Message
A message highlights context information, recent events or gives feedback on actions.
Usage
When to use
Use a message in the following cases:
- To display permanent information: A message is shown close to a certain piece of content.
- To display conditional information: A message appears close to a certain piece of content. For example when validating a form.
A message transfers important information that is relevant and related to the context.
Types
There are the following message types:
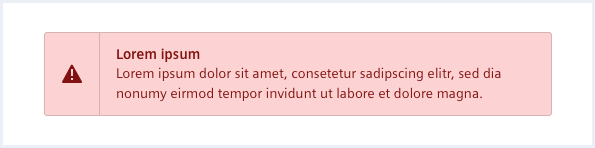
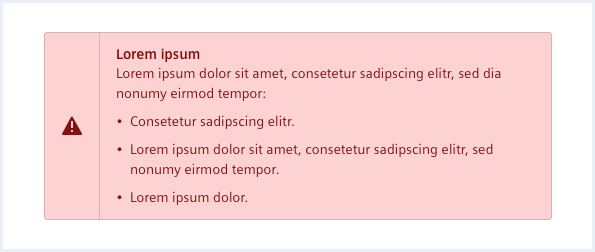
Error/Alert
Use an error message for user-caused incidents and an alert message for system-caused incidents. Both are displayed the same way and indicate an actual problem.

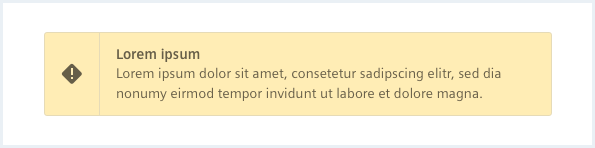
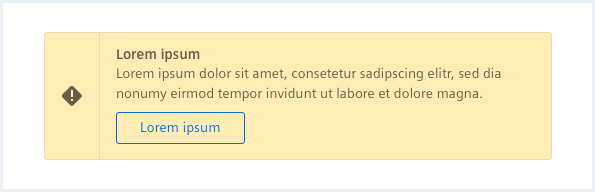
Warning
Use a warning message to warn of a possible issue that requires attention.

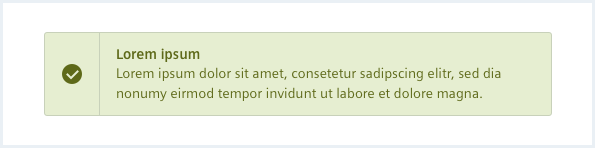
Success
Use a success message to inform about successful system events or user actions.

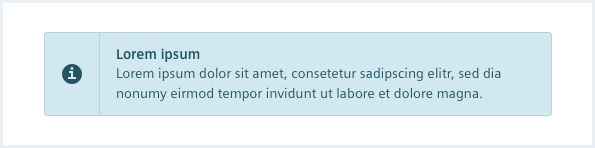
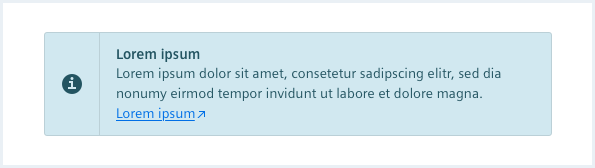
Info
Use an info message to give neutral context information.

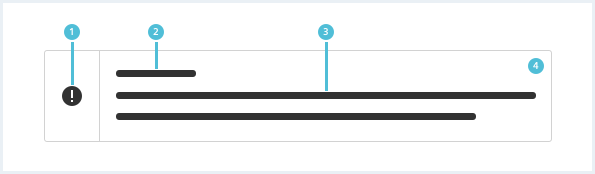
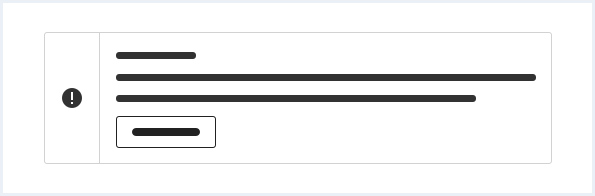
General construction
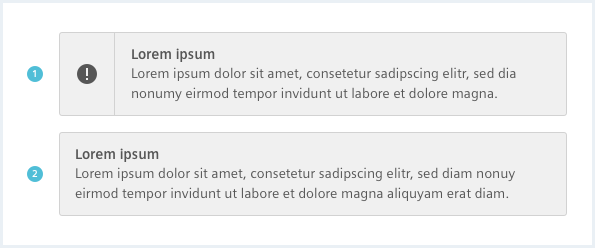
A message consists of the following elements:

1. Icon
- The icon is predefined according to the severity.
- The visibility of the icon is optional.
- The icon should match the message’s severity.
2. Headline
- The headline summarizes the message’s content.
3. Content
- The content gives textual information about the situation, causes and/or follow-up actions.
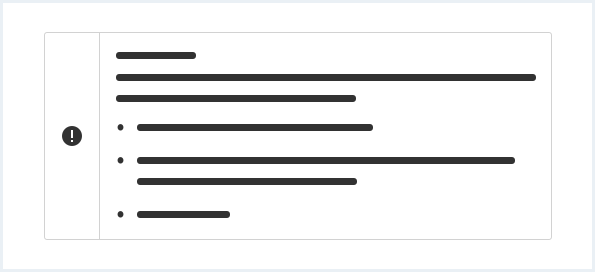
- The content can contain optional hyperlinks, buttons or a list.
4. Background
- The background color matches the severity.
Options
The following message options are available:
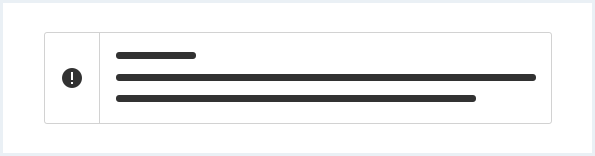
Message
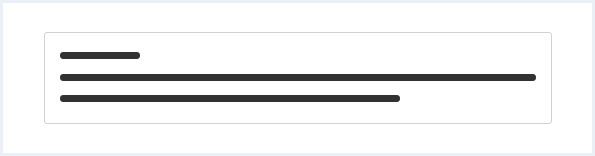
A regular sized message contains an optional icon, a headline and content.

The icon can be left out to save space.

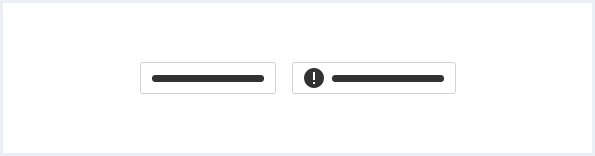
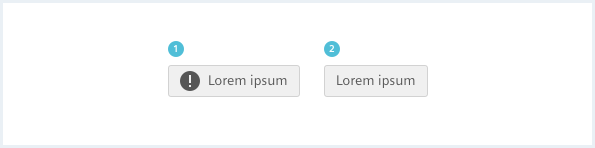
Small message
A small message consists of an optional icon and a one-line statement.

Behavior
General behavior
- A message itself is not clickable.
- Buttons or hyperlinks in the content of a message are clickable.

- Multiple messages of one severity state are displayed as one message containing a list of information.

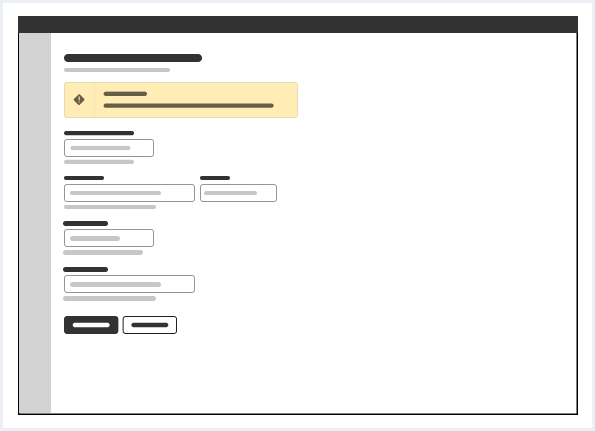
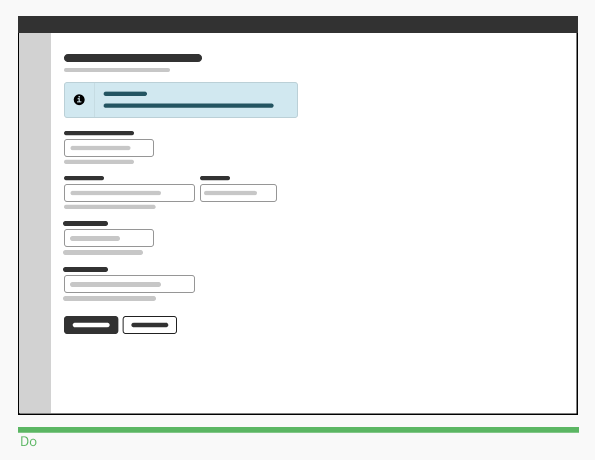
Placement
Place a message in the main region below the content header or, if it belongs to the content of a certain tab, below the tab bar.

