Dialog
A dialog is a window that passes on information to a user and prompts him for a response.
Usage
When to use
Use a dialog in the following cases:
- When you need to draw attention to an important piece of information.
- When you need the user to input information, especially if that information is necessary to continue.
- When you want to show additional information without losing the context of the parent page, for example showing larger images or videos.
- When you want to show information that is not directly related to the parent page, for example “What’s new” dialog.
Types
There are the following dialog types:
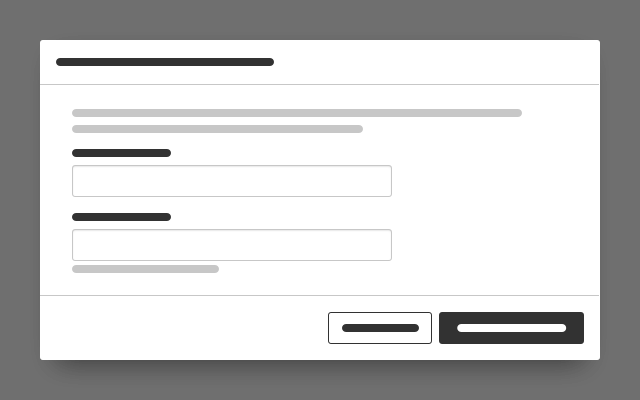
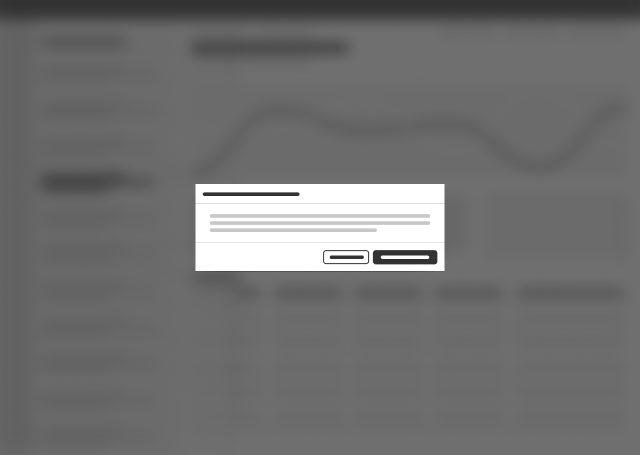
Dialog with forced interaction
Use this type when an interaction is needed from the user to continue.

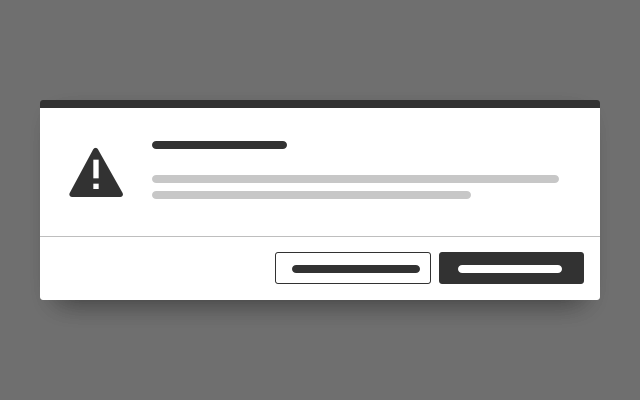
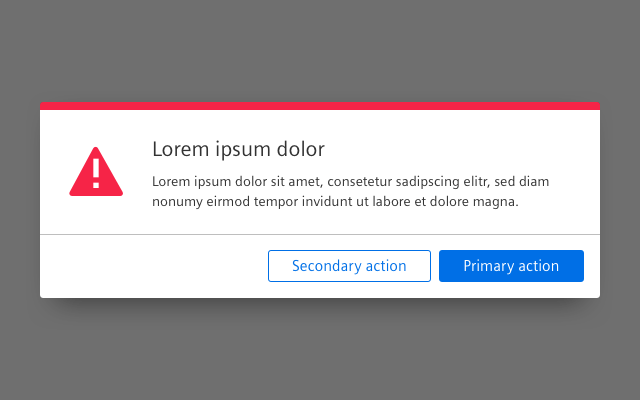
Confirm dialog
Use this type to reduce the risk that people automatically agree to a warning without realizing the consequences. For more information see chapter Confirm dialog.

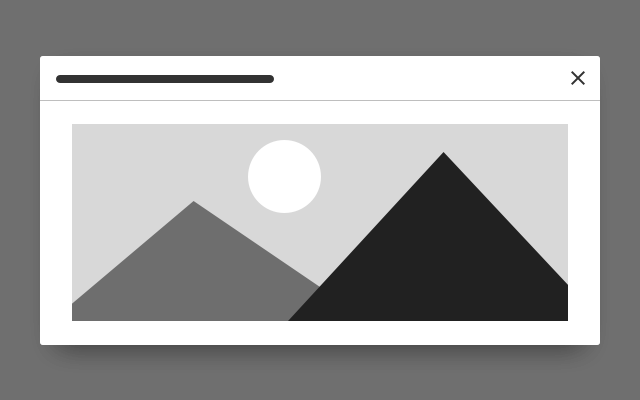
Dialog with a detail view
Use this type to display detail information about an object.

