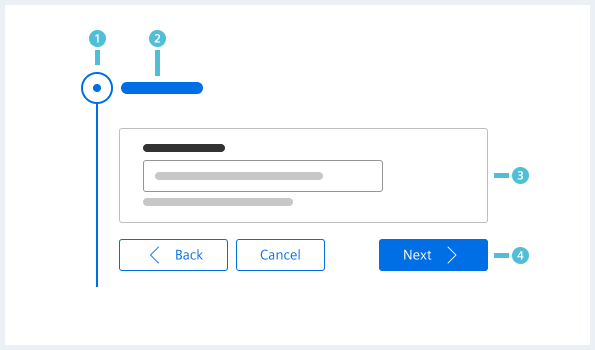
General construction

1. Step circle
- Contains connector line above and below (line above is not shown for the first step)
2. Step title
- Avoid repetitive or abstract titles (e.g. instead of “Asset list - selection” and “Asset list - additional settings” use “Asset selection” and “Additional asset settings”)
- If it is important to show a step might be skipped it might be added at the end (e.g. “Additional settings (optional)”)
3. Content
- Contains all form or other elements
- May be wrapped in a container for better visual grouping
4. Buttons
- Back, Cancel, Next and Confirm/Save/Submit buttons (see Types for details)
- For the Confirm/Save/Submit button use an appropriate icon for more emphasize and better differentiation to the next button

Options
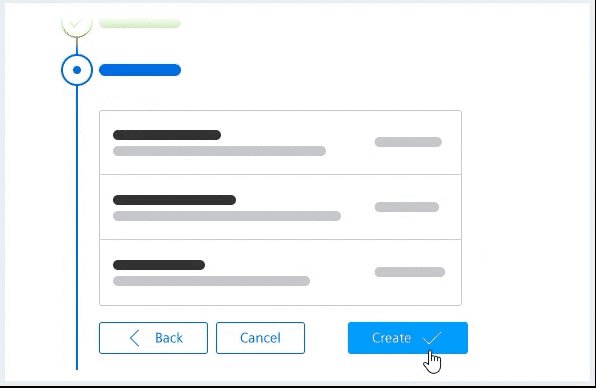
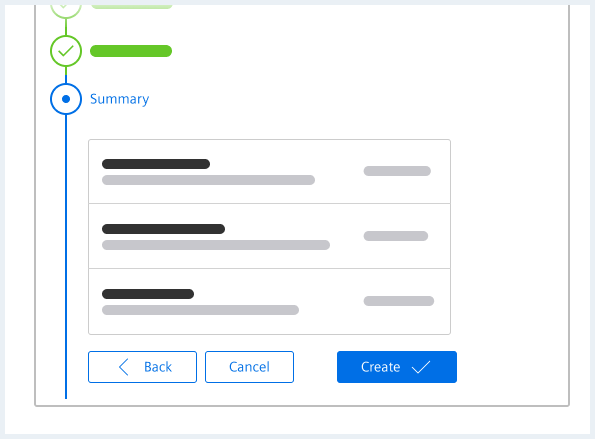
Summary steps
Think about having a summary step at the end. Especially for longer processes, a final check on all inserted data can give the user a good overview of what will be submitted.

Optional steps
The body content looks and behaves just the same, except that the Next/Confirm/Save/Submit button will not be disabled in case of missing inputs. Optional steps shall be marked by adding an (optional) suffix to the step title.
Do’s and Don’ts
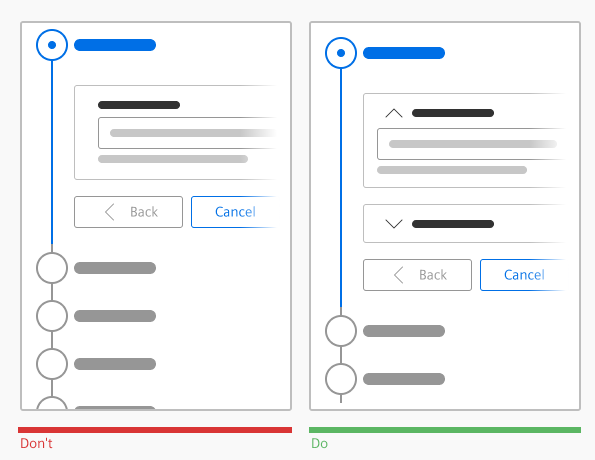
Adding dynamic objects
Don’t add steps to the stepper dynamically. Use one of the established patterns for adding elements to a list instead (e.g. collapsible card).
Combination of topics
Combine related topics into 3 to 5 steps and then cut them into smaller information pieces (e.g. by using collapsible cards).