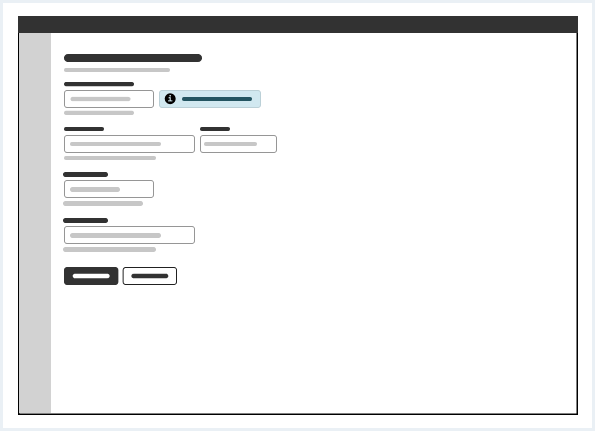
A small message can be placed in a certain context, for example in a form next to an input element.

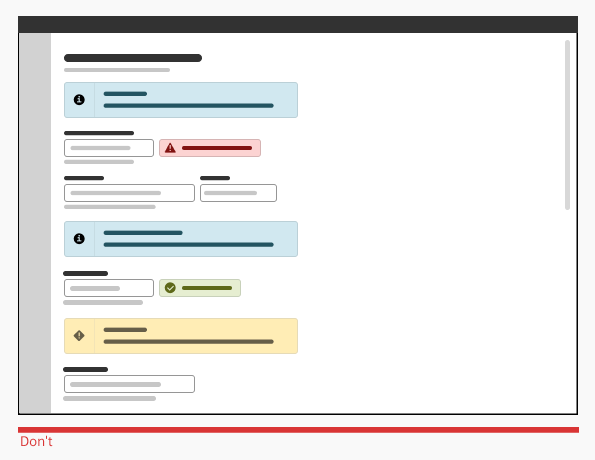
Do’s & Don’ts


- Use a message only for important information.
- Don’t use too many messages.
Style
This chapter shows several message styles in the User Experience Toolkit.
Overview
Severity
The different severity states of a message are distinguished by color and icon.
Error/Alert

Warning

Success

Info

Sizes
The size of a message depends entirely on how much content it should convey.
Message

Small message

Further information
Messages of all types can contain hyperlinks. Portions of the content can be emphasized in bold letters.


Only regular sized messages can contain buttons or a list.


Typography
The following table gives reference to the different font sizes and weights:
| Name | State | Font-family | Font-size | Line-height | Text-align |
|---|---|---|---|---|---|
| Headline | all | Siemens Sans Bold | 14px | 20px | left |
| Content | all | Siemens Sans Roman | 14px | 20px | left |
| Content highlighted | all | Siemens Sans Bold | 14px | 20px | left |
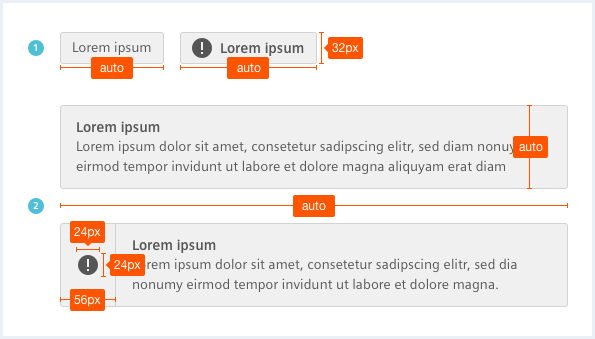
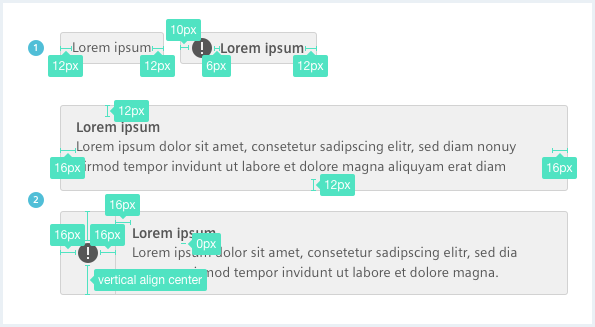
Sizing and spacing
The following measurements show the dimensions for this component:


To see a detailed explanation of all existing classes, please refer to the usage table below.
Message with icon
<div class="messageWrapper">
<div class="message message--withIcon">
<h1 class="message__headline">Message with icon in full width</h1>
<p>
Arbitrary content / markup: Lorem ipsum dolor sit amet.
</p>
</div>
</div>
<div class="messageWrapper">
<div class="message is-info message--withIcon">
<h1 class="message__headline">Info message with icon in full width</h1>
<p>
Arbitrary content / markup: Lorem ipsum dolor sit amet.
</p>
</div>
</div>
<div class="messageWrapper">
<div class="message is-warning message--withIcon">
<h1 class="message__headline">Warning message with icon in full width</h1>
<p>
Arbitrary content / markup: Lorem ipsum dolor sit amet.
</p>
</div>
</div>
<div class="messageWrapper">
<div class="message is-alert message--withIcon">
<h1 class="message__headline">Error/alert message with icon in full width</h1>
<p>
Arbitrary content / markup: Lorem ipsum dolor sit amet.
</p>
</div>
</div>
<div class="messageWrapper">
<div class="message is-success message--withIcon">
<h1 class="message__headline">Success message with icon in full width</h1>
<p>
Arbitrary content / markup: Lorem ipsum dolor sit amet.
</p>
</div>
</div>
Message with icon in content width
<div class="messageWrapper">
<div class="message has-contentWidth message--withIcon">
<h1 class="message__headline">Message with icon</h1>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message has-contentWidth is-info message--withIcon">
<h1 class="message__headline">Message with icon</h1>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message has-contentWidth is-warning message--withIcon">
<h1 class="message__headline">Message with icon</h1>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message has-contentWidth is-alert message--withIcon">
<h1 class="message__headline">Message with icon</h1>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message has-contentWidth is-success message--withIcon">
<h1 class="message__headline">Message with icon</h1>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>
</div>
Message without icon
<div class="messageWrapper">
<div class="message">
<h1 class="message__headline">Message in full width</h1>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message is-info">
<h1 class="message__headline">Message in full width</h1>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message is-warning">
<h1 class="message__headline">Message in full width</h1>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message is-alert">
<h1 class="message__headline">Message in full width</h1>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message is-success">
<h1 class="message__headline">Message in full width</h1>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>
</div>
Message in content width
<div class="messageWrapper">
<div class="message has-contentWidth">
<h1 class="message__headline">Message</h1>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message has-contentWidth is-info">
<h1 class="message__headline">Message</h1>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message has-contentWidth is-warning">
<h1 class="message__headline">Message</h1>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message has-contentWidth is-alert">
<h1 class="message__headline">Message</h1>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message has-contentWidth is-success">
<h1 class="message__headline">Message</h1>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</div>
</div>
Small message with icon
<div class="messageWrapper">
<div class="message message--small message--withIcon">
<div>
Small message with icon in full width
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message is-info message--small message--withIcon">
<div>
Small message with icon in full width
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message is-warning message--small message--withIcon">
<div>
Small message with icon in full width
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message is-alert message--small message--withIcon">
<div>
Small message with icon in full width
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message is-success message--small message--withIcon">
<div>
Small message with icon in full width
</div>
</div>
</div>
Small message with icon in content width
<div class="messageWrapper">
<div class="message message--small message--withIcon has-contentWidth">
<div>
Small message with icon
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message is-info message--small message--withIcon has-contentWidth">
<div>
Small message with icon
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message is-warning message--small message--withIcon has-contentWidth">
<div>
Small message with icon
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message is-alert message--small message--withIcon has-contentWidth">
<div>
Small message with icon
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message is-success message--small message--withIcon has-contentWidth">
<div>
Small message with icon
</div>
</div>
</div>
Small message without icon
<div class="messageWrapper">
<div class="message message--small">
<div>
Small message in full width
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message is-info message--small">
<div>
Small message in full width
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message is-warning message--small">
<div>
Small message in full width
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message is-alert message--small">
<div>
Small message in full width
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message is-success message--small">
<div>
Small message in full width
</div>
</div>
</div>
Small message in content width
<div class="messageWrapper">
<div class="message has-contentWidth message--small">
<div>
Small message