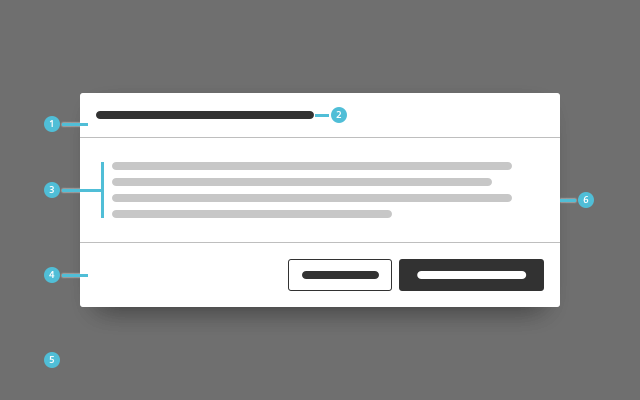
General construction
A dialog consists of the following elements:
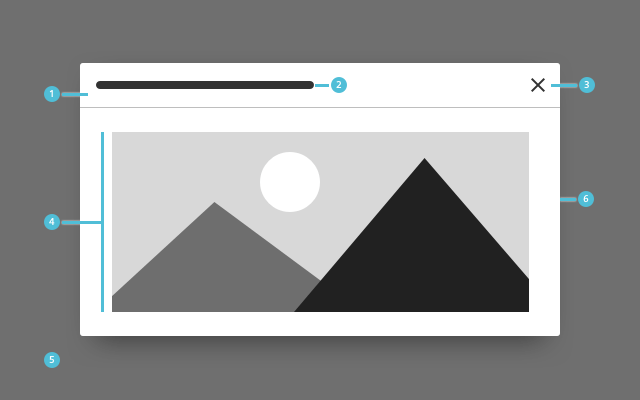
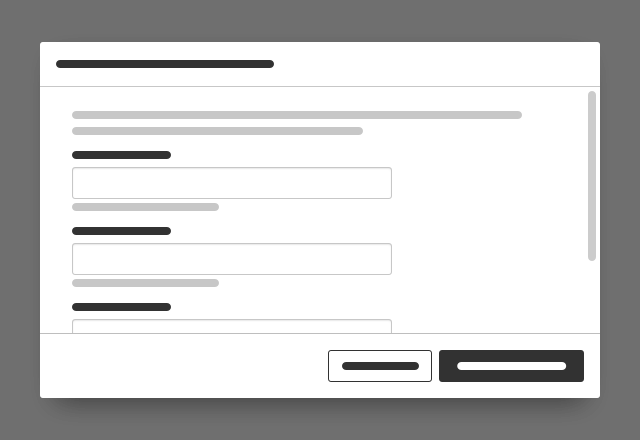
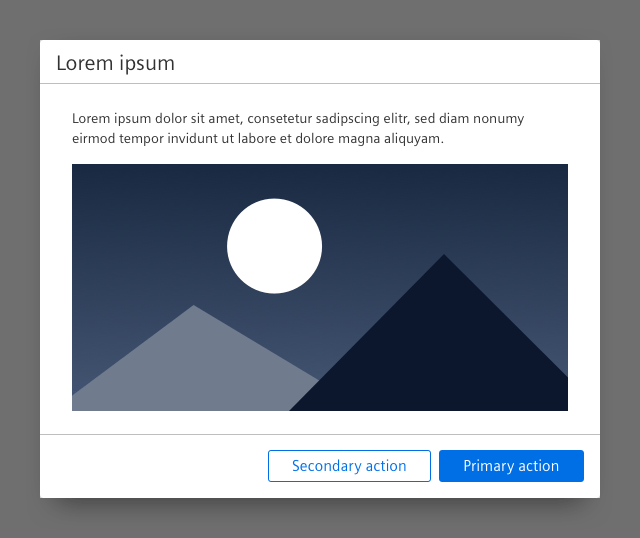
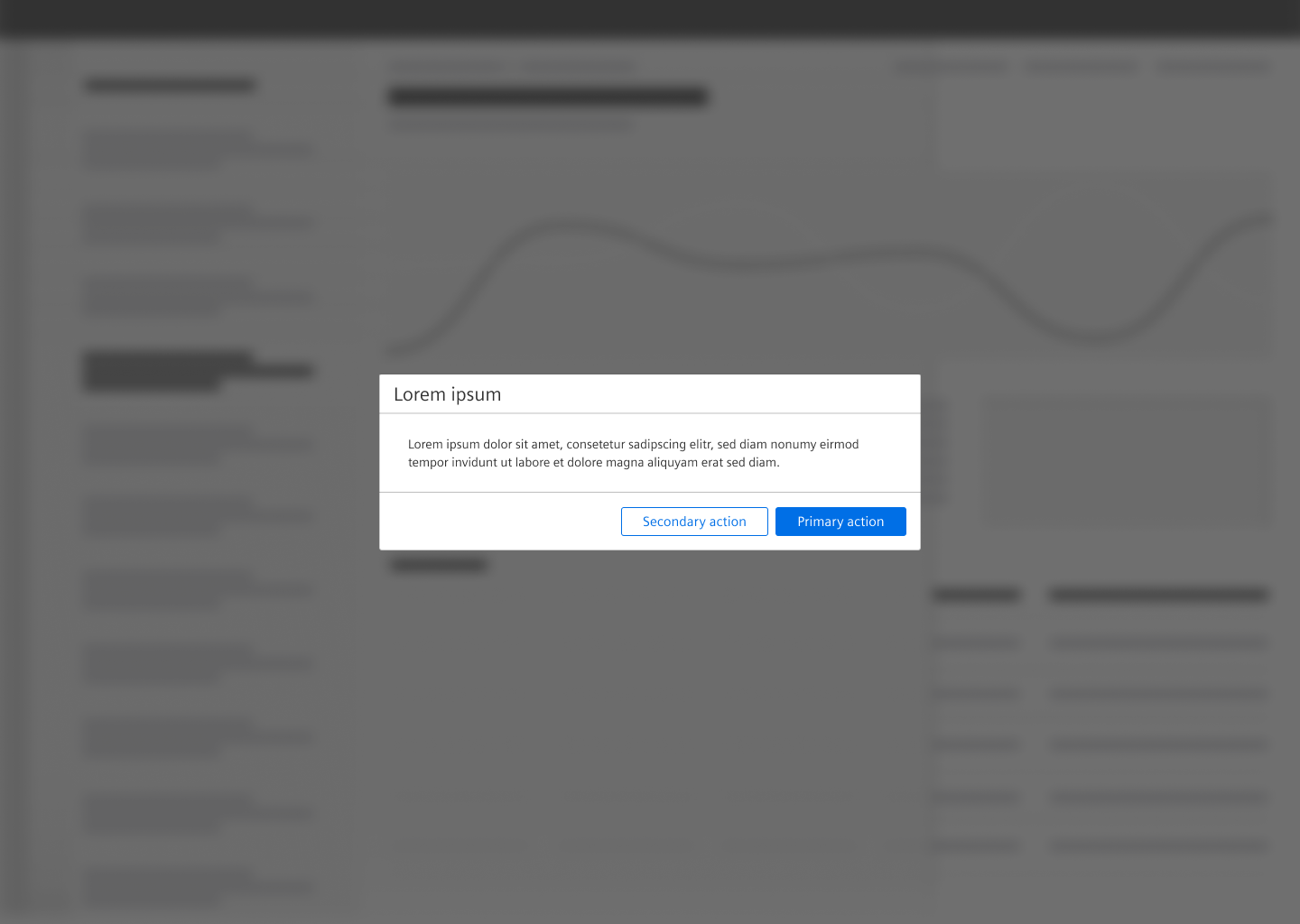
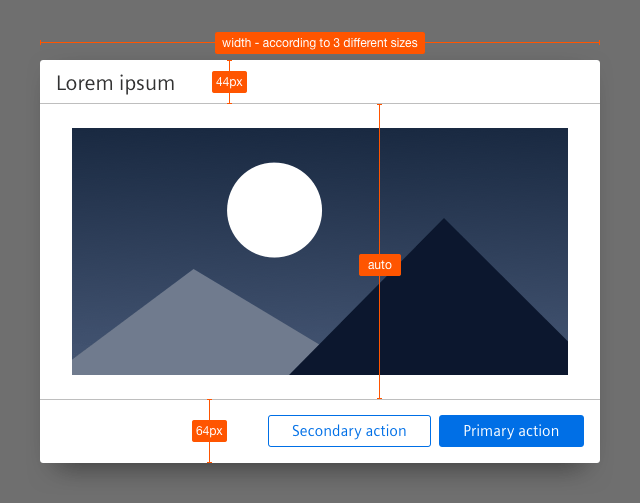
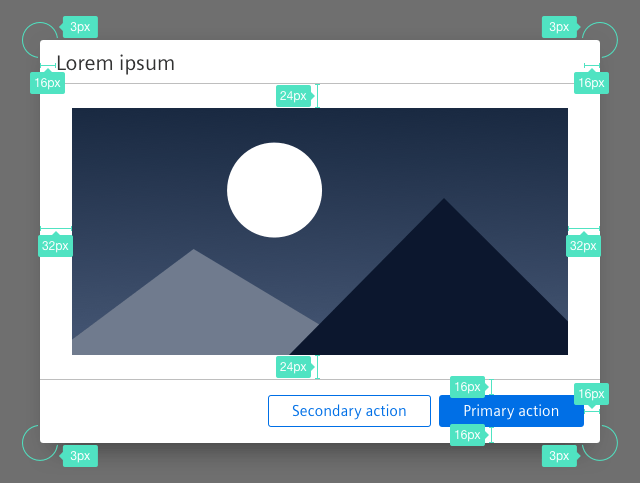
Type: Dialog with forced interaction

