Container
A container divides content into meaningful sections.
Usage
When to use
Use a container in the following cases:
- To group content.
- To display multiple subjects and functions on a screen.
- To create a scannable UI.
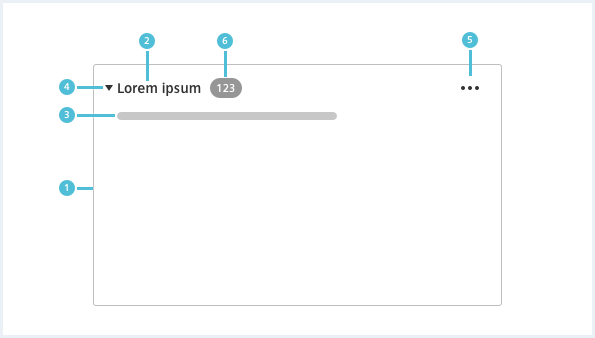
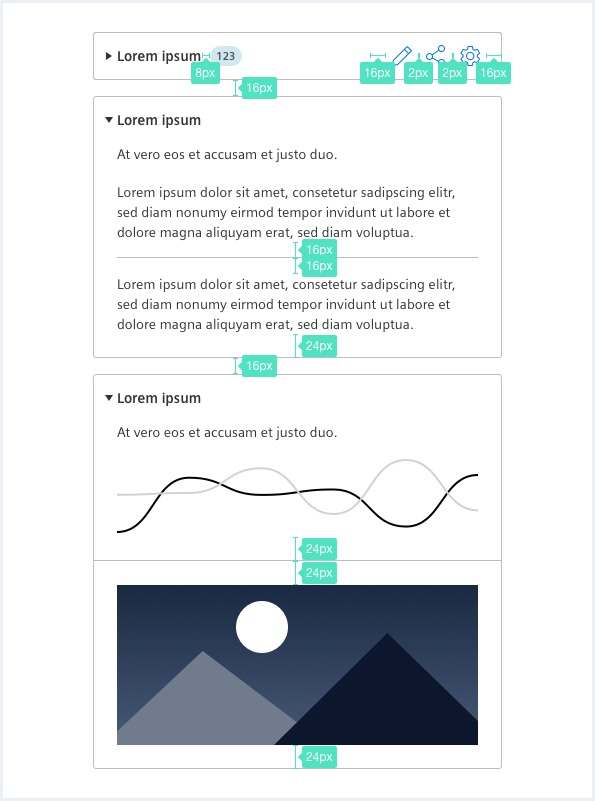
General construction
A container consists of the following elements:

1. Container
- The container is the area that can hold any kind of content.
2. Descriptive title
- The container can have a title.
- The descriptive title is optional.
3. Description
- The description gives context information about the content.
- The description is optional.
4. Expander
- The container can have an optional expander.
5. Content actions
- The container can have optional content actions. For example, buttons for ‘edit’, ‘delete’ or a switch to activate/deactivate the content.
6. Additional title content
- There can be additional information, for example, a badge or an indicator for unsaved changes.
Options
The following container options are available:
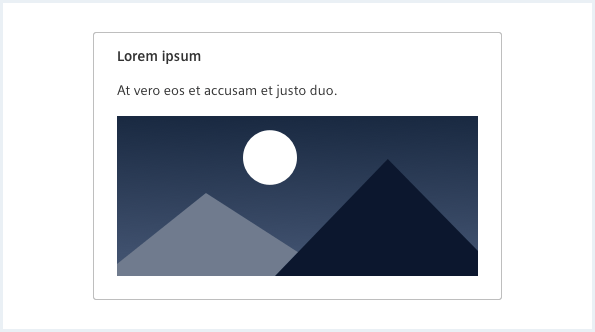
Simple container
Use a simple container to structure and group content.

Container with title
Use a container with title to group content into visual and logical chunks.

Container with expander
Use a container with expander to enable the user to show or hide a container’s content. All containers with expandable function require a title. Both expander and title trigger the expand/collapse function.
We recommend to initially expand the container. If there is more than one expandable container in a single view, only the first should be initially expanded.

