Table
A table structures data in a way that is easy to scan and compare.
Usage
When to use
Use a table in the following cases:
- When there is a complex data set that the user needs to inspect.
- When there is data that only consists of many entries in the same data structure.
Types
There are the following table types:
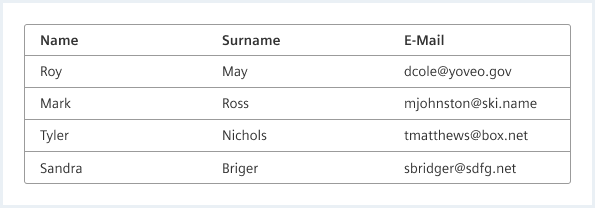
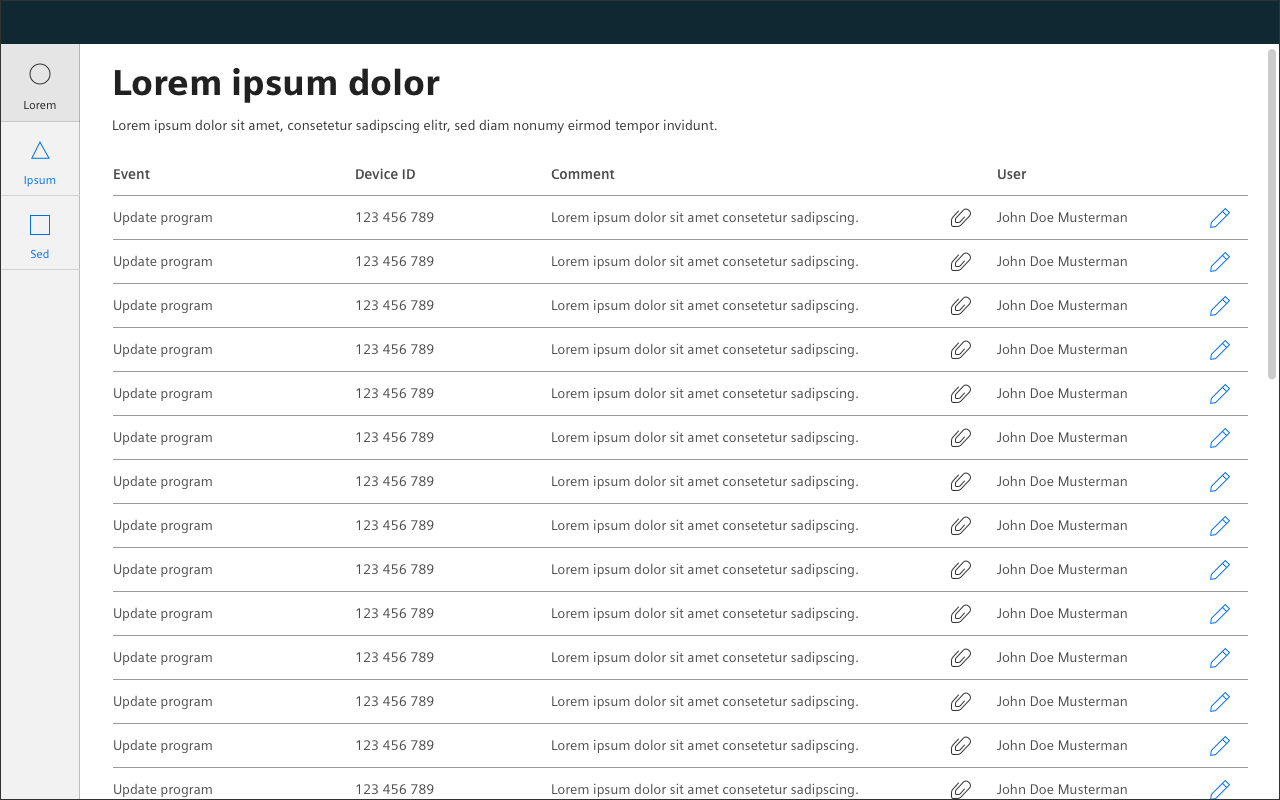
Standard table
Use a standard table as a standalone component. A standard table fills all available space.

Table with leading column
Instead of a table header in the first row, it can be shown in the first column.