1. Header bar
- The header bar contains the title.
2. Descriptive title
- The button label which launches the dialog window should generally match with the dialog title or at least be recognizably related to it.
3. Content
- Content of a dialog with forced interaction can be for example a form, an image or text.
4. Footer bar with buttons
- A footer bar helps to separate the content area from the submit and cancel buttons.
- The button labels inform the user about the action that is triggered by clicking the button.
5. Overlay
- The screen dimming overlay is always located above all other content.
- It lets the user know that the page is currently not active.
6. Background
- The dialog has a drop shadow.
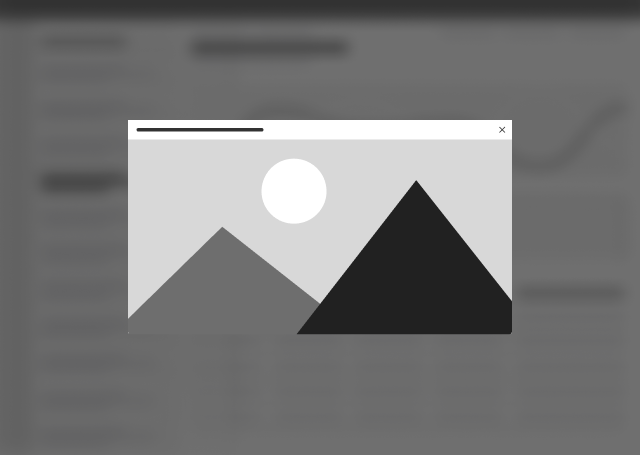
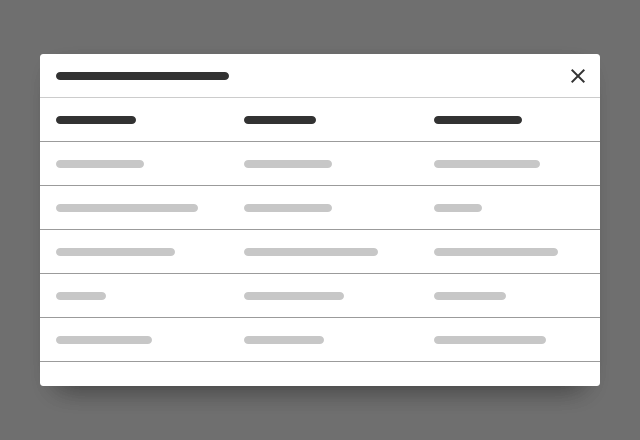
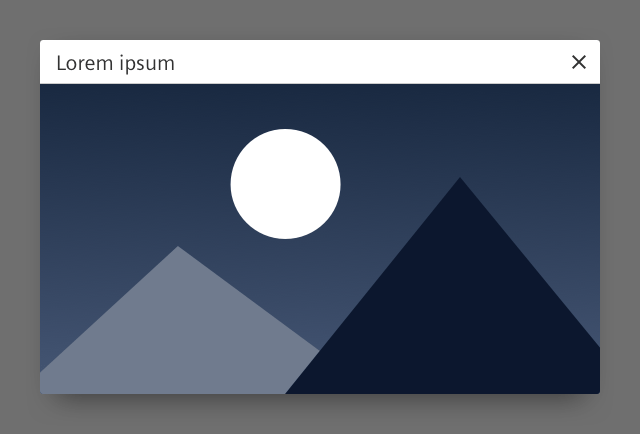
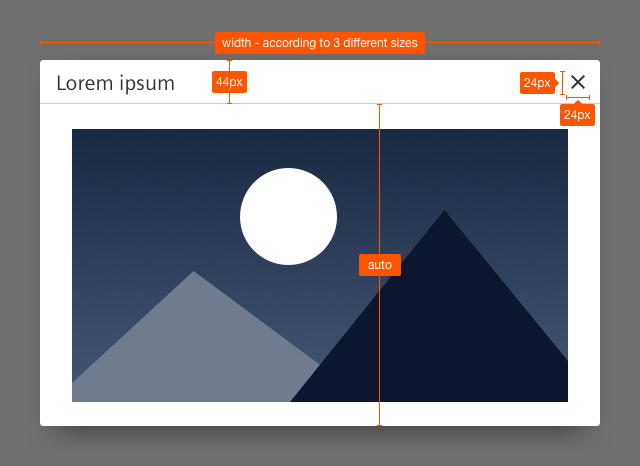
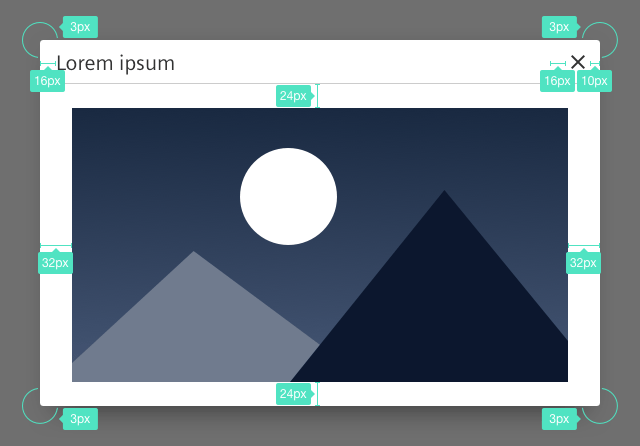
Type: Dialog with a detail view