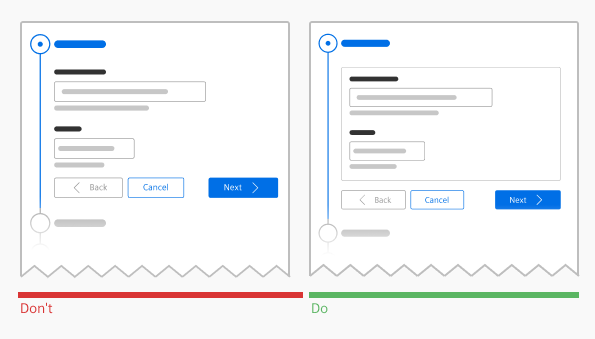
Grouping of elements
Group heterogeneous elements like a form group in a step visually by using a container, e.g. a fieldset. However, this is not needed for elements that are already wrapped in a container-like manner (e.g. list).

Style
This chapter shows several stepper variants in the User Experience Toolkit.
Overview
We differentiate between 3 different stepper variants:
Simple stepper

Advanced stepper

Split view stepper

Typography
The following table gives reference to the different font sizes and weights:
| Name | State | Font-family | Font-size | Line-height | Text-align |
|---|---|---|---|---|---|
| Step title for simple stepper | all | Siemens Sans Bold | 16px | 22px | left |
| Step title for advanced & split-view stepper | all | Siemens Sans Bold | 17px | 23px | left |
| Split-view - whole stepper title | all | Siemens Sans Bold | 21px | 29px | left |
Simple stepper
<div class="stepper stepper--simple">
<div class="stepper__steps">
<div class="step">
<div class="step__status">
<div class="step__status__indicator">
<div class="step__status__line__wrapper">
<div class="step__status__line"></div>
</div>
<div class="step__status__dot">
</div>
<div class="step__status__line__wrapper">
<div class="step__status__line"></div>
</div>
</div>
<div class="step__status__label">Step 1</div>
</div>
<div class="step__flyout__container">
<div class="step__status__line__wrapper">
<div class="step__status__line"></div>
</div>
<div class="step__flyout">
<div class="step__flyout__content">
<fieldset class="fieldset">
<div class="form__formGroup">
<div class="inputGroup inputGroup--smallmedium">
<label for="simpleStepper-input01v" class="inputGroup__label">
Label
</label>
<input class="inputGroup__textInput" type="text" id="simpleStepper-input01v" />
</div>
<div class="inputGroup inputGroup--smallmedium">
<label for="simpleStepper-input02v" class="inputGroup__label">
Label
</label>
<input class="inputGroup__textInput" type="text" id="simpleStepper-input02v" />
</div>
</div>
</fieldset>
</div>
</div>
</div>
</div>
<div class="step">
<div class="step__status">
<div class="step__status__indicator">
<div class="step__status__line__wrapper">
<div class="step__status__line"></div>
</div>
<div class="step__status__dot">
</div>
<div class="step__status__line__wrapper">
<div class="step__status__line"></div>
</div>
</div>
<div class="step__status__label">Step 2</div>
</div>
<div class="step__flyout__container">
<div class="step__status__line__wrapper">
<div class="step__status__line"></div>
</div>
<div class="step__flyout">
<div class="step__flyout__content">
<fieldset class="fieldset">
<div class="form__formGroup">
<div class="inputGroup inputGroup--smallmedium">
<label for="simpleStepper-input03v" class="inputGroup__label">
Label
</label>
<input class="inputGroup__textInput" type="text" id="simpleStepper-input03v" />
</div>
<div class="inputGroup inputGroup--smallmedium">
<label for="simpleStepper-input04v" class="inputGroup__label">
Label
</label>
<input class="inputGroup__textInput" type="text" id="simpleStepper-input04v" />
</div>
</div>
</fieldset>
</div>
</div>
</div>
</div>
<div class="step">
<div class="step__status">
<div class="step__status__indicator">
<div class="step__status__line__wrapper">
<div class="step__status__line"></div>
</div>
<div class="step__status__dot">
</div>
<div class="step__status__line__wrapper">
<div class="step__status__line"></div>
</div>
</div>
<div class="step__status__label">Step 3</div>
</div>
<div class="step__flyout__container">
<div class="step__status__line__wrapper">