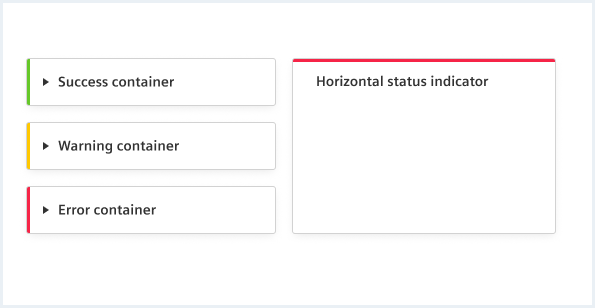
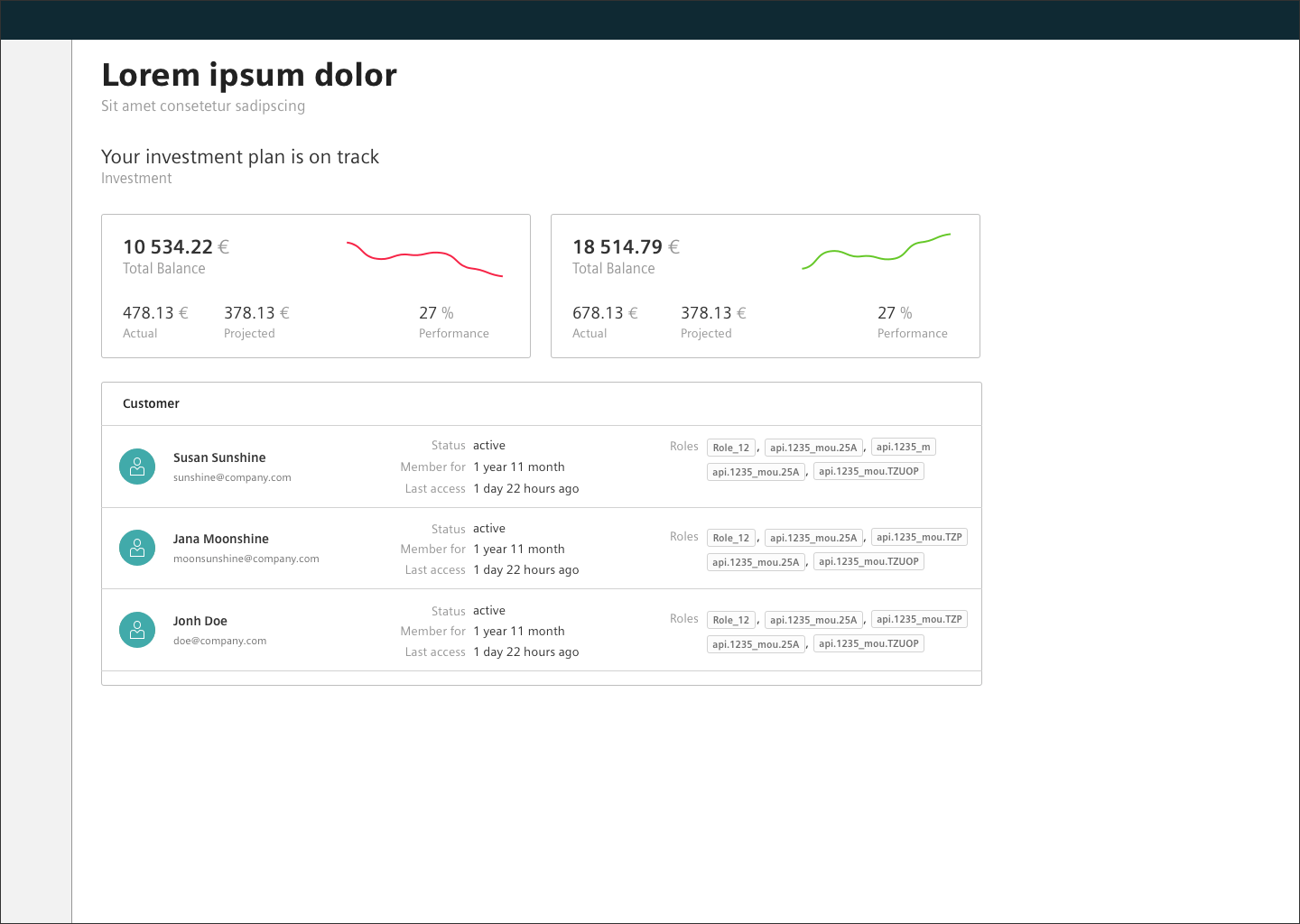
Container with status indicator
Use a container with a status indicator to visualize a status either of the respective row or a child element similar to a list.