1. Header bar
- The header bar contains the title and the close button.
2. Descriptive title
- The button label which launches the dialog window should generally match with the dialog title or at least be recognizably related to it.
3. Close button
- This button closes the dialog.
4. Content
- Content of a dialog with a detail view can be for example an image, a table, text.
5. Overlay
- The screen dimming overlay is always located above all other content.
- It lets the user know that the page is currently not active.
6. Background
- The dialog has a drop shadow.
Options
The following dialog options are available:
Sizing
- The dialog adapts to the size of its content.
- There are three widths that can be used: small, medium and large.
- The height of a dialog is determined by the length of its content. The maximum height of the container is determined by its exterior margin. If the content is longer than the length of the dialog, the user can scroll within the dialog.
- The heights of the header bar and the optional footer bar are fixed.



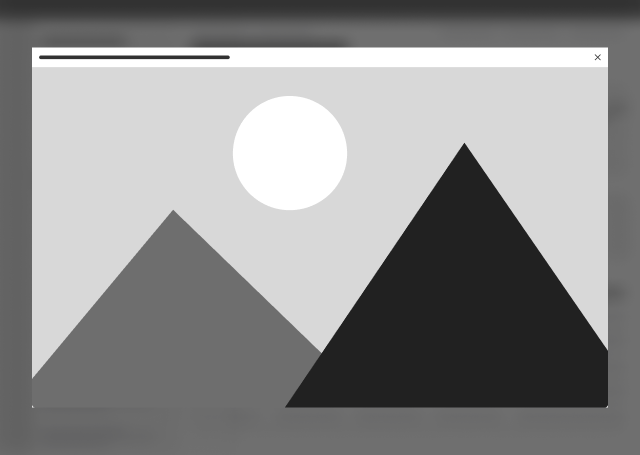
Frameless
Use the frameless option if the content does not require a margin, for example:
- Image
- Graphic elements like a map
- Framed table, which already has a spacing

Behavior
Dialog exit
Closing a dialog is possible in the following ways:
- Submit / Cancel button Quit the dialog by clicking a button that submits or cancels the process (only for dialog with forced interaction and confirm dialog).
- Close button Quit the dialog by clicking the close button in the header bar (only for dialog with a detail view).
- Click on overlay Quit the dialog by clicking on the overlay (only for dialog with a detail view).
- Enter key
- Submit and close the dialog by pressing the enter key.
- Dialog with forced interaction / Confirm dialog = Primary action
- Escape key
- Quit the dialog by pressing the escape key.
- Dialog with forced interaction / Confirm dialog = Cancel action
- Dialog with a detail view = Close button
Scrolling
- The amount of content determines the height of the dialog. If there is more content than is visible, the content area may be scrolled.
- The header bar and the footer bar have a fixed position and are not scrollable.