<div class="step__status__line"></div>
</div>
<div class="step__flyout">
<div class="step__flyout__content">
<fieldset class="fieldset">
<legend class="legend">
<div class="legend__title">Alternative radio button title</div>
</legend>
<div class="inputGroup">
<label class="inputGroup__label" for="simpleStepper-radio-button01v">
Optional label for group of radio buttons
</label>
<div class="radioButtonWrapper radioButtonWrapper--alternative">
<input type="radio" class="inputGroup__radioButton" id="simpleStepper-radio-button01v" name="radio-button-V" value="radio-button01" />
<label for="simpleStepper-radio-button01v"></label>
<div class="radioButtonWrapper--alternative__content">
<div class="radioButtonWrapper--alternative__header">Duis tincitunt sagittis</div>
<p>Aenean velit mi, bibendum sit amet consectetur sed, lacinia eget enim. Aenean viverra massa sit amet.</p>
</div>
</div>
<div class="radioButtonWrapper radioButtonWrapper--alternative">
<input type="radio" class="inputGroup__radioButton" id="simpleStepper-radio-button02v" name="radio-button-V" value="radio-button02" />
<label for="simpleStepper-radio-button02v"></label>
<div class="radioButtonWrapper--alternative__content">
<div class="radioButtonWrapper--alternative__header">Dolor sit amet</div>
<p>Aenean velit mi, bibendum sit amet consectetur sed, lacinia eget enim. <br />Aenean viverra massa sit amet <br />Duis tincitunt sagittis.</p>
</div>
</div>
<div class="radioButtonWrapper radioButtonWrapper--alternative">
<input type="radio" class="inputGroup__radioButton" id="simpleStepper-radio-button03v" name="radio-button-V" value="radio-button03" />
<label for="simpleStepper-radio-button03v"></label>
<div class="radioButtonWrapper--alternative__content">
<div class="radioButtonWrapper--alternative__header">Dolor sit amet</div>
<p>Loream velit mi, bibendum sit amet consectetur sed, lacinia eget enim. Aenean viverra massa sit amet <br />Duis tincitunt sagittis.</p>
</div>
</div>
</div>
</fieldset>
</div>
</div>
</div>
</div>
<div class="step">
<div class="step__status">
<div class="step__status__indicator">
<div class="step__status__line__wrapper">
<div class="step__status__line"></div>
</div>
<div class="step__status__dot">
</div>
<div class="step__status__line__wrapper">
<div class="step__status__line"></div>
</div>
</div>
<div class="step__status__label">
<button class="button button--primary">Create</button>
<button class="button button--secondary">Cancel</button>
</div>
</div>
</div>
</div>
</div>
Advanced stepper
<div class="stepper">
<div class="stepper__steps">
<div class="step is-finished">
<div class="step__status">
<div class="step__status__indicator">
<div class="step__status__line__wrapper">
<div class="step__status__line"></div>
</div>
<div class="step__status__dot">
</div>
<div class="step__status__line__wrapper">
<div class="step__status__line"></div>
</div>
</div>
<a href="#" class="step__status__label">Step 1</a>
</div>
</div>
<div class="step is-current">
<div class="step__status">
<div class="step__status__indicator">
<div class="step__status__line__wrapper">
<div class="step__status__line"></div>
</div>
<div class="step__status__dot">
</div>
<div class="step__status__line__wrapper">
<div class="step__status__line"></div>
</div>
</div>
<a href="#" class="step__status__label">Step 2</a>
</div>
<div class="step__flyout__container">
<div class="step__status__line__wrapper">
<div class="step__status__line"></div>
</div>
<div class="step__flyout">
<div class="step__flyout__content">
<fieldset class="fieldset">
<legend class="legend">