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message has-contentWidth is-info message--small">
<div>
Small message
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message has-contentWidth is-warning message--small">
<div>
Small message
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message has-contentWidth is-alert message--small">
<div>
Small message
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message has-contentWidth is-success message--small">
<div>
Small message
</div>
</div>
</div>
Additional example in full width
<div class="messageWrapper">
<div class="message">
<h1 class="message__headline">Message with a link in full width</h1>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit <a href="#" title="Link to something">at vero eos et accusam</a>.
</div>
<p>
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
</p>
</div>
</div>
<div class="messageWrapper">
<div class="message is-info message--withIcon">
<h1 class="message__headline">Message with a button, icon in full width</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</p>
<button class="button button--secondary">Sed diam nonumy eirmod</button>
<div>
Tempor invidunt ut labore et dolore magna aliquyam erat.
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message is-warning">
<h1 class="message__headline">Message with a link, a button in full width</h1>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit <a href="#" title="Link to something">at vero eos et accusam</a>. Stet clita kasd gubergren, no sea takimata.
</div>
<div>
At vero eos et accusam et justo duo dolores et ea rebum.
</div>
<button class="button button--primary">Eirmod tempor invidunt</button>
</div>
</div>
<div class="messageWrapper">
<div class="message is-alert message--withIcon">
<h1 class="message__headline">Message with icon, an ordered list in full width</h1>
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy:
</p>
<ol>
<li>
<label>Eirmod tempor invidunt ut labore.</label>
</li>
<li>
<label>Et dolore magna aliquyam erat, sed diam voluptua.</label>
</li>
<li>
<label>At vero eos et accusam.</label>
</li>
</ol>
</div>
</div>
<div class="messageWrapper">
<div class="message is-success">
<h1 class="message__headline">Message with an ordered list, a link, a button in full width</h1>
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy:
</p>
<ul>
<li>
Eirmod tempor invidunt ut labore.
</li>
<li>
Et dolore magna aliquyam erat, sed diam voluptua.
</li>
<li>
At vero eos et accusam.
</li>
</ul>
<div>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr <a href="#" title="Link to something">vero eos et accusam</a>.
</div>
<button class="button button--primary">Sed diam nonumy eirmod</button>
</div>
</div>
Additional examples with arbitrary markup
<div class="messageWrapper">
<div class="message has-contentWidth">
<h1 class="message__headline">Message with a link in content width</h1>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit <a href="#" title="Link to something">at vero eos et accusam</a>.
</div>
<p>
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</p>
</div>
</div>
<div class="messageWrapper">
<div class="message is-info message--withIcon has-contentWidth">
<h1 class="message__headline">Message with a button, icon in content width</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</p>
<button class="button button--secondary">Sed diam nonumy eirmod</button>
<div>
Tempor invidunt ut labore et dolore magna aliquyam erat.
</div>
</div>
</div>
<div class="messageWrapper">
<div class="message is-warning has-contentWidth">
<h1 class="message__headline">Message with a link, a button in content width</h1>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit <a href="#" title="Link to something">at vero eos et accusam</a>. Stet clita kasd gubergren.
</div>
<div>
At vero eos et accusam et justo duo dolores et ea rebum.
</div>
<button class="button button--primary">Eirmod tempor invidunt</button>
</div>
</div>
<div class="messageWrapper">
<div class="message is-alert message--withIcon has-contentWidth">
<h1 class="message__headline">Message with icon, an ordered list in content width</h1>
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy:
</p>
<ol>
<li>
<label>Eirmod tempor invidunt ut labore.</label>
</li>
<li>
<label>Et dolore magna aliquyam erat, sed diam voluptua.</label>
</li>
<li>
<label>At vero eos et accusam.</label>
</li>
</ol>
</div>
</div>
<div class="messageWrapper">
<div class="message is-success has-contentWidth">
<h1 class="message__headline">Message with an ordered list, a link, a button in content width</h1>
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy:
</p>
<ul>
<li>
Eirmod tempor invidunt ut labore.
</li>
<li>
Et dolore magna aliquyam erat, sed diam voluptua.
</li>
<li>
At vero eos et accusam.
</li>
</ul>
<div>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr <a href="#" title="Link to something">vero eos et accusam</a>.
</div>
<button class="button button--primary">Sed diam nonumy eirmod</button>
</div>
</div>
Usage
| Element | Class | Description |
|---|---|---|
h1 | Or any tag with .message__headline | You can either use a h1 tag OR a .message__headline class to describe your main headlines in a message. |
.message | | Without any additional state class the message has a gray colored font on a light gray background. |
.message | .is-error,.is-alert .is-warning .is-success .is-info | Sets the appropriate severity state for a message. |
.message | .message--withIcon | Adds appropriate icon on the left side of the message based on the type (is-info, is-warning, is-alert, is-success). |
.message | .message--small | Applies a minimized styling to the message. |
.message.message--small | .message--withIcon | Adds an icon on the left side of the message based on the type (is-info, is-warning, is-alert, is-success). |
.message | .has-contentWidth | Shrinks the message to its content size. |