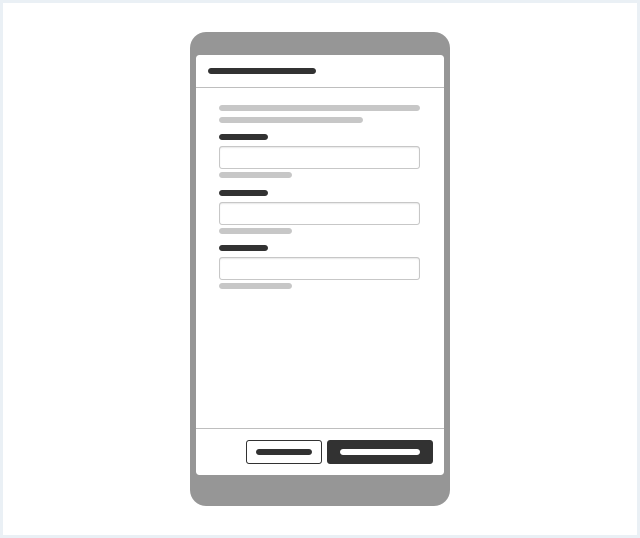
Responsive behavior
If the viewport becomes less than the minimum width, the dialog will use the full screen size.

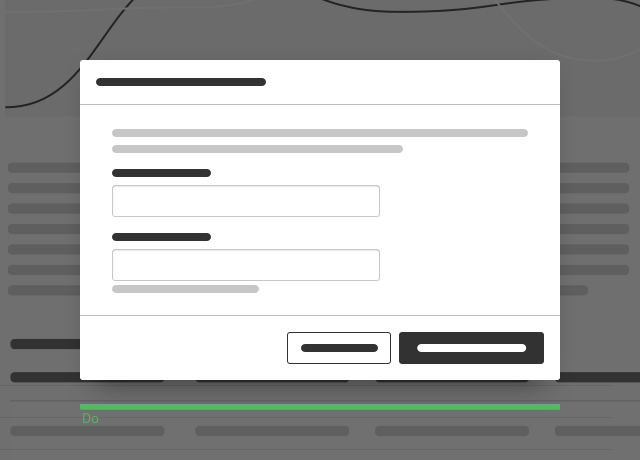
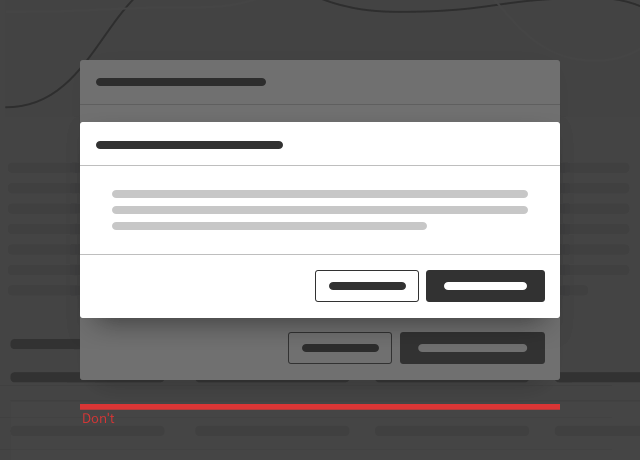
Do’s & Don’ts


- Show only one dialog at the same time.
- Don’t open multiple dialogs at the same time.
Style
This chapter shows several dialog styles in the User Experience Toolkit.
Overview







Typography
The following table gives reference to the different font sizes and weights:
| Name | State | Font-family | Font-size | Line-height | Text-align |
|---|---|---|---|---|---|
| Title | all | Siemens Sans Roman | 21px | 29px | left |
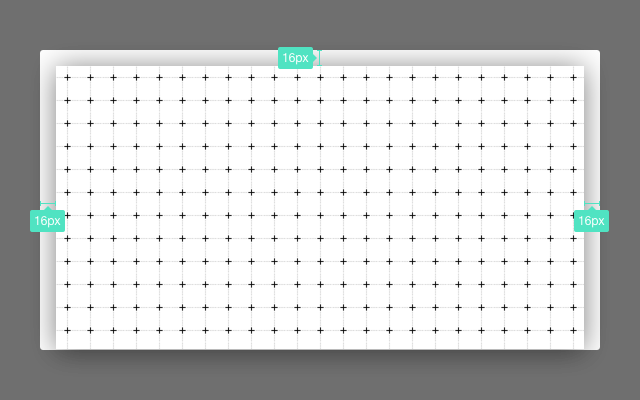
Sizing and spacing
The following measurements show the dimensions for this component:
General
- All dialog sizes have a minimum width of 600px.
- The height of the dialog adapts to the length of the content.
Small
- Width: 600px
- Maximum height: 600px
Medium
- Width: 60% of the width of the user’s viewport
- Maximum width: 960px
- Maximum height: 60% of the height of the user’s viewport
Large
- Width: 90% of the width of the user’s viewport
- Maximum width: 1920px
- Maximum height: 90% of the height of the user’s viewport
Dialog with forced interaction