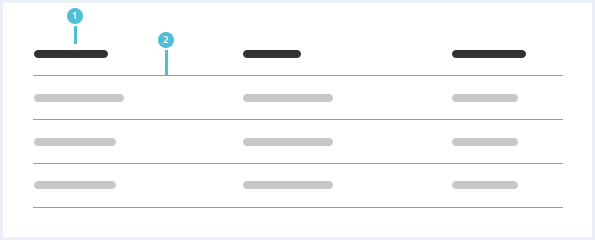
General construction
A table consists of the following elements:

1. Table head
- The table head describes the content in the column.
- Column headings match the text alignment in the column.
2. Table body
- The table body contains the table data.
- Text is left aligned.
- Numeric values align right and numeric identifiers, for example serial numbers, align left.
Options
The following table options are available:
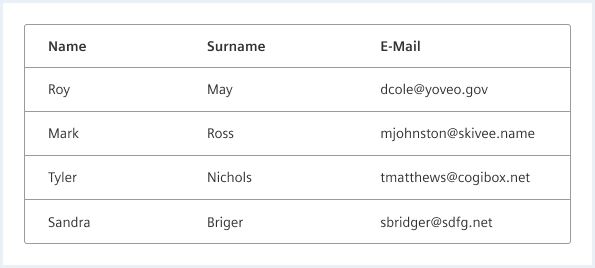
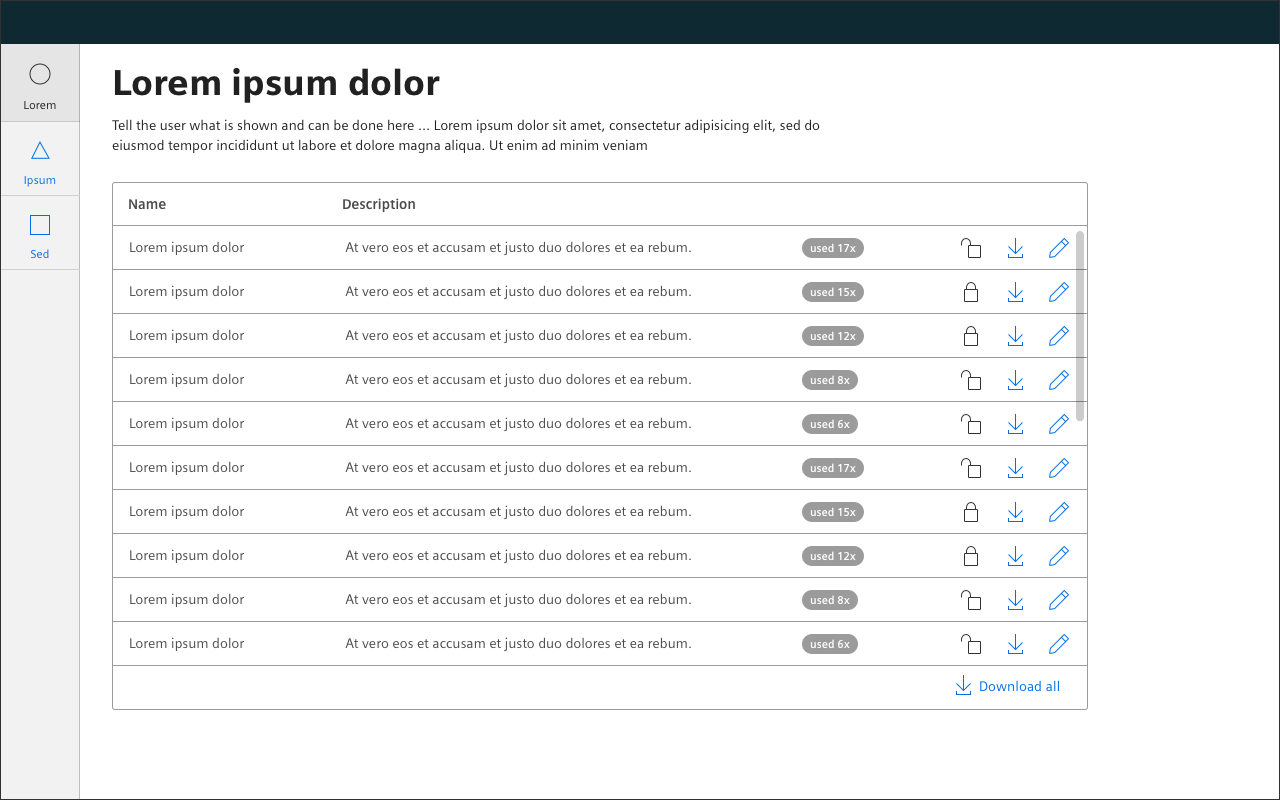
Framed table
Inside of container elements use a framed table.

