Form group
This chapter shows how to integrate different form elements to compose a form.
Form group
<form novalidate="" autocomplete="off" class="form">
<fieldset>
<legend>This is a fieldset title</legend>
<div class="form__formGroup">
<div class="inputGroup inputGroup--xxsmall">
<label class="inputGroup__label" for="text-input10">
Label
</label>
<input class="inputGroup__textInput" type="text" placeholder="xxs" id="text-input10" />
<div class="inputGroup__description">
Optional description.
</div>
</div>
<div class="inputGroup inputGroup--xsmall">
<label class="inputGroup__label" for="text-input11">
Label
</label>
<input class="inputGroup__textInput" type="text" placeholder="xs" id="text-input11" />
<div class="inputGroup__description">
Optional description.
</div>
</div>
<div class="inputGroup inputGroup--small">
<label class="inputGroup__label" for="text-input12">
Text input label
</label>
<input class="inputGroup__textInput" type="text" placeholder="s" id="text-input12" />
<div class="inputGroup__description">
Optional description.
</div>
</div>
<div class="inputGroup inputGroup--smallmedium">
<label class="inputGroup__label" for="text-input13">
Text input label
</label>
<input class="inputGroup__textInput" type="text" placeholder="sm" id="text-input13" />
<div class="inputGroup__description">
Optional text input description, at least one sentence.
</div>
</div>
<div class="inputGroup inputGroup--medium">
<label class="inputGroup__label" for="text-input14">
Text input label
</label>
<input class="inputGroup__textInput" type="text" placeholder="inputGroup--medium" id="text-input14" />
<div class="inputGroup__description">
Optional text input description, at least one sentence.
</div>
</div>
</div>
<div class="form__formGroup">
<div class="inputGroup inputGroup--mediumlarge">
<label class="inputGroup__label" for="text-input15">
Label
</label>
<input class="inputGroup__textInput" type="text" placeholder="inputGroup--mediumlarge" id="text-input15" />
<div class="inputGroup__description">
Optional text input description, at least one sentence.
</div>
</div>
<div class="form__lineBreak"></div>
<div class="inputGroup inputGroup--large">
<label class="inputGroup__label" for="text-input16">
Label
</label>
<input class="inputGroup__textInput" type="text" placeholder="inputGroup--large" id="text-input16" />
<div class="inputGroup__description">
Optional text input description, at least one sentence.
</div>
</div>
</div>
<div class="form__formGroup">
<div class="inputGroup inputGroup--medium">
<label class="inputGroup__label is-required" for="radio-button11">
Optional label for group of radio buttons
</label>
<div class="radioButtonWrapper">
<input type="radio" class="inputGroup__radioButton" id="radio-button11" name="radio-buttons-A" value="Option 01" checked />
<label for="radio-button11">Option 01</label>
</div>
<div class="radioButtonWrapper">
<input type="radio" class="inputGroup__radioButton" id="radio-button12" name="radio-buttons-A" value="Option 02" />
<label for="radio-button12">Option 02</label>
</div>
<div class="radioButtonWrapper">
<input type="radio" class="inputGroup__radioButton" id="radio-button13" name="radio-buttons-A" value="Option 03" />
<label for="radio-button13">Option 03 with a very very long label which can wrap</label>
</div>
</div>
<div class="inputGroup inputGroup--medium">
<label class="inputGroup__label is-required" for="checkbox-button12">
Optional label for group of checkbox buttons
</label>
<div class="radioButtonWrapper">
<input type="checkbox" class="inputGroup__radioButton" id="checkbox-button12" name="checkbox-buttons-A" value="Option 01" checked />
<label for="checkbox-button12">Option 01 with a very very long label which can wrap</label>
</div>
<div class="radioButtonWrapper">
<input type="checkbox" class="inputGroup__radioButton" id="checkbox-button13" name="checkbox-buttons-A" value="Option 02" />
<label for="checkbox-button13">Option 02</label>
</div>
<div class="radioButtonWrapper">
<input type="checkbox" class="inputGroup__radioButton" id="checkbox-button14" name="checkbox-buttons-A" value="Option 03" />
<label for="checkbox-button14">Option 03</label>
</div>
<div class="inputGroup__description">
Optional text input description, at least one sentence.
</div>
</div>
<div class="inputGroup inputGroup--mediumlarge">
<label class="inputGroup__label" for="text-input17">
Label
</label>
<input class="inputGroup__textInput" type="text" placeholder="inputGroup--mediumlarge" id="text-input17" />
<div class="inputGroup__description">
Optional text input description, at least one sentence.
</div>
</div>
<div class="inputGroup inputGroup--medium">
<label for="idol-select22" class="inputGroup__label">Choose an idol:</label>
<div class="selectWrapper">
<select id="idol-select22" class="inputGroup__select">
<option value="">Please choose an option</option>
<option value="indy">Indiana Jones</option>
<option value="james">James Bond</option>
<option value="guybrush">Guybrush Threepwood</option>
<option value="harry">Harry Potter</option>
</select>
</div>
</div>
</div>
</fieldset>
</form>
Usage
| Element | Class | Description |
|---|---|---|
div | .form__lineBreak | As elements in a form group are placed next to each other, a separate div element with this class allows a line break. |
.inputGroup__label | .is-required | Marks the form element as a required field with a red asterisk after the label. |
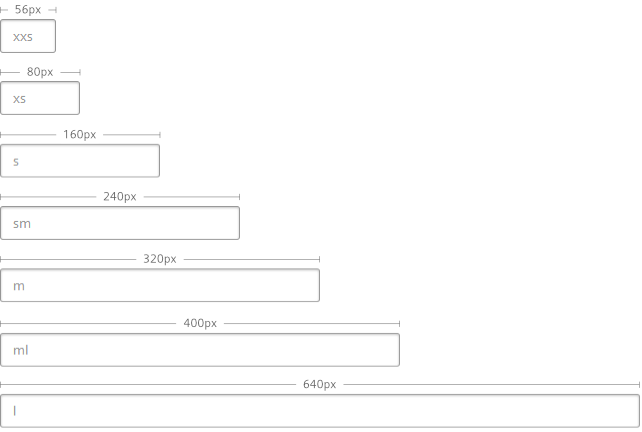
.inputGroup | .inputGroup--<size> | Sets the size/width of the input group (no dependencies with breakpoints). The following values are possible, please see graphic below for detailed pixel values:
|
Input group sizes