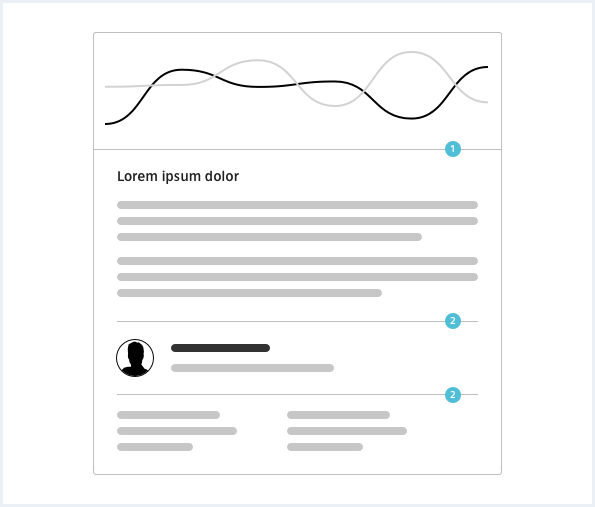
Container with dividers
Use a container with dividers to separate the container into sections and to separate related content groups.

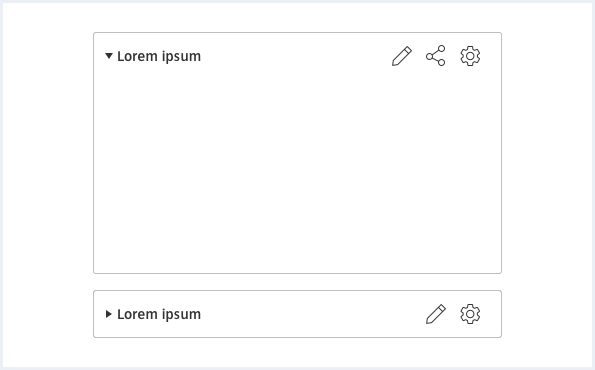
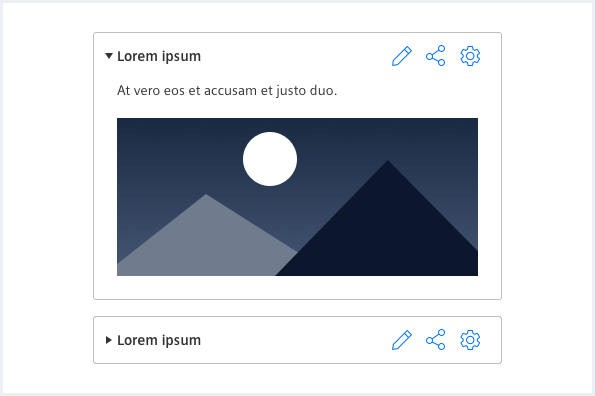
Container with actions
Use a container with actions to manipulate the content of the container. A maximum of three actions are visible at the same time. If more actions are needed, a more menu can be used instead of listing all actions.