Small table
A small table is more compact as it can hold a larger number of rows in the same vertical space.

Small and framed table
A small table can also be shown within a container.

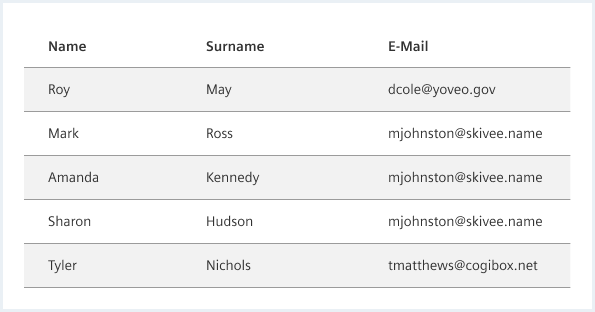
Table with alternating row
Alternating table rows help users scan and differentiate rows of data. A table with alternating rows can also be a framed table.

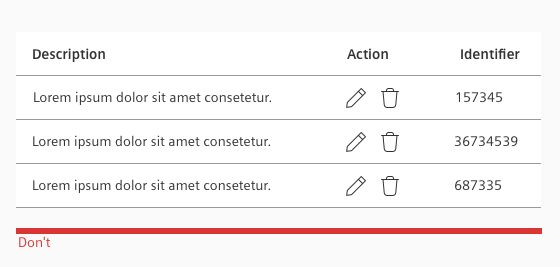
Do’s & Don’ts


- Use a table size that fits the amount of data it contains.
- Don’t use a page filling table if the individual columns are too far spread out.


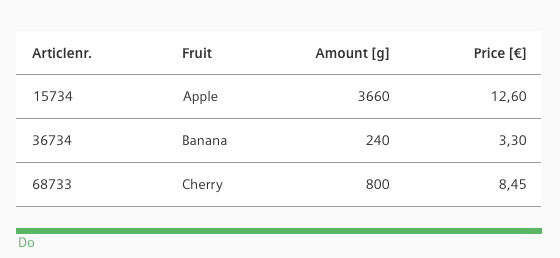
- Align numeric values to the right and text to the left.
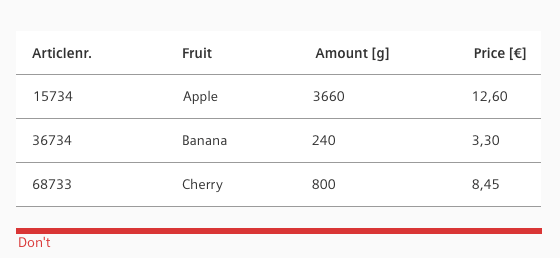
- Don’t left-align all data types.


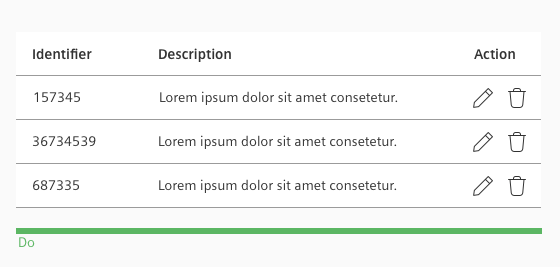
- Present columns in a logical order.
- Don’t put secondary information to the front.
Style
This chapter shows several table styles in the User Experience Toolkit.
Overview








Typography
The following table gives reference to the different font sizes and weights:
| Name | State | Font-family | Font-size | Line-height | Text-align |
|---|---|---|---|---|---|
| Table head | all | Siemens Sans Bold | 14px | 20px | left |
| Table body | all | Siemens Sans Roman | 14px | 20px | left |
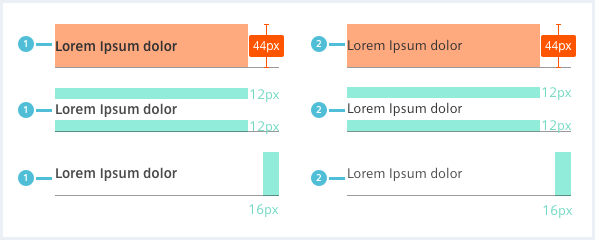
Sizing and spacing
The following measurements show the dimensions for this component:
Standard table
The last column has a right spacing of 0px.