<div class="legend__title">Alternative radio button title</div>
</legend>
<div class="inputGroup">
<label class="inputGroup__label" for="stepper-radio-button01v">
Optional label for group of radio buttons
</label>
<div class="radioButtonWrapper radioButtonWrapper--alternative">
<input type="radio" class="inputGroup__radioButton" id="stepper-radio-button01v" name="radio-button-V" value="radio-button01" />
<label for="stepper-radio-button01v"></label>
<div class="radioButtonWrapper--alternative__content">
<div class="radioButtonWrapper--alternative__header">Duis tincitunt sagittis</div>
<p>Aenean velit mi, bibendum sit amet consectetur sed, lacinia eget enim. Aenean viverra massa sit amet.</p>
</div>
</div>
<div class="radioButtonWrapper radioButtonWrapper--alternative">
<input type="radio" class="inputGroup__radioButton" id="stepper-radio-button02v" name="radio-button-V" value="radio-button02" />
<label for="stepper-radio-button02v"></label>
<div class="radioButtonWrapper--alternative__content">
<div class="radioButtonWrapper--alternative__header">Dolor sit amet</div>
<p>Aenean velit mi, bibendum sit amet consectetur sed, lacinia eget enim. <br />Aenean viverra massa sit amet <br />Duis tincitunt sagittis.</p>
</div>
</div>
<div class="radioButtonWrapper radioButtonWrapper--alternative">
<input type="radio" class="inputGroup__radioButton" id="stepper-radio-button03v" name="radio-button-V" value="radio-button03" />
<label for="stepper-radio-button03v"></label>
<div class="radioButtonWrapper--alternative__content">
<div class="radioButtonWrapper--alternative__header">Dolor sit amet</div>
<p>Loream velit mi, bibendum sit amet consectetur sed, lacinia eget enim. Aenean viverra massa sit amet <br />Duis tincitunt sagittis.</p>
</div>
</div>
</div>
</fieldset>
</div>
<div class="step__flyout__footer">
<button class="button button--secondary">
<span class="iconUxt arrowSingleLeft" aria-hidden="true"></span>Back
</button>
<button class="button button--secondary">Cancel</button>
<div class="footer__buttonRight">
<button class="button button--primary">Next
<span class="iconUxt arrowSingleRight" aria-hidden="true"></span>
</button>
</div>
</div>
</div>
</div>
</div>
<div class="step is-disabled">
<div class="step__status">
<div class="step__status__indicator">
<div class="step__status__line__wrapper">
<div class="step__status__line"></div>
</div>
<div class="step__status__dot">
</div>
<div class="step__status__line__wrapper">
<div class="step__status__line"></div>
</div>
</div>
<a href="#" class="step__status__label">Step 3</a>
</div>
</div>
<div class="step has-error">
<div class="step__status">
<div class="step__status__indicator">
<div class="step__status__line__wrapper">
<div class="step__status__line"></div>
</div>
<div class="step__status__dot">
</div>
<div class="step__status__line__wrapper">
<div class="step__status__line"></div>
</div>
</div>
<a href="#" class="step__status__label">Step 4</a>
</div>
</div>
<div class="step">
<div class="step__status">
<div class="step__status__indicator">
<div class="step__status__line__wrapper">
<div class="step__status__line"></div>
</div>
<div class="step__status__dot">
</div>
<div class="step__status__line__wrapper">
<div class="step__status__line"></div>
</div>
</div>
<a href="#" class="step__status__label">Step 5</a>
</div>
</div>
</div>
</div>
Usage
| Element | Class | Description |
|---|---|---|
.stepper | .stepper--simple | Enables the simple stepper. |
.step | .is-finished .is-current .is-disabled .has-error | Sets the appropriate state for a step. The is-current state can combined with is-finished or has-error. |