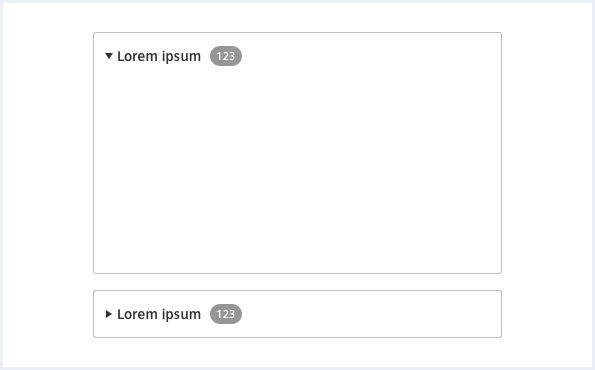
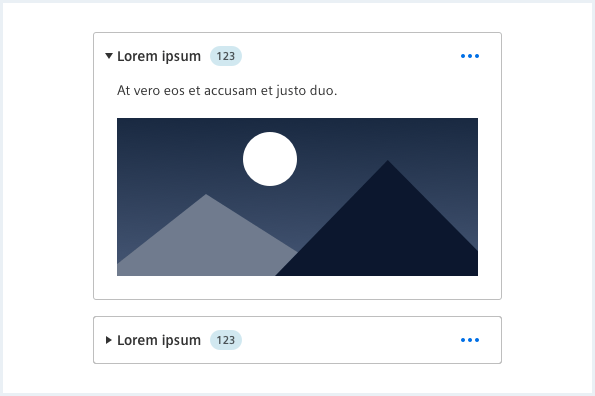
Container with additional title content
Use a container with additional title content to show more information about the title or content, for example, a badge or an indicator for unsaved changes.

Container with frameless content area
Use a container with frameless content area to display for example, lists and tables.

Container group
Use a container group to visually group several containers.

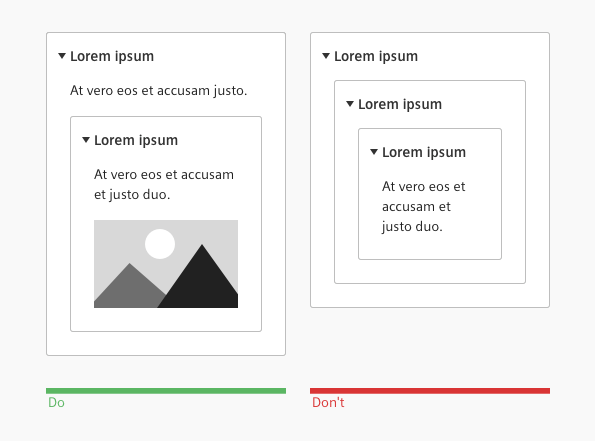
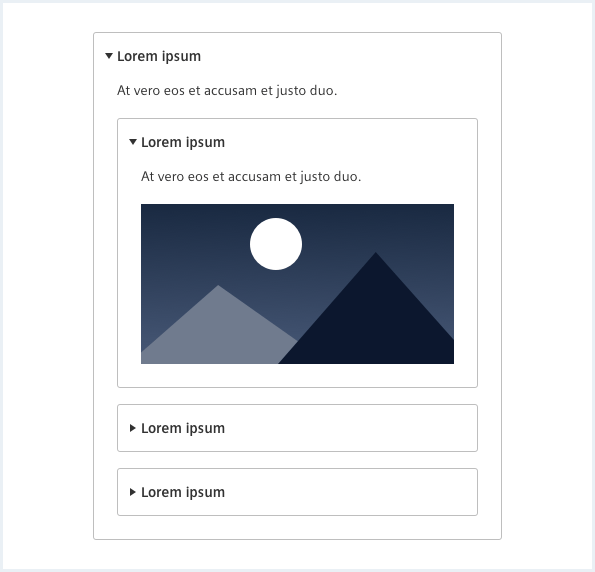
Nested containers
Use nested containers to reduce the complexity of the content. Each nested container behaves like a regular container.