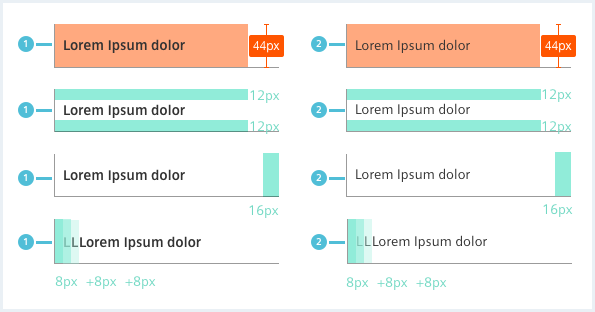
Framed table
The left spacing of the first cell of a framed table can be an increment of 8px.

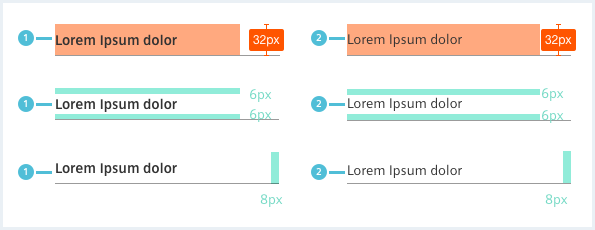
Small table

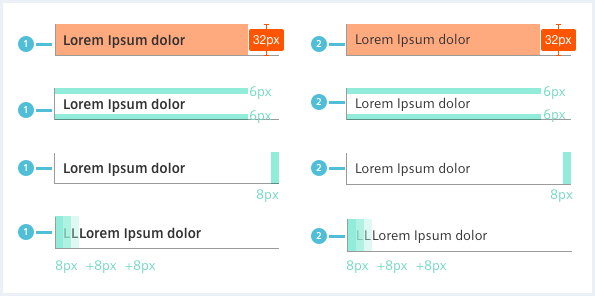
Framed small table

To see a detailed explanation of all existing classes, please refer to the usage table below.
Table
| First name | Last name | |
|---|---|---|
| Roland | May Frontend developer | rolandmay@yoveo.foo |
| Mark | Ross Scrum master | mark.ross@skivee.name |
| Melissa | Anton Frontend key developer | m.anton@grkeo.foo |
| Tyler | Nichols Frontend developer | tyler.nichols@cogibox.foo |
| Amanda Maria | Kennedy Chief product expert | amanda-maria-kennedy@gmail.foo |
<table class="table">
<thead>
<tr>
<th>First name</th>
<th>Last name</th>
<th>E-Mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>
Roland
</td>
<td>
May
<div class="td__description">
Frontend developer
</div>
</td>
<td>
<a href="mailto:rolandmay@yoveo.foo">
rolandmay@yoveo.foo
</a>
</td>
</tr>
<tr>
<td>
Mark
</td>
<td>
Ross
<div class="td__description">
Scrum master
</div>
</td>
<td>
<a href="mailto:mark.ross@skivee.foo">
mark.ross@skivee.name
</a>
</td>
</tr>
<tr>
<td>Melissa</td>
<td>
Anton
<div class="td__description">
Frontend key developer
</div>
</td>
<td>
<a href="mailto:m.anton@grkeo.foo">
m.anton@grkeo.foo
</a>
</td>
</tr>
<tr>
<td>Tyler</td>
<td>
Nichols
<div class="td__description">
Frontend developer
</div>
</td>
<td>
<a href="mailto:tyler.nichols@cogibox.foo">
tyler.nichols@cogibox.foo
</a>
</td>
</tr>
<tr>
<td>Amanda Maria</td>
<td>
Kennedy
<div class="td__description">
Chief product expert
</div>
</td>
<td>
<a href="mailto:amanda-maria-kennedy@gmail.foo">
amanda-maria-kennedy@gmail.foo
</a>
</td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
Small table
| First name | Last name | |
|---|---|---|
| Roland | May Frontend developer | rolandmay@yoveo.foo |
| Mark | Ross Scrum master | mark.ross@skivee.foo |
| Melissa | Anton Frontend key developer | m.anton@grkeo.foo |
| Tyler | Nichols Frontend developer | tyler.nichols@cogibox.foo |
| Amanda Maria | Kennedy Chief product expert | amanda-maria-kennedy@gmail.foo |
<table class="table table--small">
<thead>
<tr>
<th>First name</th>
<th>Last name</th>
<th>E-Mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>Roland</td>
<td>
May
<div class="td__description">
Frontend developer
</div>
</td>
<td>
<a href="mailto:roymay@yoveo.foo">
rolandmay@yoveo.foo
</a>
</td>
</tr>
<tr>
<td>
Mark
</td>
<td>
Ross
<div class="td__description">
Scrum master
</div>
</td>
<td>
<a href="mailto:mark.ross@skivee.foo">
mark.ross@skivee.foo
</a>
</td>
</tr>
<tr>
<td>Melissa</td>
<td>
Anton
<div class="td__description">
Frontend key developer
</div>
</td>
<td>
<a href="mailto:m.anton@grkeo.foo">
m.anton@grkeo.foo
</a>
</td>
</tr>
<tr>
<td>Tyler</td>
<td>
Nichols
<div class="td__description">
Frontend developer
</div>
</td>
<td>
<a href="mailto:tyler.nichols@cogibox.foo">
tyler.nichols@cogibox.foo
</a>
</td>
</tr>
<tr>
<td>Amanda Maria</td>
<td>
Kennedy
<div class="td__description">
Chief product expert
</div>
</td>
<td>
<a href="mailto:amanda-maria-kennedy@gmail.foo">
amanda-maria-kennedy@gmail.foo