Dialog with a detail view


Shadow layer

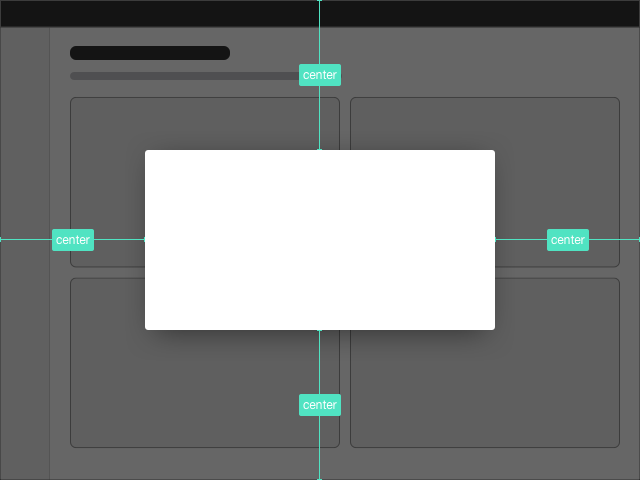
Position
The dialog is positioned in the center of the screen, that means it is vertically and horizontally centered.

To see a detailed explanation of all existing helper and size classes, please refer to the usage table below.
Dialog
<div class="dialog is-shown">
<div class="dialog__overlay"></div>
<div class="dialog__container">
<div class="dialog__background">
<header class="dialog__title">
Dialog title
<a class="dialog__close" href="#" title="Close dialog"></a>
</header>
<section class="dialog__content">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Phasellus ut massa id enim faucibus interdum a vehicula leo. Fusce et sodales ante.
</p>
<img src="assets/images/image.png" alt="image placeholder" />
<p>
Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros.
</p>
</section>
</div>
</div>
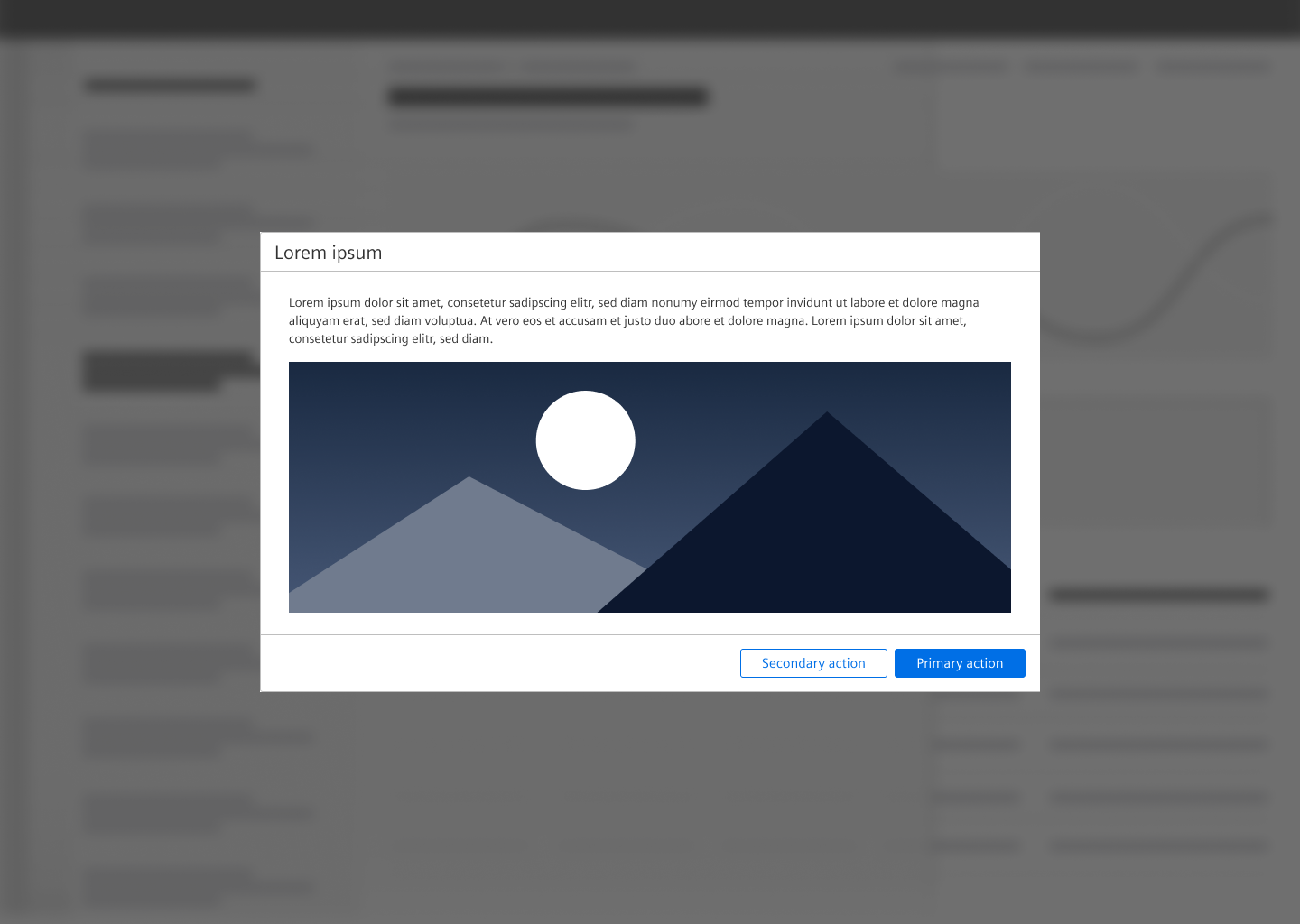
</div>Dialog size medium
<div class="dialog dialog--medium is-shown">
<div class="dialog__overlay"></div>
<div class="dialog__container">
<div class="dialog__background">
<header class="dialog__title">
Dialog size "medium"
<a class="dialog__close" href="#" title="Close dialog"></a>
</header>
<section class="dialog__content">
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr.
</p>
<img src="assets/images/image.png" alt="image placeholder" />
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.
</p>
</section>
</div>
</div>
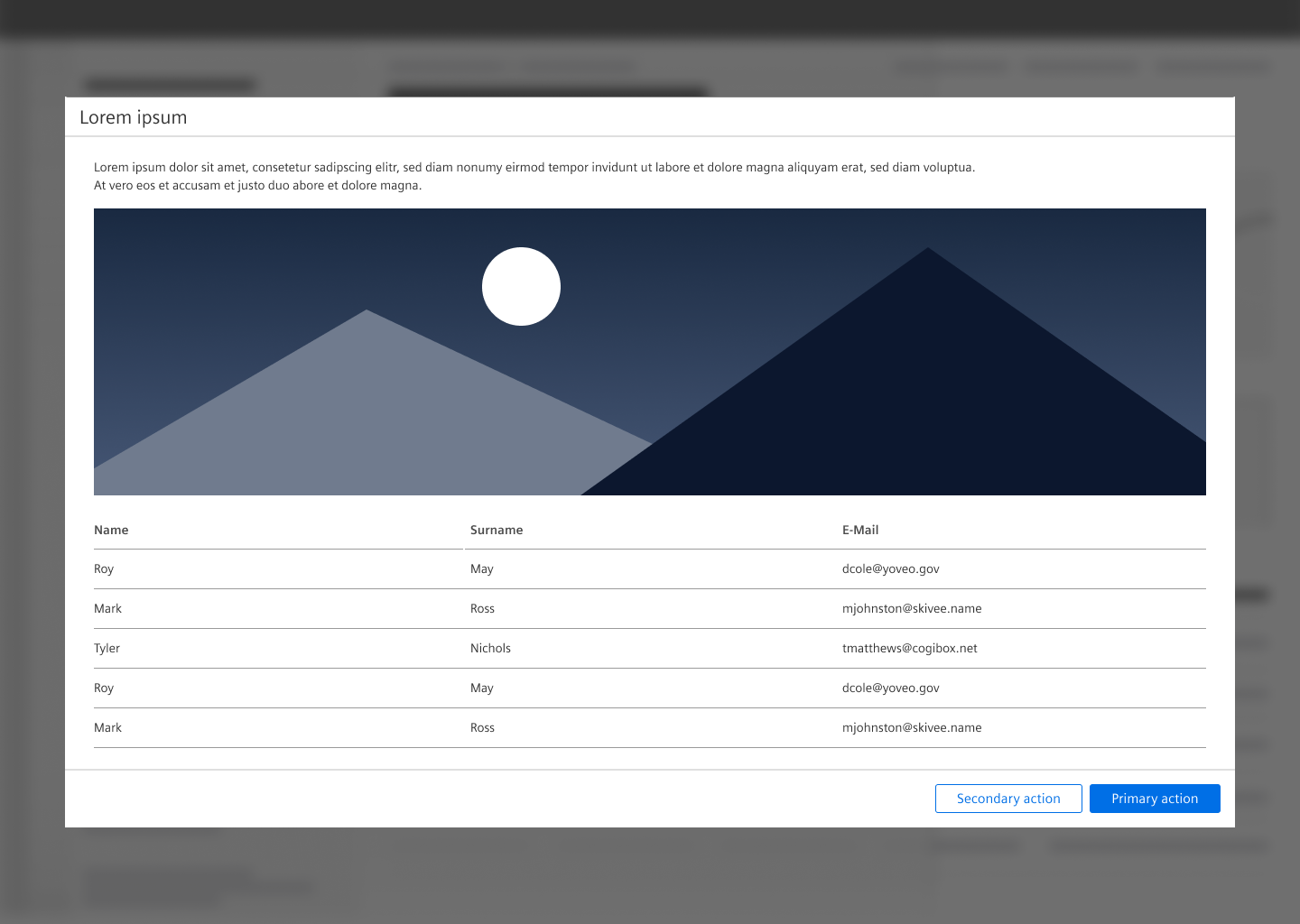
</div>Dialog size large
<div class="dialog dialog--large is-shown">
<div class="dialog__overlay"></div>
<div class="dialog__container">
<div class="dialog__background">
<header class="dialog__title">
Dialog size "large"
<a class="dialog__close" href="#" title="Close dialog"></a>
</header>
<section class="dialog__content">
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. Stet clita kasd gubergren, no sea takimata sanctus est. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est.
</p>
<img src="assets/images/image.png" alt="image placeholder" />
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor.
</p>
</section>
</div>
</div>
</div>Frameless dialog
<div class="dialog is-shown dialog--frameless">
<div class="dialog__overlay"></div>
<div class="dialog__container">
<div class="dialog__background">
<header class="dialog__title">
Frameless dialog
<a class="dialog__close" href="#" title="Close dialog"></a>
</header>
<section class="dialog__content">