Behavior
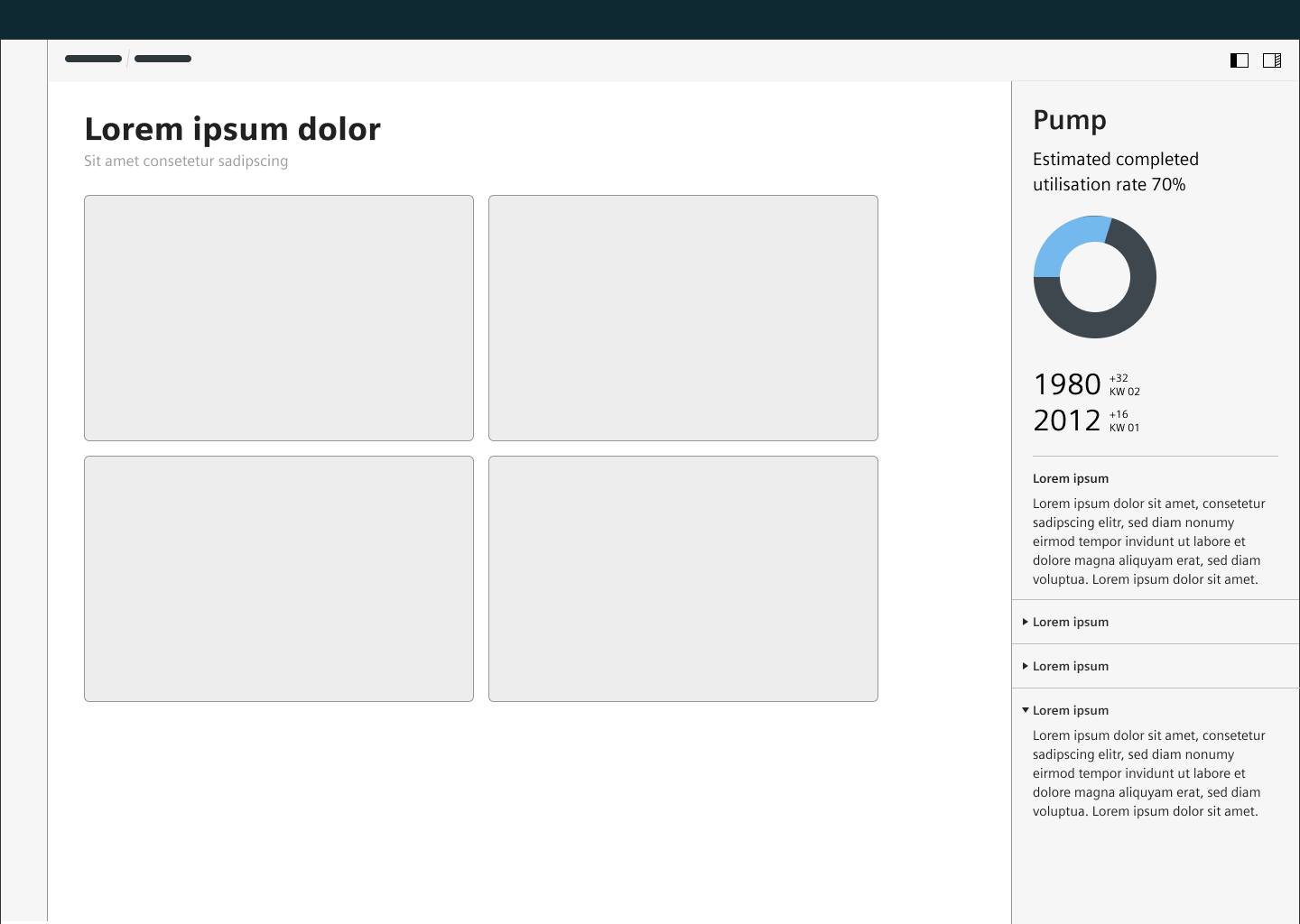
Container in sidebar
The container fills out the whole width of the sidebar. Its content though has an outer spacing.

Dos & Don’ts

Style
This chapter shows several container styles in the User Experience Toolkit.
Overview