</a>
</td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
Table with leading column
| Roland | May Frontend developer | rolandmay@yoveo.foo |
| Mark | Ross Scrum master | mark.ross@skivee.foo |
| Melissa | Anton Frontend key developer | m.anton@grkeo.foo |
| Tyler | Nichols Frontend developer | tyler.nichols@cogibox.foo |
| Amanda Maria | Kennedy Chief product expert | amanda-maria-kennedy@gmail.foo |
<table class="table table--leading">
<tbody>
<tr>
<td>Roland</td>
<td>
May
<div class="td__description">
Frontend developer
</div>
</td>
<td>
<a href="mailto:roymay@yoveo.foo">
rolandmay@yoveo.foo
</a>
</td>
</tr>
<tr>
<td>
Mark
</td>
<td>
Ross
<div class="td__description">
Scrum master
</div>
</td>
<td>
<a href="mailto:mark.ross@skivee.foo">
mark.ross@skivee.foo
</a>
</td>
</tr>
<tr>
<td>Melissa</td>
<td>
Anton
<div class="td__description">
Frontend key developer
</div>
</td>
<td>
<a href="mailto:m.anton@grkeo.foo">
m.anton@grkeo.foo
</a>
</td>
</tr>
<tr>
<td>Tyler</td>
<td>
Nichols
<div class="td__description">
Frontend developer
</div>
</td>
<td>
<a href="mailto:tyler.nichols@cogibox.foo">
tyler.nichols@cogibox.foo
</a>
</td>
</tr>
<tr>
<td>Amanda Maria</td>
<td>
Kennedy
<div class="td__description">
Chief product expert
</div>
</td>
<td>
<a href="mailto:amanda-maria-kennedy@gmail.foo">
amanda-maria-kennedy@gmail.foo
</a>
</td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
Table with alternating rows
| First name | Last name | |
|---|---|---|
| Roland | May Frontend developer | rolandmay@yoveo.foo |
| Mark | Ross Scrum master | mark.ross@skivee.foo |
| Melissa | Anton Frontend key developer | m.anton@grkeo.foo |
| Tyler | Nichols Frontend developer | tyler.nichols@cogibox.foo |
| Amanda Maria | Kennedy Chief product expert | amanda-maria-kennedy@gmail.foo |
<table class="table table--alternate">
<thead>
<tr>
<th>First name</th>
<th>Last name</th>
<th>E-Mail</th>
</tr>
</thead>
<tbody>
<tr>
<td>Roland</td>
<td>
May
<div class="td__description">
Frontend developer
</div>
</td>
<td>
<a href="mailto:roymay@yoveo.foo">
rolandmay@yoveo.foo
</a>
</td>
</tr>
<tr>
<td>
Mark
</td>
<td>
Ross
<div class="td__description">
Scrum master
</div>
</td>
<td>
<a href="mailto:mark.ross@skivee.foo">
mark.ross@skivee.foo
</a>
</td>
</tr>
<tr>
<td>Melissa</td>
<td>
Anton
<div class="td__description">
Frontend key developer
</div>
</td>
<td>
<a href="mailto:m.anton@grkeo.foo">
m.anton@grkeo.foo
</a>
</td>
</tr>
<tr>
<td>Tyler</td>
<td>
Nichols
<div class="td__description">
Frontend developer
</div>
</td>
<td>
<a href="mailto:tyler.nichols@cogibox.foo">
tyler.nichols@cogibox.foo
</a>
</td>
</tr>
<tr>
<td>Amanda Maria</td>
<td>
Kennedy
<div class="td__description">
Chief product expert
</div>
</td>
<td>
<a href="mailto:amanda-maria-kennedy@gmail.foo">
amanda-maria-kennedy@gmail.foo
</a>
</td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
Responsive scrolling table
| First name | Last name | Country | City | Department | Age | Hobbies | Month of Birth | Favourite color | |
|---|---|---|---|---|---|---|---|---|---|
| Roland | May Frontend developer | rolandmay@yoveo.foo | Austria | Linz | Development | 41 | Cycling, Skiing and Running | February | Orange |