<img src="assets/images/image.png" alt="image placeholder" />
</section>
</div>
</div>
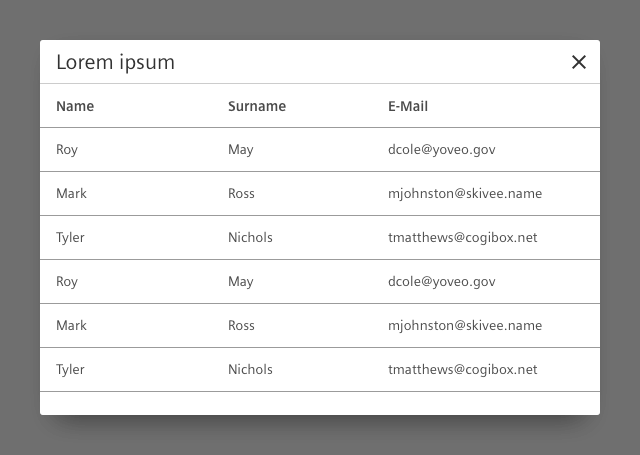
</div>Frameless dialog with a list
<div class="dialog is-shown dialog--frameless">
<div class="dialog__overlay"></div>
<div class="dialog__container">
<div class="dialog__background">
<header class="dialog__title">
Frameless dialog
<a class="dialog__close" href="#" title="Close dialog"></a>
</header>
<section class="dialog__content">
<div class="list list--compact">
<ul class="list__list">
<li class="list__item">
<div class="item__content">
<div class="content__column content__column--primary xs-100 sm-60 md-60 lg-60 xl-60">
<h4 class="item__title">
List item title
</h4>
<div class="item__description">
Congue eu consequat ac felis donec et odio, congue eu consequat ac felis donec et odio.
</div>
</div>
<div class="content__column xs-50 sm-25 md-25 lg-10 xl-10">
<div class="item__meta">
Additional information
</div>
</div>
<div class="content__column has-alignment-right xs-50 sm-5 md-5 lg-20 xl-20">
<span class="badge has-bgColor-primary has-color-base1000">
3
</span>
<i aria-hidden="true" class="iconUxt information filled has-color-primary"></i>
</div>
</div>
</li>
<li class="list__item">
<div class="item__content">
<div class="content__column content__column--primary xs-100 sm-60 md-60 lg-60 xl-60">
<h4 class="item__title">
Next list item title
</h4>
</div>
<div class="content__column xs-50 sm-25 md-25 lg-10 xl-10">
<div class="item__meta">
Metainfo
</div>
</div>
<div class="content__column has-alignment-right xs-50 sm-5 md-5 lg-20 xl-20">
<span class="badge has-bgColor-warning has-color-base1000">
45
</span>
<i aria-hidden="true" class="iconUxt exclamationDiamond filled has-color-warning"></i>
</div>
</div>
</li>
<li class="list__item">
<div class="item__content">
<div class="content__column content__column--primary xs-100 sm-60 md-60 lg-60 xl-60">
<h4 class="item__title">
Another list item
</h4>
<div class="item__description">
No sea takimata sanctus.
</div>
</div>
<div class="content__column xs-50 sm-25 md-25 lg-10 xl-10">
<div class="item__meta">
Meta information
</div>
</div>
<div class="content__column has-alignment-right xs-50 sm-5 md-5 lg-20 xl-20">
<i aria-hidden="true" class="iconUxt ok filled has-color-success"></i>
</div>
</div>
</li>
<li class="list__item">
<div class="item__content">
<div class="content__column content__column--primary xs-100 sm-60 md-60 lg-60 xl-60">
<h4 class="item__title">
List item
</h4>