Typography
The following table gives reference to the different font sizes and weights:
| Name | State | Font-family | Font-size | Line-height | Text-align |
|---|---|---|---|---|---|
| Title | all | Siemens Sans Bold | 14px | 20px | left |
| Description | all | Siemens Sans Roman | 14px | 20px | left |
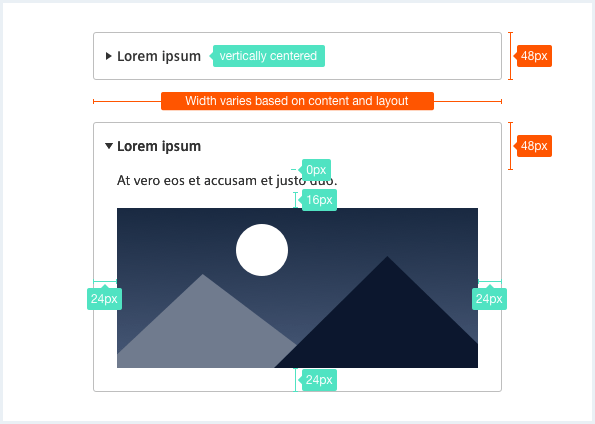
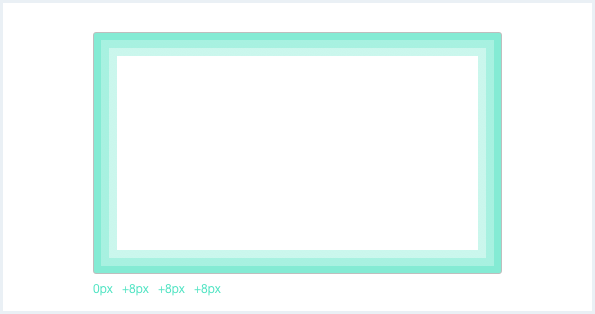
Sizing and spacing
The following measurements show the dimensions for this component:



To see a detailed explanation of all existing modifier and state classes, please refer to the usage table below.
Container
<div class="container">
<div class="container__content">
Praesent commodo cursus magna, vel scelerisque nisl consectetur et.
</div>
</div>Container with title
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh.
<div class="container">
<div class="container__title">
<div class="title__content">
Simple container with a very very long title.
</div>
</div>
<div class="container__content">
<p>Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh.</p>
</div>
</div>Collapsable container (collapsed)
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh.
<div class="container container--collapsable is-collapsed">
<div class="container__title">
<a class="title__content" href="#">
Collapsable container with with a very very long clickable title so it wraps on small screens
</a>
</div>
<div class="container__content">
<p>Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh.</p>
</div>
</div>Collapsable container (expanded)
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh.
<div class="container container--collapsable">
<div class="container__title">
<a class="title__content" href="#">
Collapsable non-collapsed container
</a>
</div>
<div class="container__content">
<p>Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh.</p>
</div>
</div>Container with meta information
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh.
<div class="container container--collapsable">
<div class="container__title">
<a class="title__content" href="#">
Collapsable non-collapsed container with meta information
</a>
<div class="title__meta">
<span class="badge has-bgColor-primary-dark has-color-base1000">
42
</span>
</div>
</div>
<div class="container__content">
<p>Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh.</p>
</div>
</div>
Container with content actions
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh.
<div class="container container--collapsable">
<div class="container__title">
<a class="title__content" href="#">
Collapsable non-collapsed container with buttons
</a>
<div class="title__actions">
<button class="button--ghost has-icon-only">
<span class="iconUxt edit" aria-hidden="true"></span>
</button>
<button class="button--ghost has-icon-only">
<span class="iconUxt link" aria-hidden="true"></span>
</button>
<button class="button--ghost has-icon-only">
<span class="iconUxt delete" aria-hidden="true"></span>
</button>
</div>
</div>
<div class="container__content">
<p>Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh.</p>
</div>
</div>
Nested containers
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Maecenas faucibus mollis interdum. Curabitur blandit tempus porttitor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Maecenas faucibus mollis interdum. Curabitur blandit tempus porttitor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Maecenas faucibus mollis interdum. Curabitur blandit tempus porttitor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
<div class="container">
<div class="container__title">
<div class="title__content">
Container with some nested containers.
</div>
<div class="title__meta">
<span class="badge has-bgColor-primary-dark has-color-base1000">
42
</span>
</div>
</div>
<div class="container__content">
<div class="container">
<div class="container__title">
<div class="title__content">
Please don't nest containers for more then 2 levels.
</div>
<div class="title__meta">
<i aria-hidden="true" class="iconUxt attention filled has-color-warning"></i>
</div>
</div>
<div class="container__content">
<p>
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Maecenas faucibus mollis interdum. Curabitur blandit tempus porttitor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
</p>
</div>
</div>
<div class="container container--collapsable is-collapsed">
<div class="container__title">
<a class="title__content" href="#">
Please don't nest containers for more then 2 levels.
</a>
<div class="title__meta">
<span class="badge has-bgColor-primary-dark has-color-base1000">
42
</span>
</div>
</div>
<div class="container__content">
<p>
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Maecenas faucibus mollis interdum. Curabitur blandit tempus porttitor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
</p>
</div>
</div>
<div class="container container--collapsable">
<div class="container__title">
<a class="title__content" href="#">
Please don't nest containers for more then 2 levels.
</a>
<div class="title__meta">
<i aria-hidden="true" class="iconUxt comment has-color-primary-light"></i>
</div>
</div>
<div class="container__content">
<p>
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Maecenas faucibus mollis interdum. Curabitur blandit tempus porttitor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
</p>
</div>
</div>
</div>
</div>
Container with section divider and content divider
This container is not collapsable and expanded by default. It does have several content objects which are divided with so called section dividers.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Maecenas faucibus mollis interdum. Curabitur blandit tempus porttitor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Etiam nisi risus, placerat nec semper viverra, lacinia nec quam. Nulla vulputate tortor ut dolor ultricies, sed gravida mi tincidunt. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam tincidunt finibus posuere. Morbi ut enim dignissim, auctor turpis at, commodo neque. Aliquam nec lacus vel turpis volutpat dictum non sed diam.
Morbi eu lorem odio. Duis imperdiet, tellus vitae mollis dictum, sapien mauris tincidunt nunc, eu tempus odio purus ut lectus. Cras ut suscipit ligula.
<div class="container">
<div class="container__title">
<div class="title__content">
Simple container with section dividers between it's content objects.
</div>
<div class="title__meta">
</div>
</div>
<div class="container__content">
<p class="p">This container is not collapsable and expanded by default. It does have several content objects which are divided with so called <em>section dividers</em>.</p>
<hr class="content__divider content__divider--section" />
<p class="p">Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Maecenas faucibus mollis interdum. Curabitur blandit tempus porttitor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<hr class="content__divider" />
<p class="p">Etiam nisi risus, placerat nec semper viverra, lacinia nec quam. Nulla vulputate tortor ut dolor ultricies, sed gravida mi tincidunt. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam tincidunt finibus posuere. Morbi ut enim dignissim, auctor turpis at, commodo neque. Aliquam nec lacus vel turpis volutpat dictum non sed diam.</p>