| Mark | Ross Scrum master | mark.ross@skivee.name | Germany | Erlangen | Management | 44 | Surfing and Snowboarding | March | Green |
| Melissa | Anton Frontend key developer | m.anton@grkeo.foo | United States | Milwaukee | Research | 52 | Cooking and Arts | April | Purple |
| Tyler | Nichols Frontend developer | tyler.nichols@cogibox.foo | United States | Boston | UI | 38 | Family activities | May | Black |
| Amanda Maria | Kennedy Chief product expert | amanda-maria-kennedy@gmail.foo | Germany | Munich | Development | 42 | Painting and Photographing | December | Dark blue |
<div class="scrollableTableWrapper">
<table class="table">
<thead>
<tr>
<th>First name</th>
<th>Last name</th>
<th>E-Mail</th>
<th>Country</th>
<th>City</th>
<th>Department</th>
<th>Age</th>
<th>Hobbies</th>
<th>Month of Birth</th>
<th>Favourite color</th>
</tr>
</thead>
<tbody>
<tr>
<td>
Roland
</td>
<td>
May
<div class="td__description">
Frontend developer
</div>
</td>
<td>
<a href="mailto:rolandmay@yoveo.foo">
rolandmay@yoveo.foo
</a>
</td>
<td>
Austria
</td>
<td>
Linz
</td>
<td>
Development
</td>
<td>
41
</td>
<td>
Cycling, Skiing and Running
</td>
<td>
February
</td>
<td>
Orange
</td>
</tr>
<tr>
<td>
Mark
</td>
<td>
Ross
<div class="td__description">
Scrum master
</div>
</td>
<td>
<a href="mailto:mark.ross@skivee.foo">
mark.ross@skivee.name
</a>
</td>
<td>
Germany
</td>
<td>
Erlangen
</td>
<td>
Management
</td>
<td>
44
</td>
<td>
Surfing and Snowboarding
</td>
<td>
March
</td>
<td>
Green
</td>
</tr>
<tr>
<td>Melissa</td>
<td>
Anton
<div class="td__description">
Frontend key developer
</div>
</td>
<td>
<a href="mailto:m.anton@grkeo.foo">
m.anton@grkeo.foo
</a>
</td>
<td>
United States
</td>
<td>
Milwaukee
</td>
<td>
Research
</td>
<td>
52
</td>
<td>
Cooking and Arts
</td>
<td>
April
</td>
<td>
Purple
</td>
</tr>
<tr>
<td>Tyler</td>
<td>
Nichols
<div class="td__description">
Frontend developer
</div>
</td>
<td>
<a href="mailto:tyler.nichols@cogibox.foo">
tyler.nichols@cogibox.foo
</a>
</td>
<td>
United States
</td>
<td>
Boston
</td>
<td>
UI
</td>
<td>
38
</td>
<td>
Family activities
</td>
<td>
May
</td>
<td>
Black
</td>
</tr>
<tr>
<td>Amanda Maria</td>
<td>
Kennedy
<div class="td__description">
Chief product expert
</div>
</td>
<td>
<a href="mailto:amanda-maria-kennedy@gmail.foo">
amanda-maria-kennedy@gmail.foo
</a>
</td>
<td>
Germany
</td>
<td>
Munich
</td>
<td>
Development
</td>
<td>
42
</td>
<td>
Painting and Photographing
</td>
<td>
December
</td>
<td>
Dark blue
</td>
</tr>
</tbody>
<tfoot>
</tfoot>
</table>
</div>Usage
| Element | Class | Description |
|---|---|---|
.table | .table--small | Reduces the padding in the first column of the table. |
.table | .table--leading | Adds a border to the top of the table if no table header is used. Additionally, it sets the first column bold. |
.table | .table--alternate | Adds a light background color to every second table row and highlights the currently hovered row. |
Table wrapper / parent element | .scrollableTableWrapper | Adds a scrolling behavior to the child table. If the table is too wide compared to the screen size, the table is scrollable horizontally. A drop shadow indicates that there are more hidden columns. |