<div class="item__description">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr.
</div>
</div>
<div class="content__column xs-50 sm-25 md-25 lg-10 xl-10">
</div>
<div class="content__column has-alignment-right xs-50 sm-5 md-5 lg-20 xl-20">
<span class="badge has-bgColor-error has-color-base1000">
258
</span>
<i aria-hidden="true" class="iconUxt attention filled has-color-error"></i>
</div>
</div>
</li>
<li class="list__item">
<div class="item__content">
<div class="content__column content__column--primary xs-100 sm-60 md-60 lg-60 xl-60">
<h4 class="item__title">
List item title
</h4>
<div class="item__description">
Sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat sed diam voluptua. At vero eos etaccusam et justo duo dolores.
</div>
</div>
<div class="content__column xs-50 sm-25 md-25 lg-10 xl-10">
<div class="item__meta">
Information
</div>
</div>
<div class="content__column has-alignment-right xs-50 sm-5 md-5 lg-20 xl-20">
<i aria-hidden="true" class="iconUxt ok filled has-color-success"></i>
</div>
</div>
</li>
</ul>
</div>
</section>
</div>
</div>
</div>
Dialog with forced interaction
<div class="dialog is-shown">
<div class="dialog__overlay"></div>
<div class="dialog__container">
<div class="dialog__background">
<header class="dialog__title">
Dialog with forced interaction
</header>
<section class="dialog__content">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros, vel aliquam quam nunc at ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Phasellus ut massa id enim faucibus interdum a vehicula leo. Fusce et sodales ante.
</p>
<img src="assets/images/image.png" alt="image placeholder" />
<p>
Proin pulvinar, dolor vitae feugiat ultricies, leo eros cursus eros.
</p>
</section>
<footer class="dialog__footer">
<a class="button button--secondary" href="#">Secondary action</a>
<a class="button button--primary" href="#">Primary action</a>
</footer>
</div>
</div>
</div>Usage
| Element | Class | Description |
|---|---|---|
.dialog | .is-shown | Displays the default dialog (default size small). |
.dialog | .dialog--medium | Sets the size of the dialog to medium. This class works in combination with the style-class .dialog--frameless. |
.dialog | .dialog--large | Sets the size of the dialog to large. This class works in combination with the style-class .dialog--frameless. |
.dialog | .dialog--frameless | Applies a frameless dialog style. Note that this class can be used in combination with all available size classes .dialog--medium and .dialog--large. |