<hr class="content__divider" />
<p class="p">Morbi eu lorem odio. Duis imperdiet, tellus vitae mollis dictum, sapien mauris tincidunt nunc, eu tempus odio purus ut lectus. Cras ut suscipit ligula.</p>
</div>
</div>Frameless container
| First name | Last name | |
|---|---|---|
| Roland | May Frontend developer | rolandmay@yoveo.foo |
| Mark | Ross Scrum master | mark.ross@skivee.foo |
| Melissa | Anton Frontend key developer | m.anton@grkeo.foo |
| Tyler | Nichols Frontend developer | tyler.nichols@cogibox.foo |
| Amanda Maria | Kennedy Chief product expert | amanda-maria-kennedy@gmail.foo |
<div class="container container--frameless">
<div class="container__title">
<div class="title__content">
Container, frameless variant with with a very very long title.
</div>
</div>
<div class="container__content">
<table class="table table--alternate">
<thead>
<tr>
<th>First name</th>
<th>Last name</th>
<th>E-Mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>Roland</td>
<td>
May
<div class="td__description">
Frontend developer
</div>
</td>
<td>
<a href="mailto:roymay@yoveo.foo">
rolandmay@yoveo.foo
</a>
</td>
</tr>
<tr>
<td>
Mark
</td>
<td>
Ross
<div class="td__description">
Scrum master
</div>
</td>
<td>
<a href="mailto:mark.ross@skivee.foo">
mark.ross@skivee.foo
</a>
</td>
</tr>
<tr>
<td>Melissa</td>
<td>
Anton
<div class="td__description">
Frontend key developer
</div>
</td>
<td>
<a href="mailto:m.anton@grkeo.foo">
m.anton@grkeo.foo
</a>
</td>
</tr>
<tr>
<td>Tyler</td>
<td>
Nichols
<div class="td__description">
Frontend developer
</div>
</td>
<td>
<a href="mailto:tyler.nichols@cogibox.foo">
tyler.nichols@cogibox.foo
</a>
</td>
</tr>
<tr>
<td>Amanda Maria</td>
<td>
Kennedy
<div class="td__description">
Chief product expert
</div>
</td>
<td>
<a href="mailto:amanda-maria-kennedy@gmail.foo">
amanda-maria-kennedy@gmail.foo
</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>Grouped container
Maecenas sed diam eget risus varius blandit sit amet non magna.
Maecenas sed diam eget risus varius blandit sit amet non magna.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Maecenas sed diam eget risus varius blandit sit amet non magna.
<div class="containergroup">
<div class="container container--collapsable">
<div class="container__title">
<a class="title__content" href="#">
Container, grouped in countainer group.
</a>
</div>
<div class="container__content">
<p>Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
</div>
</div>
<div class="container container--collapsable is-collapsed">
<div class="container__title">
<a class="title__content" href="#">
Container, grouped in countainer group.
</a>
</div>
<div class="container__content">
<p>Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
</div>
</div>
<div class="container">
<div class="container__title">
<div class="title__content">
Container, grouped in countainer group.
</div>
</div>
<div class="container__content">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
<div class="container">
<div class="container__title">
<div class="title__content">
Container, grouped in countainer group.
</div>
</div>
<div class="container__content">
<p>Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
</div>
</div>
</div>Container with status indicators
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Maecenas faucibus mollis interdum. Curabitur blandit tempus porttitor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Maecenas faucibus mollis interdum. Curabitur blandit tempus porttitor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Maecenas faucibus mollis interdum. Curabitur blandit tempus porttitor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Maecenas faucibus mollis interdum. Curabitur blandit tempus porttitor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
<div class="container container--collapsable is-success has-indicator-bold">
<div class="container__title">
<div class="title__content">
Container with horizontal bold indicator (dont mix with other versions!)
</div>
</div>
<div class="container__content">
<p>
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Maecenas faucibus mollis interdum. Curabitur blandit tempus porttitor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
</p>
</div>
</div>
<div class="container container--collapsable is-collapsed is-info">
<div class="container__title">
<a class="title__content" href="#">
Container with horizontal indicator (dont mix with other versions!)
</a>
</div>
<div class="container__content">
<p>
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Maecenas faucibus mollis interdum. Curabitur blandit tempus porttitor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
</p>
</div>
</div>
<div class="container container--collapsable is-error has-indicator-vertical has-indicator-bold">
<div class="container__title">
<a class="title__content" href="#">
Container with vertical bold indicator (dont mix with other versions!)
</a>
</div>
<div class="container__content">
<p>
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Maecenas faucibus mollis interdum. Curabitur blandit tempus porttitor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
</p>
</div>
</div>
<div class="container container--collapsable is-collapsed is-warning has-indicator-vertical">
<div class="container__title">
<a class="title__content" href="#">
Container with vertical indicator (dont mix with other versions!)
</a>
</div>
<div class="container__content">
<p>
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Maecenas faucibus mollis interdum. Curabitur blandit tempus porttitor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
</p>
</div>
</div>
Usage
| Element | Class | Description |
|---|---|---|
.container | container--collapsable | Adds a clickable expander element next to the container title. Note: Expanding behaviour has to be added individually with JavaScript. |
.container | is-collapsed | Collapses a container, irrespective of the amount of content. If the class is removed, the container will expand to show all content. |
.container | container--frameless | Removes the spacing around the container's content. This class cannot be used in combination with section and content dividers. |
.container | .is-success, .is-warning, .is-error | Adds different states to the container. |
.container | has-indicator-bold | Changes the indicator to a bold variant. |
.containerd | has-indicator-vertical | Changes the indicator to a vertical variant. |